jquery仿京东商品页面代码分享
jquery仿京东商品页面
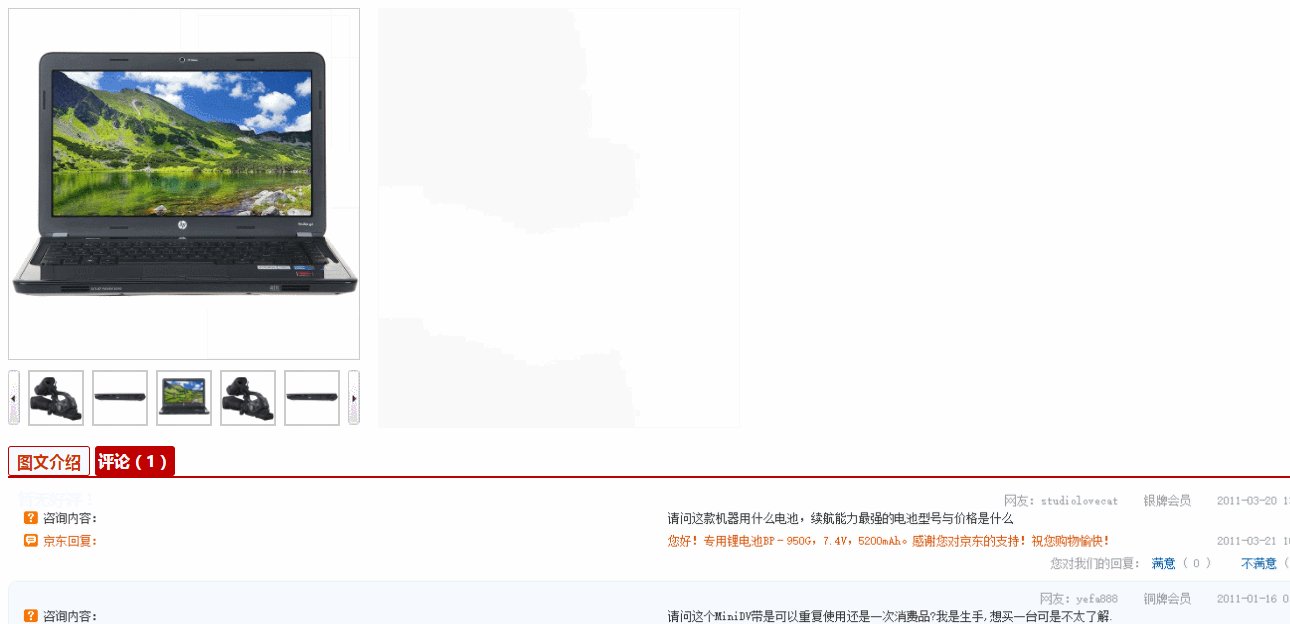
京东页面大家都很熟悉,进入商品页面把鼠标放在图片上旁边会出现一个放大的效果,接下来就带大家看看怎么实现的!!!!
仿京东商品页面的效果!!!

仿京东商品页面css的代码!!!
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}仿京东商品页面html的代码!!!
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>仿京东商品页面jquery的代码!!!
$(function() {
var $yin = $(".yin");
$(".Ul li img").mouseover(function() {
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src", $(this).attr("src"));
$("#zhao").attr("src", $(this).attr("src"));
}).mouseout(function() {
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth() / 2;
var height1 = $(".yin").outerHeight() / 2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width() / $("#pian").width();
$(".shang").mousemove(function(e) {
var maskL = e.clientX - l - width1,
maskT = e.clientY - t - height1;
if (maskL < 0) {
maskL = 0
};
if (maskT < 0) {
maskT = 0
};
if (maskL > maxL) {
maskL = maxL
};
if (maskT > maxT) {
maskT = maxT
};
$yin.css({
"left": maskL,
"top": maskT
});
$(".xia").show();
$(".yin").show();
$("#zhao").css({
"margin-left": -maskL * bili,
"margin-top": -maskT * bili
});
});
$(".shang").mouseleave(function() {
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function() {
marginLeft = marginLeft - 64;
if (marginLeft < -192) {
marginLeft = -192
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".zuo").click(function() {
marginLeft = marginLeft + 64;
if (marginLeft > 0) {
marginLeft = 0
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".lie li").click(function() {
var index = $(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>div").eq(index).show().siblings().hide();
});
});怎么样,当我做出来的时候感觉神清气爽!!!!!
Atas ialah kandungan terperinci jquery仿京东商品页面代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
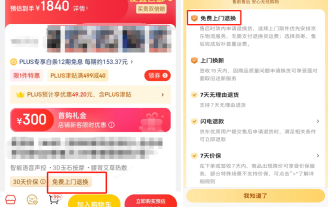
 JD.com terus menaik taraf perkhidmatan insurans pengangkutan barang 'percuma pulang ke pintu dan pertukaran', yang dijangka akan dilancarkan sepenuhnya pada akhir Ogos
Aug 14, 2024 am 10:09 AM
JD.com terus menaik taraf perkhidmatan insurans pengangkutan barang 'percuma pulang ke pintu dan pertukaran', yang dijangka akan dilancarkan sepenuhnya pada akhir Ogos
Aug 14, 2024 am 10:09 AM
Laman web ini melaporkan pada 13 Ogos bahawa untuk menambah baik pengalaman membeli-belah pengguna dan menyediakan alat pengurusan pesanan perkhidmatan selepas jualan yang lebih mudah dan cekap, JD.com melancarkan perkhidmatan "pemulangan dan pertukaran pintu ke pintu percuma" pada bulan April. tahun ini. Nota di laman web ini: Perkhidmatan "pemulangan dan pertukaran pintu ke pintu percuma" bermaksud bahawa selepas peniaga mendaftar untuk "insurans pengangkutan (versi dinaik taraf)" untuk mengaktifkan perkhidmatan "pemulangan dan pertukaran pintu ke pintu percuma" , pengguna memulakan pemulangan atau pertukaran untuk barangan dengan logo "pemulangan dan pertukaran pintu ke pintu percuma" dipaparkan di meja depan Apabila meminta barangan, syarikat insurans menyediakan perkhidmatan insurans untuk bayaran penghantaran sehala yang ditanggung untuk pemulangan dan pertukaran. Apabila insurans pengangkutan dipenuhi (termasuk insurans pengangkutan penjual dan insurans pengangkutan pembeli), orang penghantaran tidak akan mengenakan bayaran tambang kepada pelanggan semasa mengambil pakej, begitu juga dengan peniaga yang akan mengenakan tambang selepas mengambil pakej sebaliknya, syarikat insurans akan membayar pampasan terus kepada Penghantaran Beijing, halaman butiran akan menggesa bahawa jumlah penghantaran ialah 0. Sekarang
 Bagaimana untuk melaksanakan lompatan halaman dalam 3 saat: Panduan Pengaturcaraan PHP
Mar 25, 2024 am 10:42 AM
Bagaimana untuk melaksanakan lompatan halaman dalam 3 saat: Panduan Pengaturcaraan PHP
Mar 25, 2024 am 10:42 AM
Tajuk: Kaedah pelaksanaan lompat halaman dalam 3 saat: Panduan Pengaturcaraan PHP Dalam pembangunan web, lompat halaman adalah operasi biasa Secara umumnya, kami menggunakan tag meta dalam kaedah HTML atau JavaScript untuk melompat ke halaman. Walau bagaimanapun, dalam beberapa kes tertentu, kita perlu melakukan lompatan halaman pada bahagian pelayan. Artikel ini akan memperkenalkan cara menggunakan pengaturcaraan PHP untuk melaksanakan fungsi yang secara automatik melompat ke halaman tertentu dalam masa 3 saat, dan juga akan memberikan contoh kod tertentu. Prinsip asas lompat halaman menggunakan PHP adalah sejenis
 Bagaimana untuk menangani masalah yang halaman Laravel tidak dapat memaparkan CSS dengan betul
Mar 10, 2024 am 11:33 AM
Bagaimana untuk menangani masalah yang halaman Laravel tidak dapat memaparkan CSS dengan betul
Mar 10, 2024 am 11:33 AM
"Bagaimana untuk menangani kegagalan halaman Laravel untuk memaparkan CSS dengan betul, contoh kod khusus diperlukan" Apabila menggunakan rangka kerja Laravel untuk membangunkan aplikasi web, kadangkala anda akan menghadapi masalah bahawa halaman tidak dapat memaparkan gaya CSS dengan betul, yang boleh menyebabkan halaman untuk menghasilkan gaya yang tidak normal. Artikel ini akan memperkenalkan beberapa kaedah untuk menangani kegagalan halaman Laravel untuk memaparkan CSS dengan betul, dan menyediakan contoh kod khusus untuk membantu pembangun menyelesaikan masalah biasa ini. 1. Semak laluan fail Mula-mula semak laluan fail CSS.
 Cara menyemak logistik ekspres di 'JD.com'
Mar 11, 2024 pm 01:52 PM
Cara menyemak logistik ekspres di 'JD.com'
Mar 11, 2024 pm 01:52 PM
JD Express Logistics ialah syarikat penghantaran ekspres yang terkenal Bagi memudahkan pengguna menyemak status logistik pesanan, JD menyediakan pelbagai kaedah pertanyaan. Berikut akan memperkenalkan beberapa kaedah pertanyaan yang biasa digunakan, membolehkan anda menjejaki perkembangan terkini pakej anda dengan mudah. Cara menyemak JD Express Logistics: Pergi ke tapak web [https://www.jdl.com/orderSearch/?waybillCodes=] untuk pertanyaan butiran: Kaedah 1 [Pertanyaan Laman Web] 1. Buka tapak web [https://www. jdl. com/orderSearch/?waybillCodes=】. 2. Masukkan nombor pesanan logistik dalam kotak dan klik [Semak Sekarang]. 3. Nombor bil laluan dan maklumat logistik akan dipaparkan di bawah. Kaedah 2
 BOE dan JD.com menandatangani perjanjian kerjasama strategik
Mar 01, 2024 pm 10:55 PM
BOE dan JD.com menandatangani perjanjian kerjasama strategik
Mar 01, 2024 pm 10:55 PM
Laman web ini melaporkan pada 1 Mac bahawa Kumpulan Teknologi BOE dan JD.com telah menandatangani "Perjanjian Rangka Kerja Kerjasama Strategik" di Beijing hari ini Berdasarkan asas kerjasama yang baik dari "Pelan Pemerkasaan Beijing", mereka telah mencapai perkongsian strategik yang komprehensif. Menurut perjanjian itu, kedua-dua pihak akan membina pengumpulan mendalam mereka dalam industri berfaedah masing-masing, susun atur strategik dalam bidang berteknologi tinggi yang baru muncul, dan amalan berkesan dalam kerjasama yang pelbagai untuk memacu pengembangan nilai kerjasama yang komprehensif dalam logistik, Internet of Inovasi perkara dan bidang lain. Pengerusi BOE Chen Yanshun, Presiden BOE Dr. Gao Wenbao, Ketua Pegawai Eksekutif Kumpulan JD Xu Ran dan eksekutif teras lain daripada kedua-dua pihak menghadiri majlis menandatangani perjanjian itu. Laman web ini mengetahui daripada pengumuman bahawa dengan pemeteraian strategik ini, kedua-dua pihak akan mengusahakan terminal pintar, logistik pergudangan dan penjagaan perubatan dan kesihatan.
 Bagaimana untuk mengenal pasti keaslian produk Dewu?
Mar 12, 2024 pm 12:16 PM
Bagaimana untuk mengenal pasti keaslian produk Dewu?
Mar 12, 2024 pm 12:16 PM
Apabila kita menggunakan platform ini untuk membuat pelbagai pilihan, beberapa produk yang kita beli, terutamanya kasut yang kita beli, dibeli dengan wang kita sendiri Kita tidak pasti sama ada ia adalah palsu, jadi untuk membuat diri kita berasa lebih selesa , anda hanya boleh menjalankan beberapa penilaian beberapa produk supaya anda boleh tahu sama ada ia tulen atau palsu Ini membuatkan anda berasa lebih selesa apabila membeli Ia juga bermakna anda boleh membelanjakan wang dengan lebih selamat, sekurang-kurangnya anda tidak mempunyai untuk memakai palsu. Tidak, jadi hari ini untuk membolehkan lebih ramai pengguna mengetahui cara mengenal pasti produk, hari ini editor akan menerangkan beberapa maklumat kandungan di atas kepada semua orang, jadi rakan-rakan yang mempunyai idea mesti tidak Jika anda terlepas, cepat ambil lihat dengan editor. Membezakan keaslian
 Cara meminta rakan membayar di JD.com Tutorial JD.com untuk meminta rakan membayar bagi pihak anda
Mar 13, 2024 pm 02:19 PM
Cara meminta rakan membayar di JD.com Tutorial JD.com untuk meminta rakan membayar bagi pihak anda
Mar 13, 2024 pm 02:19 PM
Bagaimanakah JD.com membenarkan rakan membayar bagi pihak mereka? Dalam aplikasi JD.com, pengguna boleh menggunakan banyak kaedah membeli-belah, salah satunya adalah pembayaran oleh rakan-rakan Semestinya sangat mudah untuk memahami fungsi pembayaran mesra, iaitu membiarkan rakan Ia hanya pembayaran Kewujudan fungsi ini masih sangat berguna Ia boleh menyelesaikan masalah yang mendesak apabila pengguna tidak boleh mendapatkan jumlah pembayaran Ia juga boleh menjadi sangat berguna dalam beberapa situasi tertentu, seperti apabila ibu bapa membeli pakaian untuk anak-anak mereka Anda boleh membiarkan anak-anak memilih sendiri, dan kemudian menggunakan fungsi pembayaran untuk membenarkan ibu bapa membayar. Jadi bagaimana untuk menggunakan fungsi pembayaran rakan? Mari lihat! 2. Terbuka
 Cara menambahkan produk e-dagang Meituan pada troli beli-belah_Langkah khusus untuk menambahkan produk e-dagang Meituan pada troli beli-belah
Mar 27, 2024 pm 09:50 PM
Cara menambahkan produk e-dagang Meituan pada troli beli-belah_Langkah khusus untuk menambahkan produk e-dagang Meituan pada troli beli-belah
Mar 27, 2024 pm 09:50 PM
1. Mula-mula buka perisian APP [Meituan], pada halaman [E-dagang], klik pada pilihan [Produk] kegemaran untuk memasuki halaman [Butiran Produk]. 2. Kemudian pada halaman [Butiran Produk], klik butang [Tambah ke Troli] di bar fungsi bawah. 3. Kemudian dalam senarai pilihan, klik pilihan [Spesifikasi] yang anda suka, dan klik butang [Sahkan] untuk berjaya menambahkannya ke troli beli-belah.




