 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JS menyedari contoh lengkap mengklik kotak input untuk memunculkan kotak pilihan kemahiran effect_javascript
JS menyedari contoh lengkap mengklik kotak input untuk memunculkan kotak pilihan kemahiran effect_javascript
JS menyedari contoh lengkap mengklik kotak input untuk memunculkan kotak pilihan kemahiran effect_javascript
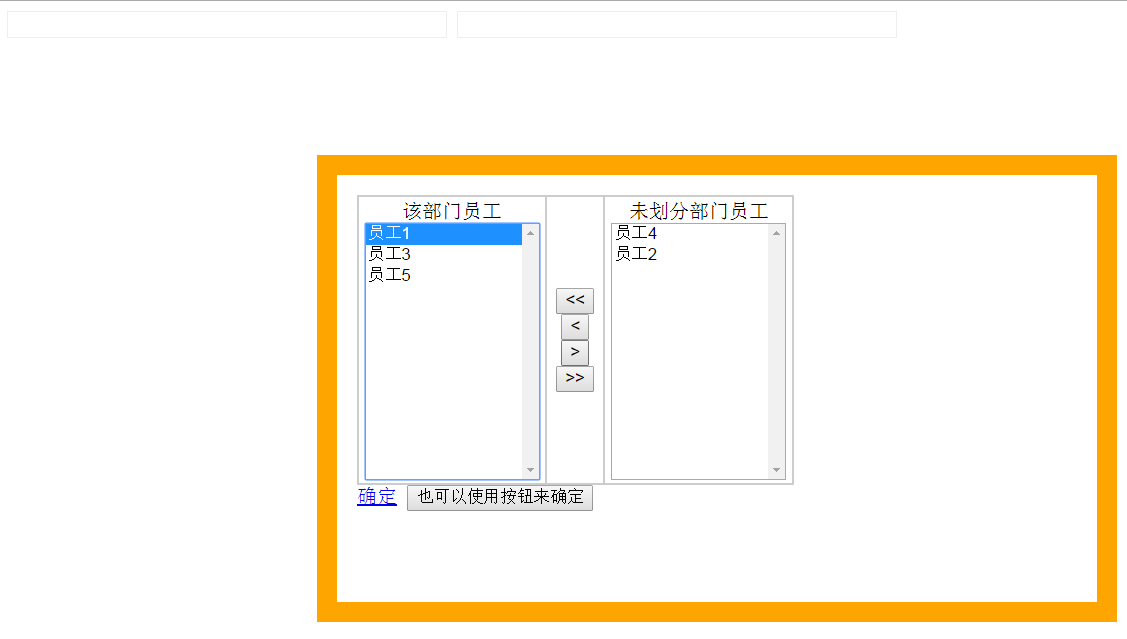
Contoh dalam artikel ini menerangkan cara menggunakan JS untuk mencapai kesan kotak pilihan pop timbul apabila mengklik pada kotak input. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Tangkapan skrin kesan berjalan adalah seperti berikut:

Kod contoh lengkap adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>实用的单击输入框弹出选择框效果
</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<!--把下面代码加到<head>与</head>之间-->
<style type="text/css">
.black_overlay{display:none;position:absolute;top:0%;left:0%;width:100%;height:100%;background-color:#FFFFFF;z-index:1001;-moz-opacity:0.8;opacity:.80;filter:alpha(opacity=80);}
.white_content{display:none;position:absolute;top:25%;left:25%;width:50%;height:50%;padding:16px;border:16px solid orange;margin:-32px;background-color:white;z-index:1002;overflow:auto;}
</style>
<script language="javascript" type="text/javascript">
function moveselect(obj,target,all){
if (!all) all=0
if (obj!="[object]") obj=eval("document.all."+obj)
target=eval("document.all."+target)
if (all==0)
{
while (obj.selectedIndex>-1){
//alert(obj.selectedIndex)
mot=obj.options[obj.selectedIndex].text
mov=obj.options[obj.selectedIndex].value
obj.remove(obj.selectedIndex)
var newoption=document.createElement("OPTION");
newoption.text=mot
newoption.value=mov
target.add(newoption)
}
}
else
{
//alert(obj.options.length)
for (i=0;i<obj.length;i++)
{
mot=obj.options[i].text
mov=obj.options[i].value
var newoption=document.createElement("OPTION");
newoption.text=mot
newoption.value=mov
target.add(newoption)
}
obj.options.length=0
}
}
function dakai(){
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block'
}
function guanbi(){
//下面上把右边select的值传到文本框内
var yuanGong=document.getElementById("yuanGong")
var yuanGongname=document.getElementById("yuanGongname");
yuanGongname.value="";
yuanGong.value=""//如果不加这句,则每次选择的结果追加
var huoQu=document.getElementById("D2")
for(var k=0;k<huoQu.length;k++)
{
yuanGong.value=yuanGong.value + huoQu.options[k].value + " "//这里的" "中间为空格,为字符间的分隔符,可以改成别的
if (yuanGongname.value=="")
{
yuanGongname.value=yuanGongname.value+ huoQu.options[k].text; //这里的" "中间为空格,为字符间的分隔符,可以改成别的
}
else
{
yuanGongname.value=yuanGongname.value+","+ huoQu.options[k].text; //这里的" "中间为空格,为字符间的分隔符,可以改成别的
}
}
document.getElementById('light').style.display='none';
document.getElementById('fade').style.display='none'
}
</script>
</head>
<body>
<!--把下面代码加到<body>与</body>之间-->
<input type="text" id="yuanGong" onclick="dakai()" size="50">
<input type="text" id="yuanGongname" size="50">
<div id="light" class="white_content">
<table border="1" width="350" id="table4" bordercolor="#CCCCCC" bordercolordark="#CCCCCC" bordercolorlight="#FFFFFF" cellpadding="3" cellspacing="0">
<tr>
<td width="150" height="200" align="center" valign="middle">
该部门员工
<select size="12" name="D1" ondblclick="moveselect(this,'D2')" multiple="multiple" style="width:140px">
<option value="1">员工1</option>
<option value="2">员工2</option>
<option value="3">员工3</option>
</select>
</td>
<td width="50" height="200" align="center" valign="middle">
<input type="button" value="<<" name="B3" onclick="moveselect('D2','D1',1)"><br>
<input type="button" value="<" name="B5" onclick="moveselect('D2','D1')"><br>
<input type="button" value=">" name="B6" onclick="moveselect('D1','D2')"><br>
<input type="button" value=">>" name="B4" onclick="moveselect('D1','D2',1)"><br>
</td>
<td width="150" height="200" align="center" valign="middle">
未划分部门员工
<select size="12" name="D2" id="D2" ondblclick="moveselect(this,'D1')" multiple="multiple" style="width:140px">
<option value="4">员工4</option>
<option value="5">员工5</option>
</select>
</td>
</tr>
</table>
<a href="javascript:void(0)" onclick="guanbi()">确定</a>
<input type="button" name="button" onclick="guanbi()" value="也可以使用按钮来确定">
</div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
</body>
</html>
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan
 Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta
Nov 21, 2023 am 10:53 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta
Nov 21, 2023 am 10:53 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta Dalam pembangunan web moden, aplikasi peta telah menjadi salah satu fungsi biasa. Melukis poligon pada peta boleh membantu kami menandakan kawasan tertentu untuk dilihat dan dianalisis oleh pengguna. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan API Peta Baidu. Anda boleh menggunakan kod berikut untuk mengimport JavaScript API Peta Baidu dalam fail HTML



