JAVAEE——自定义拦截器、struts2标签、登陆功能和校验登陆拦截器的实现
一、自定义拦截器
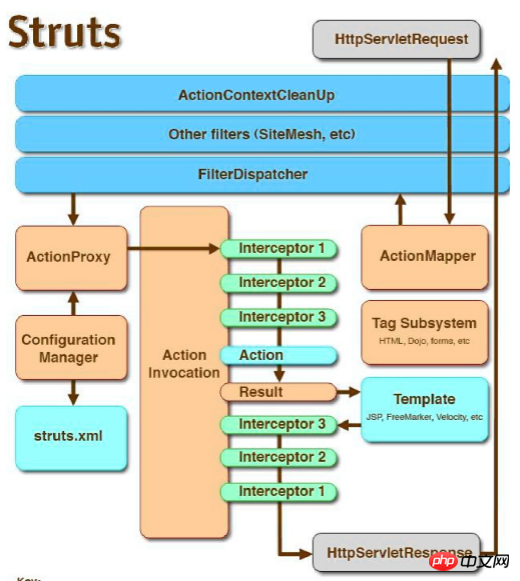
1.架构

2.拦截器创建
//拦截器:第一种创建方式//拦截器生命周期:随项目的启动而创建,随项目关闭而销毁public class MyInterceptor implements Interceptor{}
//创建方式2: 继承AbstractInterceptor -> struts2的体贴//帮我们空实现了init 和 destory方法. 我们如果不需要实现这两个方法,就可以只实现intercept方法public class MyInterceptor2 extends AbstractInterceptor{}
//创建方式3:继承MethodFilterInterceptor 方法过滤拦截器//功能: 定制拦截器拦截的方法.// 定制哪些方法需要拦截.// 定制哪些方法不需要拦截public class MyInterceptor3 extends MethodFilterInterceptor{}
3.拦截器api
//放行String result = invocation.invoke();
//前处理System.out.println("MyInterceptor3 的前处理!");//放行String result = invocation.invoke();//后处理System.out.println("MyInterceptor3 的后处理!");
//不放行,直接跳转到一个结果页面//不执行后续的拦截器以及Action,直接交给Result处理结果.进行页面跳转return "success";
4.拦截器配置
<package name="inter" namespace="/" extends="struts-default" ><interceptors><!-- 1.注册拦截器 --><interceptor name="myInter3" class="cn.itcast.a_interceptor.MyInterceptor3"></interceptor><!-- 2.注册拦截器栈 --><interceptor-stack name="myStack"><!-- 自定义拦截器引入(建议放在20个拦截器之前) --><interceptor-ref name="myInter3"><!-- 指定哪些方法不拦截
<param name="excludeMethods">add,delete</param> --> <!-- 指定哪些方法需要拦截 --> <param name="includeMethods">add,delete</param></interceptor-ref><!-- 引用默认的拦截器栈(20个) --><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack> </interceptors><!-- 3.指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><action name="Demo1Action_*" class="cn.itcast.a_interceptor.Demo1Action" method="{1}" ><!-- 为Action单独指定走哪个拦截器(栈)
<interceptor-ref name="myStack"></interceptor-ref>--><result name="success" type="dispatcher" >/index.jsp</result></action></package>
<!-- 补充知识:定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>
二、struts2标签
1.标签体系


2.struts2标签结构

3.控制标签
准备Action然后再到jsp练习struts2标签
public class Demo2Action extends ActionSupport {public String execute() throws Exception {
List<String> list = new ArrayList<>();
list.add("tom");
list.add("jerry");
list.add("jack");
list.add("rose");
list.add("hqy");
ActionContext.getContext().put("list", list);return SUCCESS;
}
}开始练习控制标签:
<%@ taglib prefix="s" uri="/struts-tags" %><!-- 遍历标签 iterator --><!-- ------------------------------------- --><s:iterator value="#list" ><s:property /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator value="#list" var="name" ><s:property value="#name" /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator begin="1" end="100" step="1" ><s:property />|</s:iterator><!-- ------------------if else elseif------------------- --><hr><s:if test="#list.size()==4">list长度为4!</s:if><s:elseif test="#list.size()==3">list长度为3!</s:elseif><s:else>list不3不4!</s:else>
4.数据标签
<!-- ------------------property 配合ognl表达式页面取值 ------------------- --><hr><s:property value="#list.size()" /><s:property value="#session.user.name" />
5.表单标签
<!-- struts2表单标签 --><!-- 好处1: 内置了一套样式. --><!-- 好处2: 自动回显,根据栈中的属性 --><!-- theme:指定表单的主题
xhtml:默认
simple:没有主题 --><s:form action="Demo3Action" namespace="/" theme="xhtml" ><s:textfield name="name" label="用户名" ></s:textfield><s:password name="password" label="密码" ></s:password><s:radio list="{'男','女'}" name="gender" label="性别" ></s:radio><s:radio list="#{1:'男',0:'女'}" name="gender" label="性别" ></s:radio><s:checkboxlist list="#{2:'抽烟',1:'喝酒',0:'烫头'}" name="habits" label="爱好" ></s:checkboxlist><s:select list="#{2:'大专',1:'本科',0:'硕士'}" headerKey="" headerValue="---请选择---" name="edu" label="学历" ></s:select><s:file name="photo" label="近照" ></s:file><s:textarea name="desc" label="个人简介" ></s:textarea><s:submit value="提交" ></s:submit></s:form>
6.非表单标签
在action中添加错误信息
this.addActionError("我是错误信息 哈哈哈");取出错误信息
<s:actionerror/>
三、练习:登陆功能
核心代码:
Action代码:
public class UserAction extends ActionSupport implements ModelDriven<User> {private User user = new User();private UserService us = new UserServiceImpl(); public String login() throws Exception {//1 调用Service 执行登陆操作User u = us.login(user);//2 将返回的User对象放入session域作为登陆标识ActionContext.getContext().getSession().put("user", u);//3 重定向到项目的首页return "toHome";
}
@Overridepublic User getModel() {return user;
}
}Service层代码:
public class UserServiceImpl implements UserService {private UserDao ud = new UserDaoImpl();
@Overridepublic User login(User user) {//打开事务 HibernateUtils.getCurrentSession().beginTransaction();//1.调用Dao根据登陆名称查询User对象User existU = ud .getByUserCode(user.getUser_code());//提交事务 HibernateUtils.getCurrentSession().getTransaction().commit(); if(existU==null){//获得不到=>抛出异常提示用户名不存在throw new RuntimeException("用户名不存在!");
}//2 比对密码是否一致if(!existU.getUser_password().equals(user.getUser_password())){//不一致=>抛出异常提示密码错误throw new RuntimeException("密码错误!");
}//3 将数据库查询的User返回return existU;
}
}Dao层代码:
public class UserDaoImpl implements UserDao {
@Overridepublic User getByUserCode(String user_code) {//HQL查询//1.获得SessionSession session = HibernateUtils.getCurrentSession();//2 书写HQLString hql = "from User where user_code = ? ";//3 创建查询对象Query query = session.createQuery(hql);//4 设置参数query.setParameter(0, user_code);//5 执行查询User u = (User) query.uniqueResult();return u;
}
}
四、练习:校验登陆拦截器
核心代码:
struts.xml配置文件代码:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"><struts><!-- 指定struts2是否以开发模式运行
1.热加载主配置.(不需要重启即可生效)
2.提供更多错误信息输出,方便开发时的调试 --><constant name="struts.devMode" value="true"></constant><package name="crm" namespace="/" extends="struts-default" ><interceptors><!-- 注册拦截器 --><interceptor name="loginInterceptor" class="cn.itheima.web.interceptor.LoginInterceptor"></interceptor><!-- 注册拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="loginInterceptor"><param name="excludeMethods">login</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results><global-exception-mappings><!-- 如果出现java.lang.RuntimeException异常,就将跳转到名为error的结果 --><exception-mapping result="error" exception="java.lang.RuntimeException"></exception-mapping></global-exception-mappings>
<action name="CustomerAction_*" class="cn.itheima.web.action.CustomerAction" method="{1}" ><result name="list" >/jsp/customer/list.jsp</result><result name="toList" type="redirectAction"> <param name="actionName">CustomerAction_list</param> <param name="namespace">/</param> </result></action><action name="UserAction_*" class="cn.itheima.web.action.UserAction" method="{1}" ><result name="toHome" type="redirect" >/index.htm</result><result name="error" >/login.jsp</result></action></package></struts>补充知识:检查当前页面的父页面是否是自己,不是的话进行跳转,解决页面嵌套问题。
<script type="text/javascript">window.onload=function(){ if(window.parent != window){// 如果是在框架中//就让框架页面跳转到登陆页面window.parent.location.href = "${pageContext.request.contextPath}/login.jsp";
}
};</script>
Atas ialah kandungan terperinci JAVAEE——自定义拦截器、struts2标签、登陆功能和校验登陆拦截器的实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Cara melihat kelemahan sejarah Struts2 daripada perspektif perlindungan
May 13, 2023 pm 05:49 PM
Cara melihat kelemahan sejarah Struts2 daripada perspektif perlindungan
May 13, 2023 pm 05:49 PM
1. Pengenalan Kerentanan Struts2 ialah siri kerentanan klasik Punca utama ialah Struts2 memperkenalkan ungkapan OGNL untuk menjadikan rangka kerja itu fleksibel dan dinamik. Dengan tampalan rangka kerja keseluruhan yang dipertingkatkan, kini akan menjadi lebih sukar untuk menemui kelemahan Struts2 baharu berbanding sebelum ini, berdasarkan situasi sebenar, kebanyakan pengguna telah pun membaiki kelemahan sejarah yang berisiko tinggi. Pada masa ini, apabila melakukan ujian penembusan, kelemahan Struts2 kebanyakannya dibiarkan secara kebetulan, atau akan lebih berkesan untuk menyerang sistem yang tidak ditambal selepas terdedah kepada intranet. Artikel analisis di Internet terutamanya menganalisis kelemahan Struts2 ini dari perspektif serangan dan eksploitasi. Sebagai pasukan pelanggaran dan pertahanan H3C yang baharu, sebahagian daripada tugas kami ialah mengekalkan asas peraturan produk ips Hari ini kami akan menyemak sistem ini.
 Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11? Dalam sistem win11 yang baru dikeluarkan, terdapat banyak fungsi tersuai, tetapi ramai rakan tidak tahu cara menggunakan fungsi ini. Sesetengah rakan berpendapat bahawa imej latar belakang agak monoton dan ingin menyesuaikan imej latar belakang, tetapi tidak tahu bagaimana untuk menyesuaikan imej latar belakang Jika anda tidak tahu bagaimana untuk menentukan imej latar belakang, editor telah menyusun langkah-langkah untuk sesuaikan imej latar belakang dalam Win11 di bawah Jika anda berminat Jika ya, lihat di bawah! Langkah-langkah untuk menyesuaikan imej latar belakang dalam Win11: 1. Klik butang menang pada desktop dan klik Tetapan dalam menu pop timbul, seperti yang ditunjukkan dalam rajah. 2. Masukkan menu tetapan dan klik Pemperibadian, seperti yang ditunjukkan dalam rajah. 3. Masukkan Pemperibadian dan klik pada Latar Belakang, seperti yang ditunjukkan dalam gambar. 4. Masukkan tetapan latar belakang dan klik untuk menyemak imbas gambar
 Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Gambar rajah Venn ialah gambar rajah yang digunakan untuk mewakili hubungan antara set. Untuk mencipta rajah Venn kita akan menggunakan matplotlib. Matplotlib ialah perpustakaan visualisasi data yang biasa digunakan dalam Python untuk mencipta carta dan graf interaktif. Ia juga digunakan untuk mencipta imej dan carta interaktif. Matplotlib menyediakan banyak fungsi untuk menyesuaikan carta dan graf. Dalam tutorial ini, kami akan menggambarkan tiga contoh untuk menyesuaikan gambar rajah Venn. Terjemahan Bahasa Cina Contoh ialah: Contoh Ini adalah contoh mudah untuk mencipta persilangan dua gambar rajah Venn terlebih dahulu, kami mengimport perpustakaan yang diperlukan dan venn yang diimport; Kemudian kami mencipta set data sebagai set Python, selepas itu kami menggunakan fungsi "venn2()" untuk mencipta
 Bagaimana untuk membuat penomboran tersuai dalam CakePHP?
Jun 04, 2023 am 08:32 AM
Bagaimana untuk membuat penomboran tersuai dalam CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ialah rangka kerja PHP yang berkuasa yang menyediakan pembangun dengan banyak alat dan ciri berguna. Salah satu daripadanya ialah penomboran, yang membantu kami membahagikan sejumlah besar data kepada beberapa halaman, menjadikan penyemakan imbas dan manipulasi lebih mudah. Secara lalai, CakePHP menyediakan beberapa kaedah penomboran asas, tetapi kadangkala anda mungkin perlu mencipta beberapa kaedah penomboran tersuai. Artikel ini akan menunjukkan kepada anda cara membuat penomboran tersuai dalam CakePHP. Langkah 1: Cipta kelas penomboran tersuai Pertama, kita perlu mencipta kelas penomboran tersuai. ini
 Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse? Sebagai pembangun, menguasai kekunci pintasan ialah salah satu kunci untuk meningkatkan kecekapan semasa pengekodan dalam Eclipse. Sebagai persekitaran pembangunan bersepadu yang berkuasa, Eclipse bukan sahaja menyediakan banyak kekunci pintasan lalai, tetapi juga membenarkan pengguna untuk menyesuaikannya mengikut keutamaan mereka sendiri. Artikel ini akan memperkenalkan cara untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse dan memberikan contoh kod khusus. Buka Eclipse First, buka Eclipse dan masukkan
 Cara mendayakan dan menyesuaikan silang pudar dalam Apple Music pada iPhone dengan iOS 17
Jun 28, 2023 pm 12:14 PM
Cara mendayakan dan menyesuaikan silang pudar dalam Apple Music pada iPhone dengan iOS 17
Jun 28, 2023 pm 12:14 PM
Kemas kini iOS 17 untuk iPhone membawa beberapa perubahan besar kepada Apple Music. Ini termasuk bekerjasama dengan pengguna lain pada senarai main, memulakan main balik muzik daripada peranti berbeza apabila menggunakan CarPlay dan banyak lagi. Salah satu ciri baharu ini ialah keupayaan untuk menggunakan silang pudar dalam Apple Music. Ini akan membolehkan anda beralih dengan lancar antara trek, yang merupakan ciri hebat apabila mendengar berbilang lagu. Crossfading membantu meningkatkan keseluruhan pengalaman mendengar, memastikan anda tidak terkejut atau terkeluar daripada pengalaman apabila trek berubah. Jadi, jika anda ingin memanfaatkan sepenuhnya ciri baharu ini, berikut ialah cara menggunakannya pada iPhone anda. Cara Mendayakan dan Menyesuaikan Crossfade untuk Muzik Apple Anda Memerlukan Yang Terkini
 fungsi render dalam Vue3: fungsi rendering tersuai
Jun 18, 2023 pm 06:43 PM
fungsi render dalam Vue3: fungsi rendering tersuai
Jun 18, 2023 pm 06:43 PM
Vue ialah rangka kerja JavaScript popular yang menyediakan banyak fungsi dan API yang mudah untuk membantu pembangun membina aplikasi bahagian hadapan interaktif. Dengan keluaran Vue3, fungsi render telah menjadi kemas kini penting. Artikel ini akan memperkenalkan konsep dan tujuan fungsi render dalam Vue3 dan cara menggunakannya untuk menyesuaikan fungsi rendering. Apakah fungsi render? Dalam Vue, templat ialah kaedah rendering yang paling biasa digunakan, tetapi dalam Vue3, anda boleh menggunakan kaedah lain: r





