
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起——vue-cli.
由于是Vue+webpack这里就不赘述git那些东西,默认环境都配置好了。
第一步先建立一个文件夹我这里是apronew;
第二步在文件夹里面打开git bash,然后敲命令行npm install --global vue-cli,全局安装 vue-cli,如果已经全局安装可不用再装一次;

第三步: 第二步成功之后,创建一个基于 webpack 模板的新项目敲命令行: vue init webpack test-vue-cli

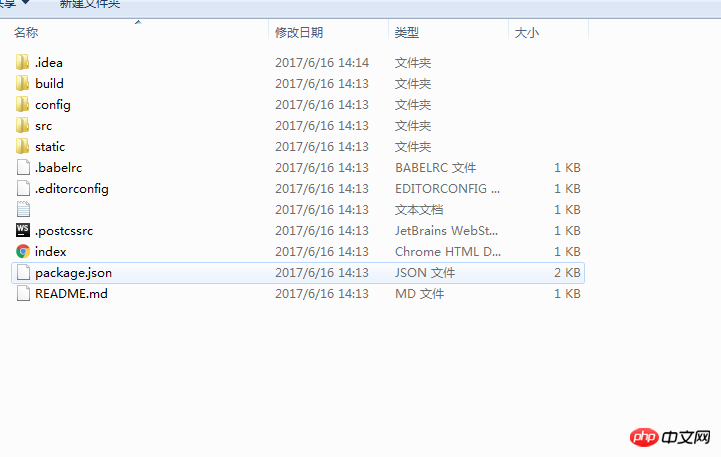
当完成第三步,进入到新init的文件夹此时是这样的

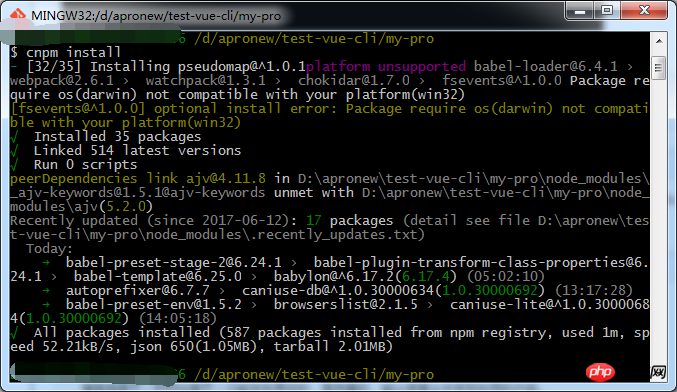
第四步:安装依赖包,用命令行npm install(这里推荐用cnpm淘宝镜像,比较快)
安装过程是这样的

安装成功是这样的

此时就可以进行最后一步跑起来啦;
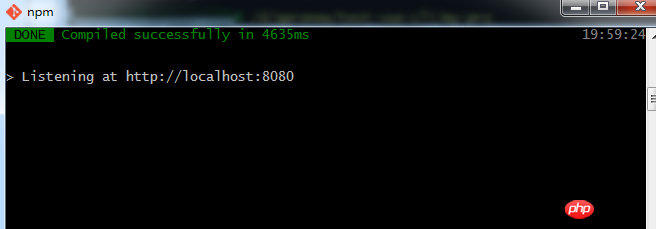
第五步:npm run dev;(至于为什么是run dev 以及这个命令行敲完干了些什么日后再补上)
如果有依赖没安装上,这一步会有报错,继续安装一下响应的依赖就行了;出现以下状态就表示大功告成啦!


用Vue 脚手架构建项目结束!
Atas ialah kandungan terperinci 怎么使用vue-cli来搭建vue项目和webpack?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah yang berlaku apabila saya tidak dapat menyambung ke rangkaian?
Apakah yang berlaku apabila saya tidak dapat menyambung ke rangkaian?
 connectionresetSolution
connectionresetSolution
 Bagaimana untuk mengoptimumkan satu halaman
Bagaimana untuk mengoptimumkan satu halaman
 Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com
Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com
 Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
 tekan sebarang kekunci untuk memulakan semula
tekan sebarang kekunci untuk memulakan semula
 Bagaimana untuk melaksanakan fungsi paging jsp
Bagaimana untuk melaksanakan fungsi paging jsp
 Pengenalan kepada perisian pemodelan parametrik
Pengenalan kepada perisian pemodelan parametrik
 Bagaimana untuk melaksanakan skrip shell
Bagaimana untuk melaksanakan skrip shell




