基于Jquery实现省份、城市、区县三级联动
前端感觉写的比较少,也是为了练手,下午没事用来写了这个三级联动,也是第一次写这东西。
据我了解,城市信息可以选择存在数据库或者直接写在前端,为了省事,我直接写在前端,下面是我的代码:
“;>
<script><br>$(document).ready(function(){<br>//省份城市数组<br>var fujian_city = new Array(‘福州’,’漳州’,’厦门’,’龙岩’,’泉州’,’南平’,’莆田’,’宁德’,’三明’);<br>var guangdong_city = new Array(‘广州’,’深圳’,’东莞’,’潮州’,’河源’,’汕头’,’珠海’,’佛山’,’肇庆’,’韶关’);</p> <p>//城市下属区县数组<br>var fuzhou_county = new Array(‘鼓楼区’,’台江区’,’平潭’,’晋安区’,’马尾区’,’福清市’,’长乐市’,’闽侯县’,’连江县’,’闽清县’);<br>var zhangzhou_county = new Array(‘芗城区’,’龙文区’,’南靖县’,’平和县’,’龙海市’,’东山县’,’华安县’);<br>var xiamen_county = new Array(‘湖里区’,’思明区’,’海沧区’,’集美区’,’同安县’,’翔安区’);<br>//获取省份改变的事件,并设置被选择省份城市信息<br>$(“#province”).change(function(){<br>//清空每次选择留下的城市信息<br>$(“#city”).find(“option”).remove();<br>//设置未选择的城市默认状态<br>$(“#city”).append(‘<option value=”未选择”>未选择</option>’);<br>//获取被选中省份的值<br>var province=$(“#province”).val();<br>//设置城市的自定义函数<br>$.extend({set_cities:function(province){<br>var arr_length = province.length;<br>for(var i=1;i<=arr_length;i++){<br/>var place_info = ‘<option value=’+province[i-1]+’>’+province[i-1]+'</option>’;<br>$(“#city”).append(place_info);<br>}<br>}});<br>switch(province){<br>case ‘福建’:<br>$.set_cities(fujian_city);<br>break;<br>case ‘广东’:<br>$.set_cities( guangdong_city);<br>break;<br>default :<br>alert(‘没有写信息的省份,这里只展示福建和广东两个省份’);<br>}<br>})<br>//获取改变城市的事件,并设置区县信息,这里只写了福建的福州、漳州、厦门的部分城市信息<br>$(“#city”).change(function(){<br>//清空每次选择留下的区县信息<br>$(“#county”).find(“option”).remove();<br>//设置未选择的区县默认状态<br>$(“#county”).append(‘<option value=”未选择”>未选择</option>’);<br>//获取被选中城市的值<br>var city=$(“#city “).val();<br>//设置区县的自定义函数<br>$.extend({set_counties:function(city){<br>var arr_length = city.length;<br>for(var i=1;i<=arr_length;i++){<br/>var place_info = ‘<option value=’+city[i-1]+’>’+city[i-1]+'</option>’;<br>$(“#county”).append(place_info);<br>}<br>}});<br>switch(city){<br>case ‘福州’:<br>$.set_counties(fuzhou_county);<br>break;<br>case ‘厦门’:<br>$.set_counties( xiamen_county);<br>break;<br>case ‘漳州’:<br>$.set_counties( zhangzhou_county);<br>break;<br>default :<br>alert(‘这里只写了福建的福州、漳州、厦门的部分城市信息’);<br>}<br>})<br>});<br></script>
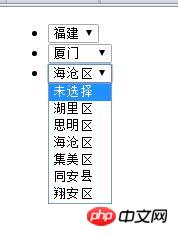
效果如下:

主要是做了这个功能,相关代码都有些备注,浅显易懂。如果你要使用可以直接继续添加省份、城市的数据,或者改改采用ajax获取数据,有不懂的代码可以留言或者联系我。
Atas ialah kandungan terperinci 基于Jquery实现省份、城市、区县三级联动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Bahasa pengaturcaraan PHP ialah alat yang berkuasa untuk pembangunan web, yang mampu menyokong pelbagai logik dan algoritma pengaturcaraan yang berbeza. Antaranya, melaksanakan jujukan Fibonacci adalah masalah pengaturcaraan biasa dan klasik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan jujukan Fibonacci, dan melampirkan contoh kod tertentu. Jujukan Fibonacci ialah jujukan matematik yang ditakrifkan seperti berikut: unsur pertama dan kedua bagi jujukan ialah 1, dan bermula dari unsur ketiga, nilai setiap unsur adalah sama dengan jumlah dua unsur sebelumnya. Beberapa elemen pertama urutan
 Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Dengan populariti perisian sosial dan penekanan yang semakin meningkat terhadap privasi dan keselamatan orang ramai, fungsi klon WeChat telah beransur-ansur menjadi tumpuan perhatian. Fungsi klon WeChat boleh membantu pengguna log masuk ke berbilang akaun WeChat pada telefon mudah alih yang sama pada masa yang sama, menjadikannya lebih mudah untuk diurus dan digunakan. Tidak sukar untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Anda hanya perlu mengikuti langkah berikut. Langkah 1: Pastikan versi sistem telefon mudah alih dan versi WeChat memenuhi keperluan Pertama, pastikan versi sistem telefon mudah alih Huawei anda telah dikemas kini kepada versi terkini, serta Apl WeChat.
 Wuthering WavesKumpul semua peti harta karun di Bandar Jinzhou
Mar 16, 2024 pm 02:28 PM
Wuthering WavesKumpul semua peti harta karun di Bandar Jinzhou
Mar 16, 2024 pm 02:28 PM
Terdapat banyak peti harta karun di Bandar Mingchao Jinzhou Ramai pemain ingin tahu di mana peti harta karun itu. Editor telah menandakan lokasi semua peti harta karun lihat artikel Mingchao ini untuk mendapatkan butiran Koleksi terbaharu semua peti harta karun di Bandar Jinzhou. Koleksi Strategi Mingchao Lokasi Koleksi Kotak Harta Karun Kota Mingchao Jinzhou 1: Kota Jinzhou (1-25) Dua puluh lima kotak harta karun, lima kotak suara Lokasi 2: Kota Jinzhou (26-41) Lima belas kotak harta karun, tiga kotak suara A, dua pemburu terbang
 Kuasai cara Golang mendayakan kemungkinan pembangunan permainan
Mar 16, 2024 pm 12:57 PM
Kuasai cara Golang mendayakan kemungkinan pembangunan permainan
Mar 16, 2024 pm 12:57 PM
Dalam bidang pembangunan perisian hari ini, Golang (bahasa Go), sebagai bahasa pengaturcaraan yang cekap, ringkas dan sangat bersesuaian, semakin digemari oleh pembangun. Perpustakaan standardnya yang kaya dan ciri-ciri konkurensi yang cekap menjadikannya pilihan berprofil tinggi dalam bidang pembangunan permainan. Artikel ini akan meneroka cara menggunakan Golang untuk pembangunan permainan dan menunjukkan kemungkinan besarnya melalui contoh kod tertentu. 1. Kelebihan Golang dalam pembangunan permainan Sebagai bahasa yang ditaip secara statik, Golang digunakan dalam membina sistem permainan berskala besar.
 Panduan Pelaksanaan Keperluan Permainan PHP
Mar 11, 2024 am 08:45 AM
Panduan Pelaksanaan Keperluan Permainan PHP
Mar 11, 2024 am 08:45 AM
Panduan Pelaksanaan Keperluan Permainan PHP Dengan populariti dan perkembangan Internet, pasaran permainan web menjadi semakin popular. Ramai pembangun berharap untuk menggunakan bahasa PHP untuk membangunkan permainan web mereka sendiri, dan melaksanakan keperluan permainan adalah langkah utama. Artikel ini akan memperkenalkan cara menggunakan bahasa PHP untuk melaksanakan keperluan permainan biasa dan menyediakan contoh kod khusus. 1. Cipta watak permainan Dalam permainan web, watak permainan adalah elemen yang sangat penting. Kita perlu mentakrifkan atribut watak permainan, seperti nama, tahap, nilai pengalaman, dll., dan menyediakan kaedah untuk mengendalikannya
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:




