html中<abbr>和<acronym>标签的区别
abbr和acronym是两个很容易被人忽略的标签(tag)。它们貌似没什么意义,但对网站的亲和力(accessibility)起到很重要的作用。这两个标签在html 4中已经存在,但目前为止IE并没有能够识别abbr。好消息是,IE7会支持abbr。和,都差不多。都“表示它所包含的文本是一个更长的单词或短语的缩写形式”。通过对只取首字母缩写进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。 标签最初是在 HTML 4.0 中引入的,acronym所有主流的浏览器均支持 标签,当然IE 5.5 或更早版本的 IE 浏览器不支持 标签
至于什么时候用abbr,什么时候用acronym,这个问题让人头痛。先说说个人看法吧,目前IE支持acronym,如果你不是基本教义派,大可不管什么abbr, acronym, 放心用acronym就是。
源自英文acronym,意为首字母缩写词。
源自英文abbreviation,意为缩写,简化,缩略语,它是对单词或短语的简写形式的统称。
我举个例子大家就知道了, People's Republic of China意为中华人名共和国,其简写形式是PRC(即是缩略语也是首字母缩写过来的),这是世界公认的,;再比如我们常见到的月份:八月August,它的 简写形式是Aug,即缩略语为Aug。
那么我们反过来看:程序猿不好找GF(女朋友girl friend,忘了是连写还是分开写,暂且当分开写吧AQA),这就是个首字母缩写词,在朋友聊天,开玩笑时常用到的。
PRC,Aug应用标签,GF应用。
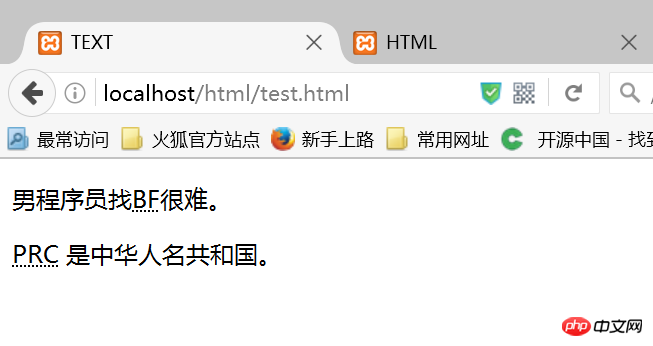
<p>男程序员找<acronym title="女朋友">BF</acronym>很难。</p> <p><abbr title="People's Republic of China">PRC</abbr> 是中华人名共和国。</p>
效果图:

所有的首字母缩写词都可以说是缩略语,但是并不是所有的缩略语是首字母缩写词。也就是说首字母缩写词是缩略语的子集。
那么,啥情况用,啥情况用呢?我稍微总结了一点:在正式场合或者正式书面文件中可以用缩写替代的单词,社会认可的,普及度高的单词应该用,其它情况下,大部分使用。
前面提到的首字母缩写词是缩略语的子集,所以任何情况下你可以用代替。并且在HTML5中标签已经被代替了,HTML5及以后的版本中标签就会被舍弃了。
这两个标签在我们平时工作中很少使用,在一些网站也很少看到它们的身影,几乎被我们所遗忘。
IE6不支持abbr标签,IE7与FF有支持,其它浏览器未测试。
Atas ialah kandungan terperinci html中<abbr>和<acronym>标签的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Perbezaan antara multithreading dan asynchronous C#
Apr 03, 2025 pm 02:57 PM
Perbezaan antara multithreading dan asynchronous C#
Apr 03, 2025 pm 02:57 PM
Perbezaan antara multithreading dan asynchronous adalah bahawa multithreading melaksanakan pelbagai benang pada masa yang sama, sementara secara tidak sengaja melakukan operasi tanpa menyekat benang semasa. Multithreading digunakan untuk tugas-tugas yang berintensifkan, sementara asynchronously digunakan untuk interaksi pengguna. Kelebihan multi-threading adalah untuk meningkatkan prestasi pengkomputeran, sementara kelebihan asynchronous adalah untuk tidak menghalang benang UI. Memilih multithreading atau asynchronous bergantung kepada sifat tugas: tugas-tugas intensif pengiraan menggunakan multithreading, tugas yang berinteraksi dengan sumber luaran dan perlu menyimpan respons UI menggunakan asynchronous.
 Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Tiada fungsi jumlah terbina dalam dalam bahasa C, jadi ia perlu ditulis sendiri. Jumlah boleh dicapai dengan melintasi unsur -unsur array dan terkumpul: Versi gelung: SUM dikira menggunakan panjang gelung dan panjang. Versi Pointer: Gunakan petunjuk untuk menunjuk kepada unsur-unsur array, dan penjumlahan yang cekap dicapai melalui penunjuk diri sendiri. Secara dinamik memperuntukkan versi Array: Perlawanan secara dinamik dan uruskan memori sendiri, memastikan memori yang diperuntukkan dibebaskan untuk mengelakkan kebocoran ingatan.
 Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Dalam bahasa C, perbezaan utama antara char dan wchar_t adalah pengekodan aksara: char menggunakan ASCII atau memanjangkan ASCII, WCHAR_T menggunakan unicode; Char mengambil 1-2 bait, wchar_t mengambil 2-4 bait; Char sesuai untuk teks bahasa Inggeris, WCHAR_T sesuai untuk teks berbilang bahasa; CHAR disokong secara meluas, WCHAR_T bergantung kepada sama ada penyusun dan sistem operasi menyokong Unicode; Char adalah terhad dalam pelbagai watak, WCHAR_T mempunyai pelbagai watak yang lebih besar, dan fungsi khas digunakan untuk operasi aritmetik.
 Bagaimanakah Apache atau Nginx berfungsi bersama dengan PHP: Apakah perbezaan antara MOD_PHP5, PHP-CGI dan PHP-FPM?
Apr 01, 2025 pm 12:15 PM
Bagaimanakah Apache atau Nginx berfungsi bersama dengan PHP: Apakah perbezaan antara MOD_PHP5, PHP-CGI dan PHP-FPM?
Apr 01, 2025 pm 12:15 PM
Mekanisme kerja kerjasama antara Apache atau Nginx dan PHP: Perbandingan Mod_PHP5, PHP-CGI dan PHP-FPM adalah menggunakan Apache atau Nginx untuk membina pelayan web dan menggunakan PHP untuk backend ...
 Adakah terdapat aplikasi mudah alih yang boleh menukar XML ke PDF?
Apr 02, 2025 pm 08:54 PM
Adakah terdapat aplikasi mudah alih yang boleh menukar XML ke PDF?
Apr 02, 2025 pm 08:54 PM
Permohonan yang menukarkan XML terus ke PDF tidak dapat dijumpai kerana mereka adalah dua format yang berbeza. XML digunakan untuk menyimpan data, manakala PDF digunakan untuk memaparkan dokumen. Untuk melengkapkan transformasi, anda boleh menggunakan bahasa pengaturcaraan dan perpustakaan seperti Python dan ReportLab untuk menghuraikan data XML dan menghasilkan dokumen PDF.
 Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Fungsi bahasa C adalah asas untuk modularization kod dan bangunan program. Mereka terdiri daripada pengisytiharan (tajuk fungsi) dan definisi (badan fungsi). Bahasa C menggunakan nilai untuk lulus parameter secara lalai, tetapi pembolehubah luaran juga boleh diubahsuai menggunakan lulus alamat. Fungsi boleh mempunyai atau tidak mempunyai nilai pulangan, dan jenis nilai pulangan mestilah selaras dengan perisytiharan. Penamaan fungsi harus jelas dan mudah difahami, menggunakan nomenclature unta atau garis bawah. Ikuti prinsip tanggungjawab tunggal dan pastikan kesederhanaan fungsi untuk meningkatkan kebolehkerjaan dan kebolehbacaan.
 Apakah perbezaan antara struktur definisi kata kunci `var` dan` type` dalam bahasa Go?
Apr 02, 2025 pm 12:57 PM
Apakah perbezaan antara struktur definisi kata kunci `var` dan` type` dalam bahasa Go?
Apr 02, 2025 pm 12:57 PM
Dua cara untuk menentukan struktur dalam bahasa Go: perbezaan antara VAR dan jenis kata kunci. Apabila menentukan struktur, pergi bahasa sering melihat dua cara menulis yang berbeza: pertama ...
 Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Penjelasan terperinci mengenai kaedah carian XPath di bawah nod Dom dalam JavaScript, kita sering perlu mencari nod tertentu dari pokok Dom berdasarkan ekspresi XPath. Sekiranya anda perlu ...




