
这几天有想看源码的想法,于是就开始了源码的研究,经过几天的摸索发现看源码还是有点技巧在里面的,想着把这些东东写下来作为一个小总结。
在一个多月前我对Vue源码进行了一次研究,那时看源码的方式基本上是从上往下看,结果看着看着就看不下去了,后来找了一个很老的版本看,但看的还是不太懂,于是想着干脆看一些工具类得了,因为工具类一般比较单一不会和上下文有太多的联系,有点基本都能看懂。
不管是什么源码其研究方式基本上都是大同小异的,标题写jQuery是因为这几天正好在研究jQuery源码,这里就拿jQuery作为讲解的对象。
研究源码的第一步找到源码的入口,找源码的入口可以通过打断点的方式找到,比如像下面这样
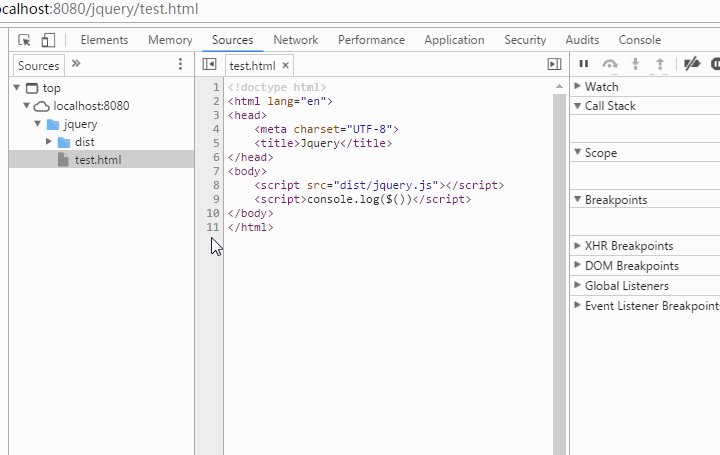
<script src="dist/jquery.js?1.1.11"></script><script>console.log($())</script>
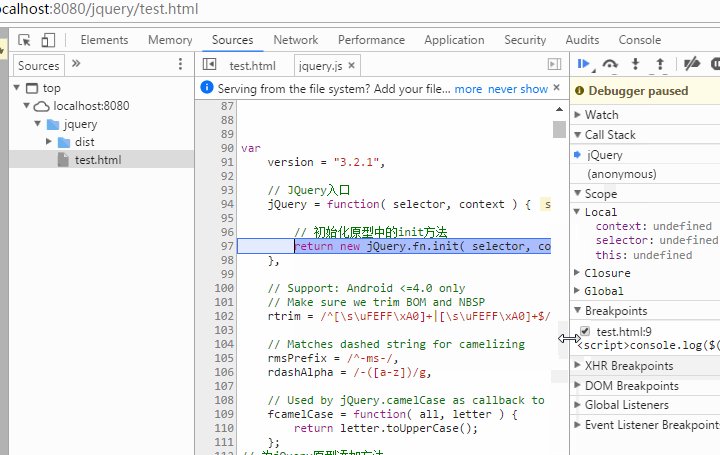
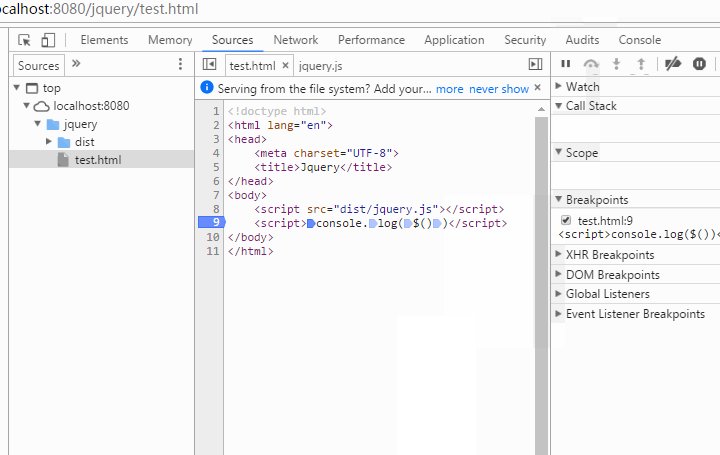
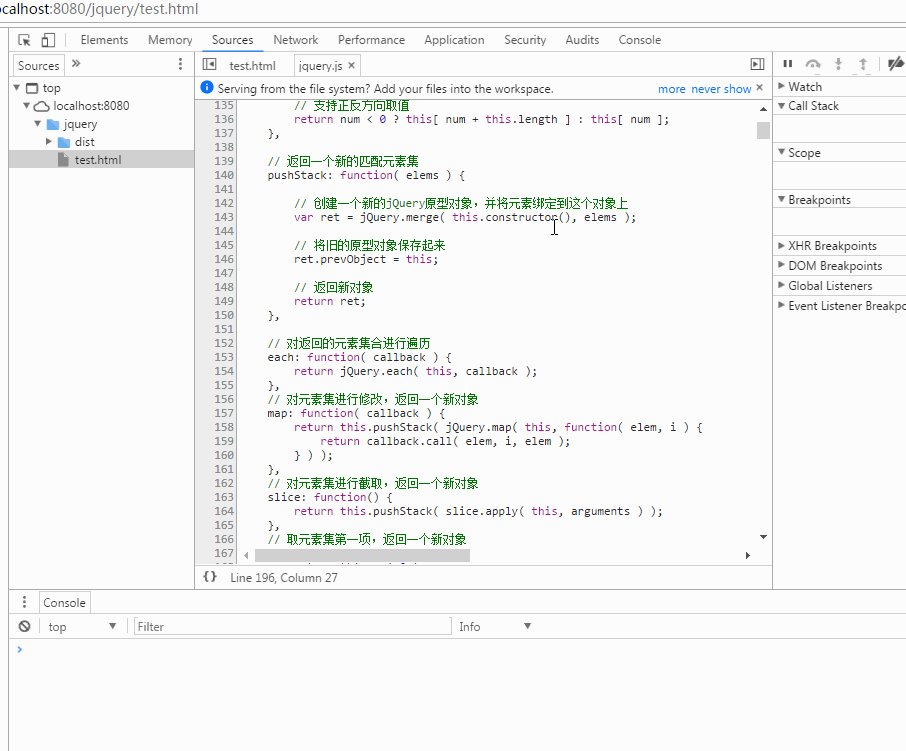
然后我们打开Chrome浏览器给console.log($())这行打个断点,如下图

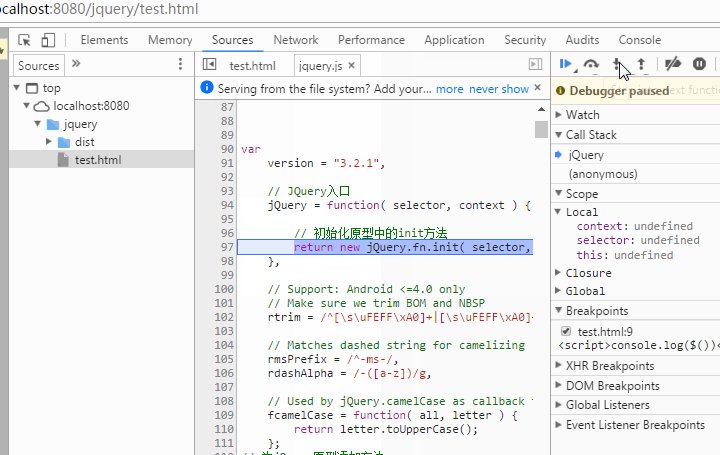
通过以上方法我们找到了入口,剩下的就是跟着调试器看看这些代码怎么执行的。
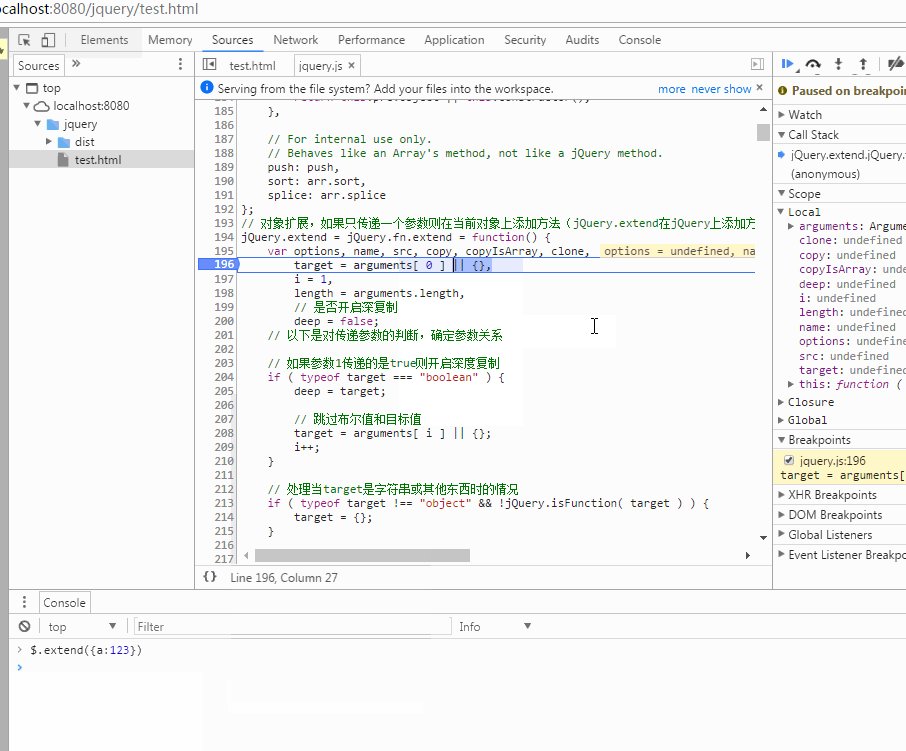
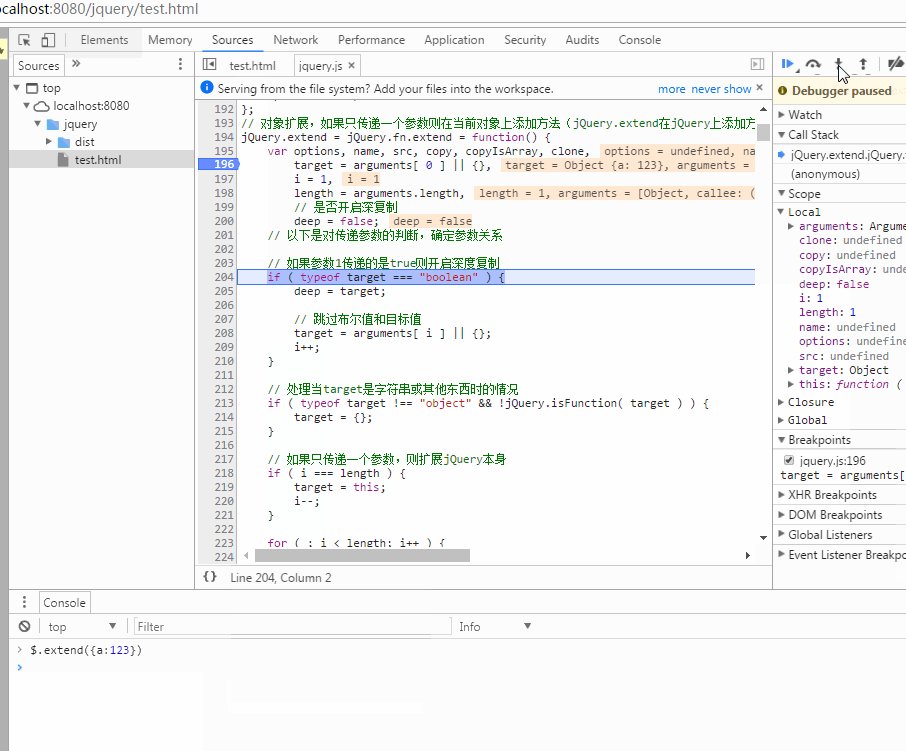
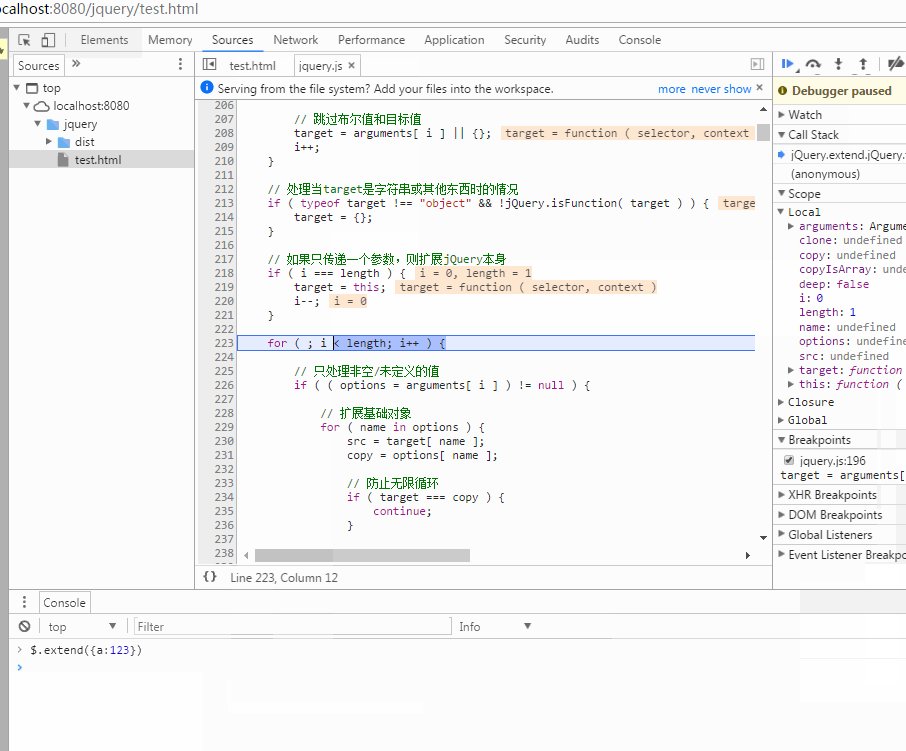
对于某个特定的方法我们也可以通过打断点的方式来看这些代码大概是在做什么,比如jQuery中的extend方法

打断点不仅仅是用来调试的,还可以当作学习的工具。通过打断点的方式可以使我们对程序的执行过程以及依赖关系有个粗略的了解。
但不管是方法还是技巧它都只能解决我们的一部分问题,要真正的看懂和理解源码还存在很多其他因素。
看源码这件事吧,不要抱着一次就能看懂的心态去学,其实想想我们看源码不就是为了学习嘛,不一定说要全部都看懂,只要比之前进步一点也很不错啊,这样压力会小点吧,有时压力太大就不想学了。
源码可以从不同的角度去看,从架构,从细节、又或是某些工具方法,如果技术不太好我们可以先从工具类方法看起,对一些复杂的方法可以先忽略一些细节先搞清楚它是干什么的,这何尝不是一种方法。
Atas ialah kandungan terperinci 怎么才能看懂jQuery源码?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




