微信小程序多图片上传的实现实例代码
这篇文章主要为大家详细介绍了微信小程序实现多张图片上传功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序上传图片每次只能上传一张,所有很多朋友就会问想要多张图片上传怎么办?
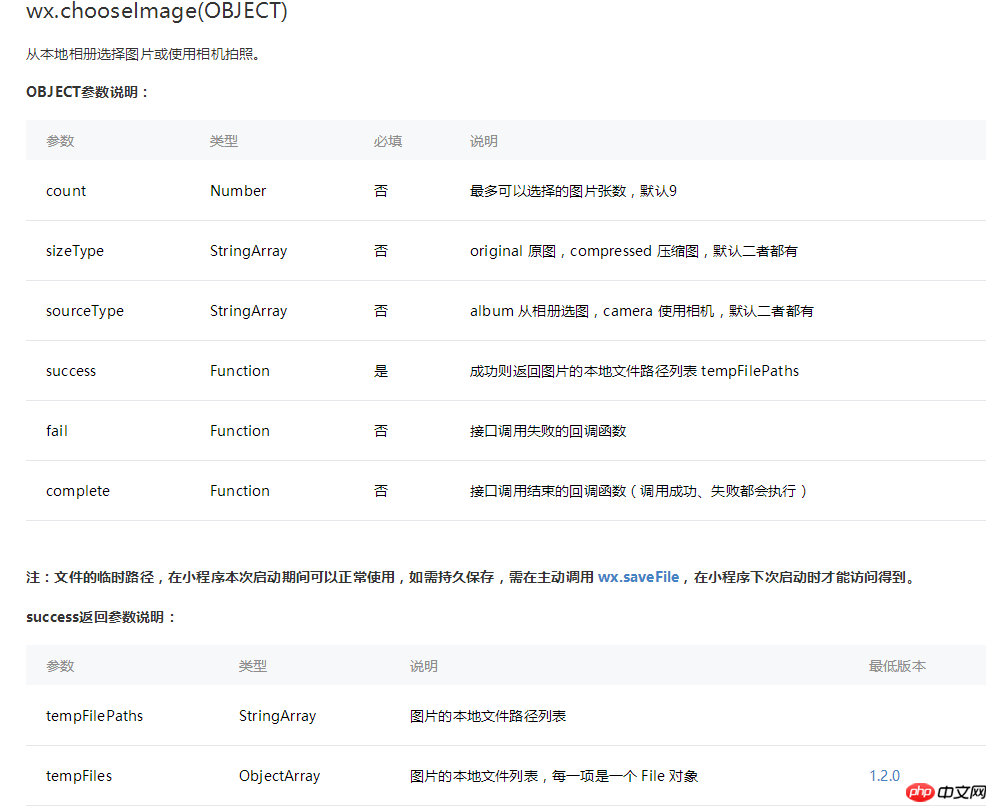
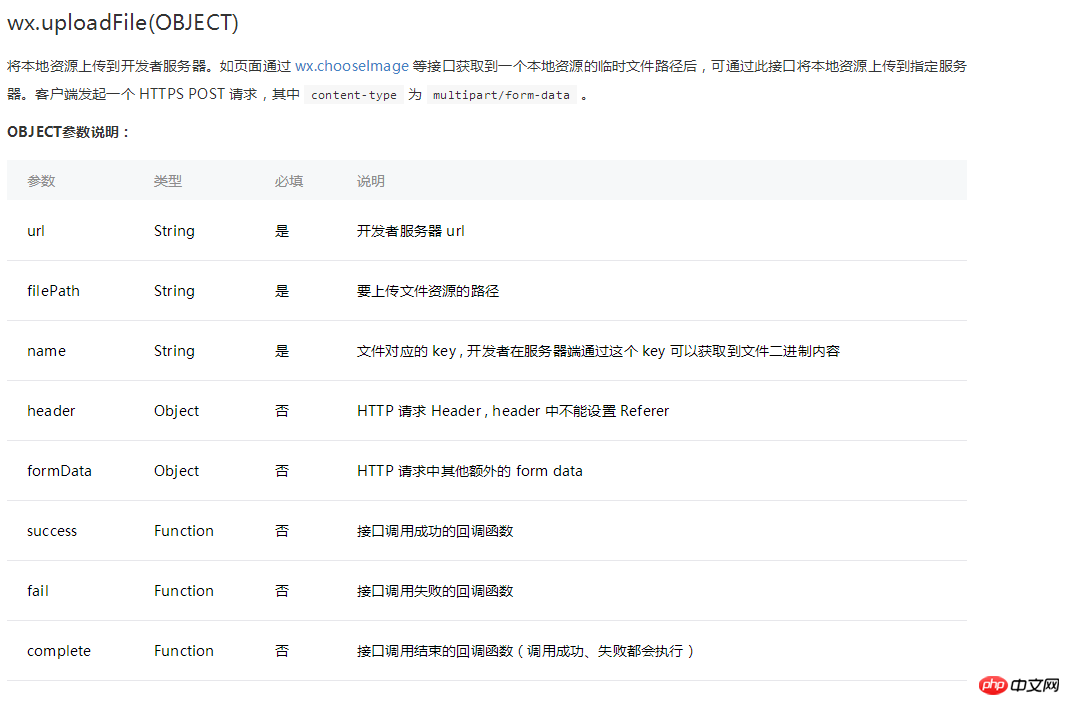
首先,我们来看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)这两个个api


示例代码是这样的:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})这里的示例代码,是选择图片,然后上传选中的图片中的第一个图片;
现在开始写多张图片上传的例子
首先,我们还是要选择图片
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})然后在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}多张图片上传的方法写好了,下面就是引用:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this;
wx.chooseImage({
count: 9-pic.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths;
that.setData({
pics:imgsrc
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})Atas ialah kandungan terperinci 微信小程序多图片上传的实现实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Peta lalai pada iPhone ialah Peta, pembekal geolokasi proprietari Apple. Walaupun peta semakin baik, ia tidak berfungsi dengan baik di luar Amerika Syarikat. Ia tiada apa-apa untuk ditawarkan berbanding Peta Google. Dalam artikel ini, kami membincangkan langkah yang boleh dilaksanakan untuk menggunakan Peta Google untuk menjadi peta lalai pada iPhone anda. Cara Menjadikan Peta Google Peta Lalai dalam iPhone Menetapkan Peta Google sebagai aplikasi peta lalai pada telefon anda adalah lebih mudah daripada yang anda fikirkan. Ikut langkah di bawah – Langkah prasyarat – Anda mesti memasang Gmail pada telefon anda. Langkah 1 – Buka AppStore. Langkah 2 – Cari “Gmail”. Langkah 3 – Klik di sebelah apl Gmail
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Adakah apl jam hilang dari telefon anda? Tarikh dan masa masih akan dipaparkan pada bar status iPhone anda. Walau bagaimanapun, tanpa apl Jam, anda tidak akan dapat menggunakan jam dunia, jam randik, jam penggera dan banyak ciri lain. Oleh itu, membetulkan apl jam yang hilang hendaklah berada di bahagian atas senarai tugasan anda. Penyelesaian ini boleh membantu anda menyelesaikan isu ini. Betulkan 1 – Letakkan Apl Jam Jika anda tersilap mengalih keluar apl Jam daripada skrin utama anda, anda boleh meletakkan semula apl Jam pada tempatnya. Langkah 1 – Buka kunci iPhone anda dan mula meleret ke kiri sehingga anda mencapai halaman Pustaka Apl. Langkah 2 – Seterusnya, cari "jam" dalam kotak carian. Langkah 3 – Apabila anda melihat "Jam" di bawah dalam hasil carian, tekan dan tahan dan
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Apabila menggunakan perisian pejabat WPS, kami mendapati bahawa bukan sahaja satu bentuk digunakan, jadual dan gambar boleh ditambah pada teks, gambar juga boleh ditambah pada jadual, dll. Ini semua digunakan bersama untuk membuat kandungan keseluruhan dokumen kelihatan lebih kaya , jika anda perlu memasukkan dua gambar ke dalam dokumen dan ia perlu disusun bersebelahan. Kursus seterusnya kami boleh menyelesaikan masalah ini: bagaimana untuk meletakkan dua gambar bersebelahan dalam dokumen wps. 1. Mula-mula, anda perlu membuka perisian WPS dan cari gambar yang ingin anda laraskan. Klik kiri pada gambar dan bar menu akan muncul, pilih "Layout Halaman". 2. Pilih "Pembungkusan ketat" dalam pembungkusan teks. 3. Selepas semua gambar yang anda perlukan disahkan untuk ditetapkan kepada "Pembungkusan teks yang ketat", anda boleh menyeret gambar ke kedudukan yang sesuai dan klik pada gambar pertama.




