
声明不是一个 HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 HTML 版本。
声明位于文档中的最前面的位置,处于 标签之前,声明告知浏览器的解析器用什么文档标准解析这个文档(标准模式)。若声明错误或未声明会导致文档以兼容模式/混杂模式呈现。
标签没有结束标签。 声明不区分大小写。总是先给 HTML 文档添加 声明,确保浏览器能够预先知道文档类型。
html4.01与html5中的
在html4.01中,声明需要引用DTD(文档类型声明),因为它是基于SGML(Standard Generalized Markup Language 标准通用标记语言),DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容。html5不基于SGML因此不需要引用DTD。
HTML 5 只有一种 声明:
<!DOCTYPE html>
HTML 4.01 规定了三种不同的 声明,分别是:Strict、Transitional 和 Frameset
HTML 4.01 Strict
不允许使用表现性、废弃元素(如font)以及框架集(如frameset)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
允许使用表现性、废弃元素(如font),不允许使用框架集(如frameset)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
允许表现性元素,废气元素以及框架集。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
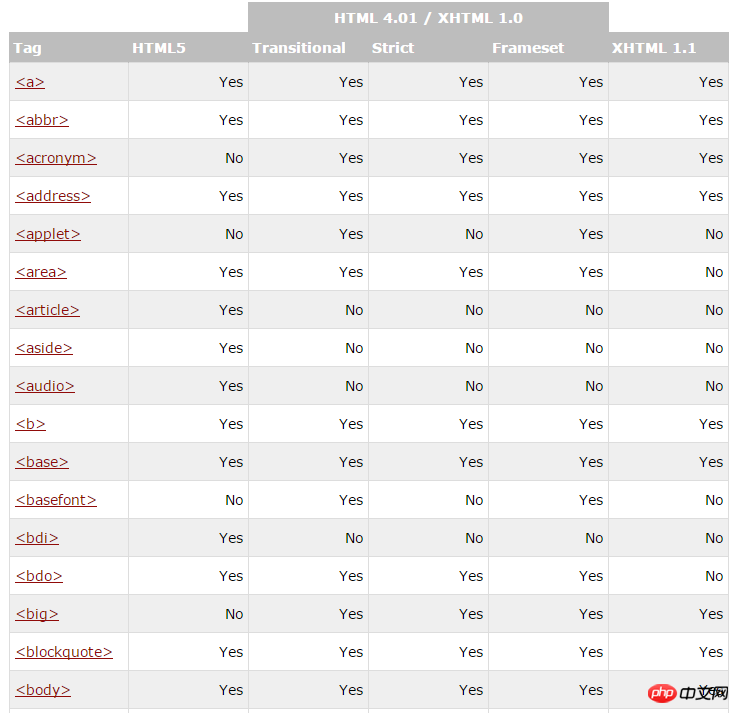
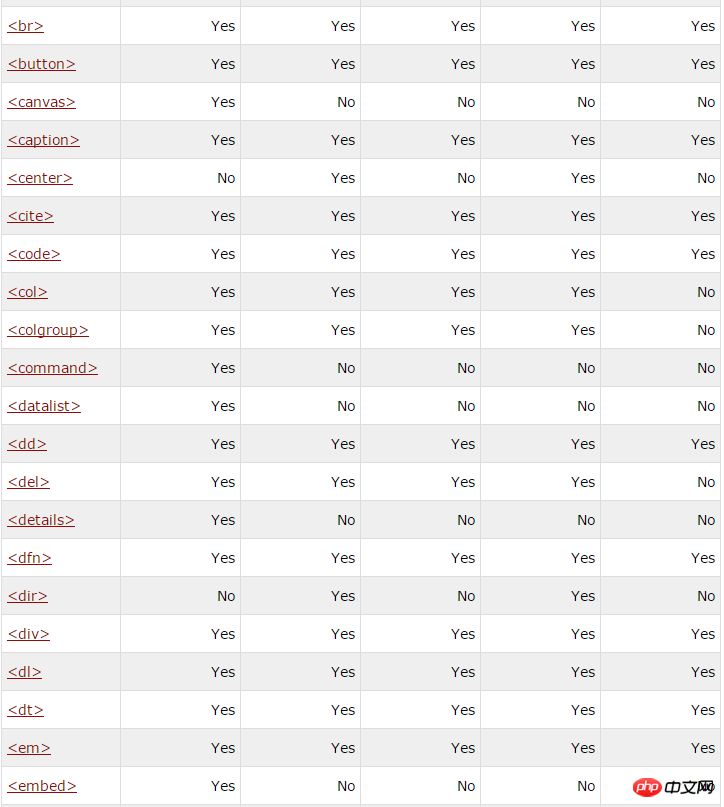
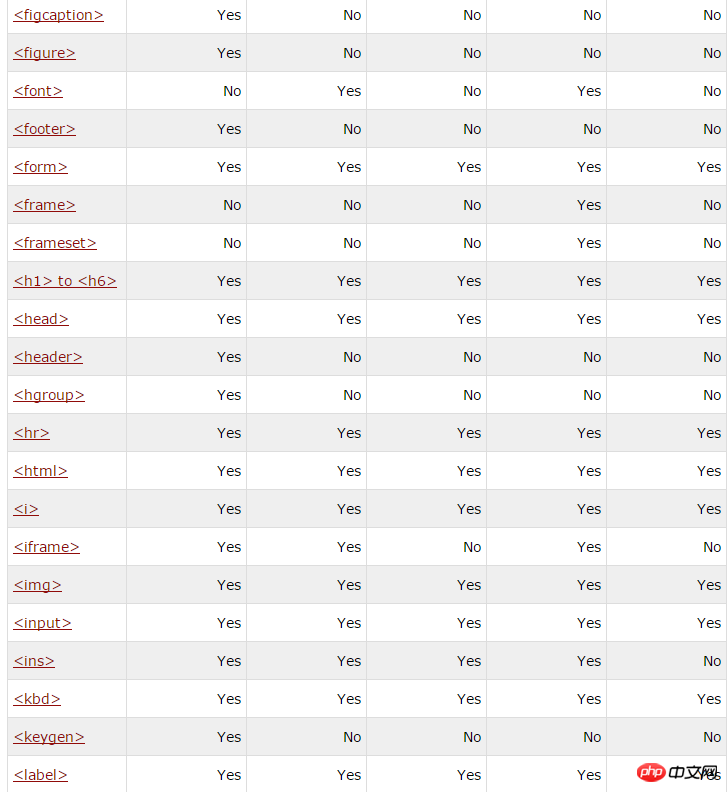
HTML 元素和有效 DOCTYPES
以下链接中的表格列出了所有的 HTML5/HTML 4.01/XHTML 元素,以及它们会出现在什么文档类型 (!DOCTYPE) 中,效果如图。



Atas ialah kandungan terperinci html中关于<!DOCTYPE>声明的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




