dreamweaver状态栏的工具使用方法教程
dreamweaver状态栏的工具该怎么使用?dreamweaver状态栏中有很多工具,这些工具有什么作用,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下
在dreamweaver当中有一个状态栏也是非常重要的,我们可以在这里得到一些非常有用的工具,在对于网页的设计与检索中发挥出重要的作用。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05

1、标签选择器。我们在状态栏的最左面可以看到一个标签选择器,这就是让你可以很方便的选择代码中的各种标签,只要轻轻的点击,这个标签就会让代码的整个必要区域以蓝色出现,你就可以很快的进行编辑。

2、选取工具。你在设计窗口当中会出现以下的两个工具,一个是箭头的选择工具,让你可以在网页上进行拖动,而手形工具也可以达到一个同样的效果。

3、放大镜与缩放比例。这两个工具都有着非常相似的作用,一个是让你在图片上直接点击用以放大整个图片,另外一个就是窗口的显示比例,让你可以更好的去观看网页。

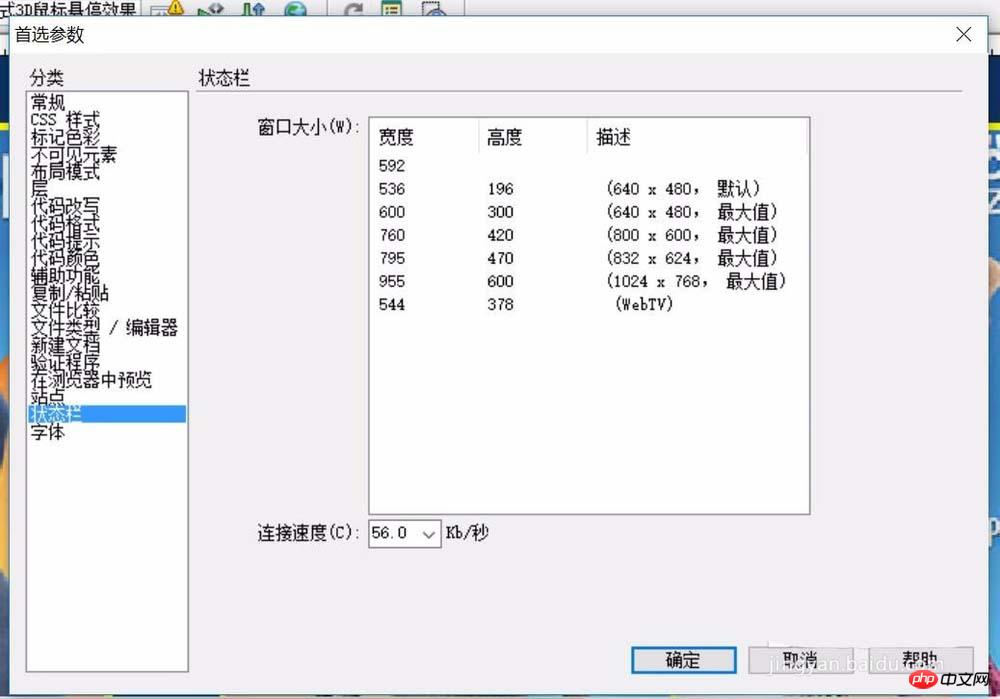
4、窗口大小。当你在状态栏中发现两个数字以乘号相连接的时候,这个就是窗口大小,你可以改变现在的文档窗口的大小比例。

5、文档大小。在状态栏的最右面就是文档的大小与下载时间了,它让你可以直接看到整个文档的大小与下载这个网页所需要的时间统计。

6、代码窗口。当我们回到代码窗口的时候,这个状态栏又会发生一定的变化,我们只会看见两个简单的状态,从本质上来说,这个状态栏还是为网页设计状态服务的。

Atas ialah kandungan terperinci dreamweaver状态栏的工具使用方法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menyelesaikan kerumitan pemasangan WordPress dan kemas kini menggunakan komposer
Apr 17, 2025 pm 10:54 PM
Cara menyelesaikan kerumitan pemasangan WordPress dan kemas kini menggunakan komposer
Apr 17, 2025 pm 10:54 PM
Apabila menguruskan laman web WordPress, anda sering menghadapi operasi kompleks seperti pemasangan, kemas kini, dan penukaran berbilang tapak. Operasi ini bukan sahaja memakan masa, tetapi juga terdedah kepada kesilapan, menyebabkan laman web lumpuh. Menggabungkan arahan teras WP-CLI dengan komposer dapat memudahkan tugas-tugas ini, meningkatkan kecekapan dan kebolehpercayaan. Artikel ini akan memperkenalkan cara menggunakan komposer untuk menyelesaikan masalah ini dan meningkatkan kemudahan pengurusan WordPress.
 Bagaimana menyelesaikan masalah parsing SQL? Gunakan Greenlion/PHP-SQL-PARSER!
Apr 17, 2025 pm 09:15 PM
Bagaimana menyelesaikan masalah parsing SQL? Gunakan Greenlion/PHP-SQL-PARSER!
Apr 17, 2025 pm 09:15 PM
Apabila membangunkan projek yang memerlukan penyataan SQL parsing, saya menghadapi masalah yang rumit: bagaimana untuk menghuraikan penyataan SQL MySQL dengan cekap dan mengekstrak maklumat utama. Selepas mencuba banyak kaedah, saya mendapati bahawa perpustakaan Greenlion/PHP-SQL-Parser dapat menyelesaikan keperluan saya dengan sempurna.
 Bagaimana menyelesaikan masalah hubungan yang kompleks di Laravel? Gunakan komposer!
Apr 17, 2025 pm 09:54 PM
Bagaimana menyelesaikan masalah hubungan yang kompleks di Laravel? Gunakan komposer!
Apr 17, 2025 pm 09:54 PM
Dalam pembangunan Laravel, berurusan dengan hubungan model yang kompleks selalu menjadi cabaran, terutama ketika datang ke hubungan multi-level. Baru-baru ini, saya menghadapi masalah ini dalam projek yang berurusan dengan hubungan model pelbagai peringkat, di mana hubungan tradisional hasNythrough gagal memenuhi keperluan, mengakibatkan pertanyaan data menjadi kompleks dan tidak cekap. Selepas beberapa penjelajahan, saya dapati perpustakaan Staudenmeir/milik-ke-melalui, yang mudah dipasang dan menyelesaikan masalah saya melalui komposer.
 Mempercepat Pemeriksaan Kod PHP: Pengalaman dan Amalan Menggunakan Perpustakaan Overtrue/Phplint
Apr 17, 2025 pm 11:06 PM
Mempercepat Pemeriksaan Kod PHP: Pengalaman dan Amalan Menggunakan Perpustakaan Overtrue/Phplint
Apr 17, 2025 pm 11:06 PM
Semasa proses pembangunan, kita sering perlu melakukan pemeriksaan sintaks pada kod PHP untuk memastikan ketepatan dan pemeliharaan kod. Walau bagaimanapun, apabila projek itu besar, proses pemeriksaan sintaks tunggal boleh menjadi sangat perlahan. Baru -baru ini, saya menghadapi masalah ini dalam projek saya. Selepas mencuba pelbagai kaedah, saya akhirnya mendapati perpustakaan OverTrue/Phplint, yang sangat meningkatkan kelajuan pemeriksaan kod melalui pemprosesan selari.
 Menyelesaikan masalah awalan CSS menggunakan komposer: amalan perpustakaan padaliyajay/php-autoprefixer
Apr 17, 2025 pm 11:27 PM
Menyelesaikan masalah awalan CSS menggunakan komposer: amalan perpustakaan padaliyajay/php-autoprefixer
Apr 17, 2025 pm 11:27 PM
Saya menghadapi masalah yang sukar apabila membangunkan projek front-end: Saya perlu menambah awalan pelayar secara manual ke sifat CSS untuk memastikan keserasian. Ini bukan sahaja memakan masa, tetapi juga rawan ralat. Selepas beberapa penjelajahan, saya dapati perpustakaan Padaliyajay/PHP-Autoprefixer, yang mudah menyelesaikan masalah saya dengan komposer.
 Cara Mengoptimumkan Prestasi Laman Web: Pengalaman dan Pelajaran yang Dipelajari Dari Menggunakan Perpustakaan Minify
Apr 17, 2025 pm 11:18 PM
Cara Mengoptimumkan Prestasi Laman Web: Pengalaman dan Pelajaran yang Dipelajari Dari Menggunakan Perpustakaan Minify
Apr 17, 2025 pm 11:18 PM
Dalam proses membangunkan laman web, peningkatan pemuatan halaman selalu menjadi salah satu keutamaan saya. Sekali, saya cuba menggunakan Perpustakaan Minify untuk memampatkan dan menggabungkan fail CSS dan JavaScript untuk meningkatkan prestasi Laman Web. Walau bagaimanapun, saya menghadapi banyak masalah dan cabaran semasa penggunaan, yang akhirnya membuat saya menyedari bahawa minify mungkin tidak lagi menjadi pilihan terbaik. Di bawah ini saya akan berkongsi pengalaman saya dan cara memasang dan menggunakan Minify melalui komposer.
 Selesaikan masalah sambungan pangkalan data: Kes praktikal menggunakan perpustakaan mini/db
Apr 18, 2025 am 07:09 AM
Selesaikan masalah sambungan pangkalan data: Kes praktikal menggunakan perpustakaan mini/db
Apr 18, 2025 am 07:09 AM
Saya menghadapi masalah yang rumit ketika membangunkan aplikasi kecil: keperluan untuk mengintegrasikan perpustakaan operasi pangkalan data ringan dengan cepat. Selepas mencuba beberapa perpustakaan, saya mendapati bahawa mereka mempunyai terlalu banyak fungsi atau tidak serasi. Akhirnya, saya dapati Minii/DB, versi mudah berdasarkan YII2 yang menyelesaikan masalah saya dengan sempurna.
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.




