
code标签是用于文本编辑的一个标签,该标签表示计算机源代码或者其他机器可以阅读的文本内容,通常以等宽字体显示。等宽字体标记常用于设置英文效果,等宽效果能使页面显得更加整齐,使用时只需要设置等宽的文字放入 code 标签中即可。语法如下:
﹤code﹥被包含的文本内容。﹤/code﹥
所有主流浏览器都支持code标签,在 HTML5 中,该标签也能正常使用,code 标签通常只是把文本变成等宽字体,而这种效果我们同样可以通过CSS样式来实现,所以如果仅仅是为了达到某种视觉效果,建议可以用CSS代替,这样获得的效果可能更为丰富。说了这么多,以下就来演示code标签的效果吧!

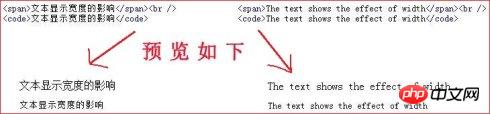
在code标签中输入了内容相同的中文或英文,未为其设定任何样式,而在预览时明显看到两种字体在浏览器中的变化。看完了上述的例子,再来看看code标签在 HTML5 中的属性有哪些?
HTML4.01 中的 code标签 属性也可以在 HTML5 中正常使用,基本属性有:
accesskey:规定激活元素的快捷键
hidden:设置该属性被隐藏
draggable:设定元素是否可拖动
contenteditable:设定元素中的内容是否可被用户编辑
contextmenu:规定点击时显示上下文菜单
spellcheck:规定是否对元素进行拼写和语法检查
tabindex:定义对象的tab顺序的索引
刚接触标签,随便写一下,但不能出现 想要的效果,为什么呢,这样写,不可以吗?<br/><code><hr/>
我想要的效果就是 在浏览器中显示 一个
<hr/>是一个HTML标签,所以呢不能这样用,要HTML转义,例如这样 <code><hr/></code>
Atas ialah kandungan terperinci html <code>标签的使用方法及定义. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




