怎么使用Canvas绘制虚线
上一章节我们说到,线性路径的绘制,主要利用movoTo(),lineTo()等方法,当然 Canvas 2D API 也提供了虚线的绘制方法,CanvasRenderingContext2D.setLineDash();
下面我们就来看看虚线的绘制方法
语法
ctx.setLineDash(segments);
参数 segments:
一个Array数组。
一组描述交替绘制线段和间距(坐标空间单位)长度的数字。
如果数组元素的数量是奇数, 数组的元素会被复制并重复。例如, [5, 15, 25] 会变成 [5, 15, 25, 5, 15, 25]。
这里最后一句话有可能我们没有看明白,没关系我们继续往下看。
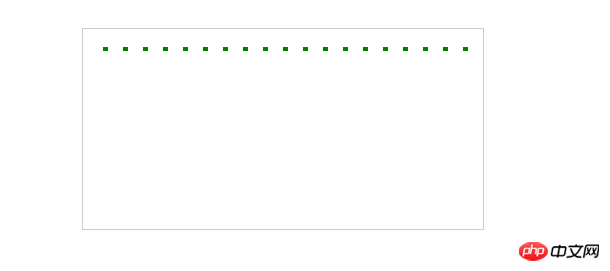
我们先绘一条简单的虚线
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

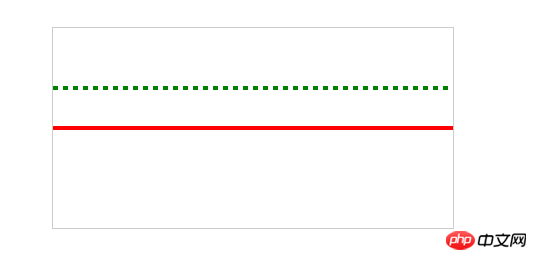
因此绘制虚线也是非常简单,我们试着改变setLineDash()方法的参数看看结果有什么不同
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

从这个例子我们可以看出当我们的参数数组只有一个元素时我们的 “线段与间隔” 是相等的,当参数数组的元素为空时,我们绘制的是一条实线。
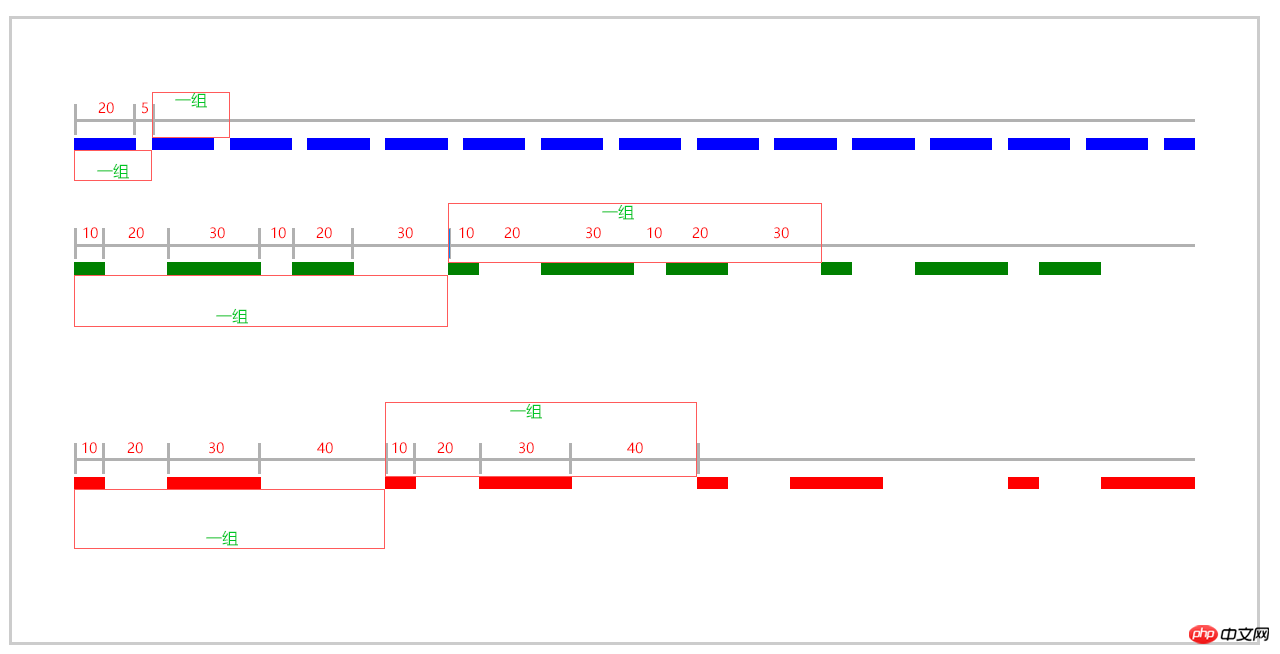
我们在来看几个例子
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

有上图几个例子我们可以看出,setLineDash()方法是根据参数中的元素在 “线段与间隔” 之间形成组,然后进行循环,进而绘制出虚线。
但是第二个例子当中我们传入的参数的元素个数是基数,看起来和参数元素为偶数时有点区别,它会复制元素并重复,
这就是我们开始所说的 如果参数 segments元素的数量是奇数, 数组的元素会被复制并重复。[10, 20, 30] 会变成 [10, 20, 30, 10, 20, 30]。
getLineDash 方法
有setLineDash的方法去设置虚线的线段与间距,相应的有个方法是获取虚线的线段和间距的方法。
ctx.getLineDash()
该方法返回一个 Array数组。一组描述交替绘制线段和间距(坐标空间单位)长度的数字。如果数组元素的数量是奇数,数组元素会被复制并重复。 例如, 设置线段为 [5, 15, 25] 将会得到以下返回值 [5, 15, 25, 5, 15, 25]。
<code class=" js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
扩展CanvasRenderingContext2D 绘制虚线
我们不仅可以利用 canvas API 绘制虚线,我们还可以扩展一个自己绘制虚线的方法。
扩展思路:
1. 获取起点坐标
2. 计算虚线的总长度,计算虚线包含多少短线然后循环绘制
话不多说,我们直接上代码
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
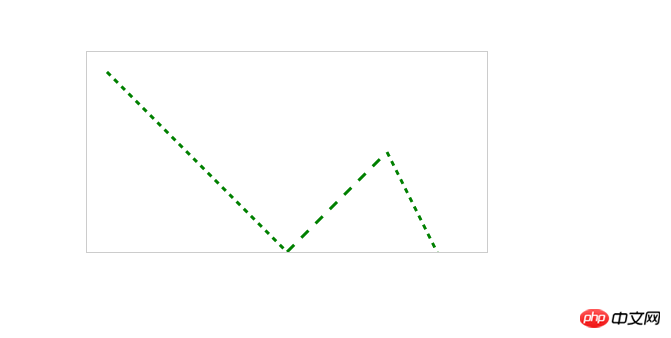
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

总结:
我们可以通过setLineDash()方法绘制虚线,该方法会以参数的元素个数为 组 的形式去进行 循环 绘制,但是要注意传入方法是参数的元素个数。
我们还可以自定义扩展绘制虚线的方法,主要就是获取起点进而计算线段数进行循环绘制
对canvas绘制图形感兴趣的同学,请持续关注后续更新,如有不对的地方也请指出并多多交流。
如需转载,还请注明出处,非常感谢!
Atas ialah kandungan terperinci 怎么使用Canvas绘制虚线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melukis garis putus-putus dalam perkataan
Mar 19, 2024 pm 10:25 PM
Bagaimana untuk melukis garis putus-putus dalam perkataan
Mar 19, 2024 pm 10:25 PM
Word adalah perisian yang sering kita gunakan di pejabat kita Ia mempunyai banyak fungsi yang boleh memudahkan operasi kita Contohnya, untuk artikel yang besar, kita boleh menggunakan fungsi carian di dalam untuk mengetahui bahawa perkataan dalam teks penuh adalah salah. jadi kami boleh menggantikannya secara terus Buat perubahan satu persatu; apabila menyerahkan dokumen kepada pihak atasan anda, anda boleh mencantikkan dokumen itu untuk menjadikannya lebih baik, dan lain-lain. baris dalam Word. 1. Mula-mula, kita membuka dokumen perkataan pada komputer, seperti yang ditunjukkan dalam rajah di bawah: 2. Kemudian, masukkan rentetan teks dalam dokumen, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 3. Seterusnya, tekan dan tahan [ctrl+A] Pilih semua teks, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 4. Klik [Mula] pada bahagian atas bar menu
 Bolehkah pelan lantai dilukis terus dalam ppt seni bina?
Mar 20, 2024 am 08:43 AM
Bolehkah pelan lantai dilukis terus dalam ppt seni bina?
Mar 20, 2024 am 08:43 AM
ppt digunakan secara meluas dalam banyak bidang dan kerja, terutamanya dalam pendidikan, seni bina, dsb. Apabila bercakap tentang ppt seni bina, kita mesti terlebih dahulu memikirkan persembahan beberapa lukisan seni bina Jika kita tidak menggunakan perisian lukisan profesional, bolehkah kita melukis pelan seni bina yang mudah? Malah, kami boleh menyelesaikan operasi di sini, di bawah, kami akan melukis pelan lantai yang agak mudah untuk memberi anda idea. 1. Pertama, kita klik dua kali untuk membuka perisian ppt pada desktop dan klik untuk mencipta dokumen kosong pembentangan baharu. 2. Kami mencari Sisipkan → Bentuk → Segi empat tepat dalam bar menu. 3. Selepas melukis segi empat tepat, klik dua kali pada grafik dan ubah suai jenis warna isian Di sini kita boleh mengubah suai
 Apakah yang perlu saya lakukan jika kandungan di belakang garis putus-putus dalam Excel tidak dipaparkan semasa mencetak?
Mar 20, 2024 pm 12:55 PM
Apakah yang perlu saya lakukan jika kandungan di belakang garis putus-putus dalam Excel tidak dipaparkan semasa mencetak?
Mar 20, 2024 pm 12:55 PM
Selepas kami menggunakan perisian pejabat excel untuk mengedit borang, kami sering perlu mencetaknya Namun, ramai rakan baru mendapati borang excel tidak dicetak sepenuhnya, dan kandungan di sebalik garis putus-putus tidak dapat dicetak. Sebenarnya, ini kerana kandungan yang dicetak berada di luar jidar halaman dan tidak boleh dicetak selagi garis putus-putus dilaraskan untuk berada di luar kandungan yang perlu dicetak, ia boleh dicetak. Di bawah, mari kita lihat bersama-sama! 1. Pertama, kami mencipta dan membuka borang excel dan memasukkan beberapa kandungan mudah untuk demonstrasi. 2. Pada masa ini, kita dapat melihat bahawa terdapat garis putus-putus dalam jadual excel Pada masa ini, jika kita ingin mencetak, kandungan di sebelah kanan garis putus-putus tidak akan dicetak bersama-sama dengan kandungan sebelumnya. mengakibatkan paging out.
 Ringkaskan penggunaan fungsi system() dalam sistem Linux
Feb 23, 2024 pm 06:45 PM
Ringkaskan penggunaan fungsi system() dalam sistem Linux
Feb 23, 2024 pm 06:45 PM
Ringkasan fungsi system() di bawah Linux Dalam sistem Linux, fungsi system() ialah fungsi yang sangat biasa digunakan, yang boleh digunakan untuk melaksanakan arahan baris arahan. Artikel ini akan memperkenalkan fungsi system() secara terperinci dan menyediakan beberapa contoh kod khusus. 1. Penggunaan asas fungsi system() Pengisytiharan fungsi system() adalah seperti berikut: intsystem(constchar*command);
 Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Pesona Pembelajaran Bahasa C: Membuka Potensi Pengaturcara Dengan perkembangan teknologi yang berterusan, pengaturcaraan komputer telah menjadi satu bidang yang telah menarik perhatian ramai. Di antara banyak bahasa pengaturcaraan, bahasa C sentiasa digemari oleh pengaturcara. Kesederhanaan, kecekapan dan aplikasinya yang luas menjadikan pembelajaran bahasa C sebagai langkah pertama untuk ramai orang memasuki bidang pengaturcaraan. Artikel ini akan membincangkan daya tarikan mempelajari bahasa C dan cara membuka kunci potensi pengaturcara dengan mempelajari bahasa C. Pertama sekali, daya tarikan mempelajari bahasa C terletak pada kesederhanaannya. Berbanding dengan bahasa pengaturcaraan lain, bahasa C
 Bermula dengan Pygame: Tutorial Pemasangan dan Konfigurasi Komprehensif
Feb 19, 2024 pm 10:10 PM
Bermula dengan Pygame: Tutorial Pemasangan dan Konfigurasi Komprehensif
Feb 19, 2024 pm 10:10 PM
Pelajari Pygame dari awal: tutorial pemasangan dan konfigurasi lengkap, contoh kod khusus diperlukan Pengenalan: Pygame ialah perpustakaan pembangunan permainan sumber terbuka yang dibangunkan menggunakan bahasa pengaturcaraan Python Ia menyediakan pelbagai fungsi dan alatan, membolehkan pembangun mencipta pelbagai jenis dengan mudah permainan. Artikel ini akan membantu anda mempelajari Pygame dari awal, dan menyediakan tutorial pemasangan dan konfigurasi yang lengkap, serta contoh kod khusus untuk membolehkan anda bermula dengan cepat. Bahagian Pertama: Memasang Python dan Pygame Pertama, pastikan anda mempunyai
 Mari belajar cara memasukkan nombor akar dalam Word bersama-sama
Mar 19, 2024 pm 08:52 PM
Mari belajar cara memasukkan nombor akar dalam Word bersama-sama
Mar 19, 2024 pm 08:52 PM
Semasa mengedit kandungan teks dalam Word, anda kadangkala perlu memasukkan simbol formula. Sesetengah lelaki tidak tahu cara memasukkan nombor akar dalam Word, jadi Xiaomian meminta saya untuk berkongsi dengan rakan saya tutorial tentang cara memasukkan nombor akar dalam Word. Semoga membantu kawan-kawan. Mula-mula, buka perisian Word pada komputer anda, kemudian buka fail yang ingin anda edit, dan gerakkan kursor ke lokasi yang anda perlukan untuk memasukkan tanda akar, rujuk contoh gambar di bawah. 2. Pilih [Sisipkan], dan kemudian pilih [Formula] dalam simbol. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah: 3. Kemudian pilih [Insert New Formula] di bawah. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah: 4. Pilih [Radical], dan kemudian pilih radikal yang sesuai. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah:
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea




