jQuery中prev ~ siblings选择器使用介绍
正如标题所言其所用为匹配 prev 元素之后的所有 siblings 元素,下面为大家分享个示例,不了解的朋友可以学习下
1、prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素
2、
(1)prev:任何有效选择器
(2)siblings:一个选择器,并且它作为第一个选择器的同辈
3、示例
(1)源码
siblings.html
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>prev ~ siblings选择器</title>
<script type="text/
javascript
" src="
jquery
-2.0.3.js"></script>
<style type="text/css">
body{
width:100%;
height
:100%;
font-size
:18px;
color:#00FF00;
}
</style>
<script type="text/javascript">
$(function(){
//匹配所有元素
$("*").css("
background-color
","#FFE4E1");
//prev ~ siblings选择器运用
$("label ~ input").css("font-size","30px");
//点击事件,prev ~ siblings选择器运用
$("#pwd").click(function(){
alert("我被选中!");
});
});
</script>
</head>
<body>
<form id="form_body">
<label class="username">用户名:</label>
<input type="text" id="username" name="username"/>
<label class="password">密 码:</label>
<input type="password" id="password" name="password"/>
<input type="button" id="login" name="login" value="登录"/>
<input type="reset" id="reset" name="reset" value="重置"/>
<input type="checkbox" id="pwd" name="pwd"/>记住密码
</form>
</body>
</html>
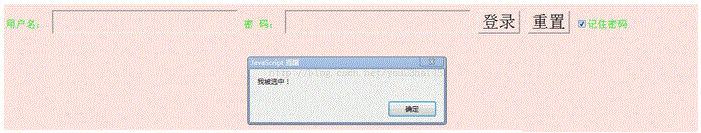
(2)显示结果如下 
Atas ialah kandungan terperinci jQuery中prev ~ siblings选择器使用介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ialah alat penanda aras HDD kecil untuk pemacu keras yang cepat mengukur kelajuan baca/tulis berurutan dan rawak. Seterusnya, biarkan editor memperkenalkan CrystalDiskMark kepada anda dan cara menggunakan crystaldiskmark~ 1. Pengenalan kepada CrystalDiskMark CrystalDiskMark ialah alat ujian prestasi cakera yang digunakan secara meluas yang digunakan untuk menilai kelajuan baca dan tulis serta prestasi pemacu keras mekanikal dan pemacu keadaan pepejal (SSD Prestasi I/O rawak. Ia adalah aplikasi Windows percuma dan menyediakan antara muka mesra pengguna dan pelbagai mod ujian untuk menilai aspek prestasi cakera keras yang berbeza dan digunakan secara meluas dalam ulasan perkakasan
 Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 ialah perisian yang boleh mendengar sumber muzik pada bila-bila masa Ia membawakan anda semua jenis muzik dengan kualiti bunyi tanpa kehilangan Versi pemain muzik yang dipertingkatkan membolehkan anda mendapatkan pengalaman muzik yang lebih komprehensif dan selesa mainkan audio lanjutan pada komputer Peranti dipindahkan ke telefon mudah alih untuk memberikan pengalaman main balik muzik yang lebih mudah dan cekap Reka bentuk antara muka adalah ringkas, jelas dan mudah digunakan Ia menggunakan gaya reka bentuk minimalis tanpa terlalu banyak hiasan dan operasi yang menyusahkan untuk bermula dengan cepat. Ia juga menyokong pelbagai kulit dan Tema, memperibadikan tetapan mengikut pilihan anda sendiri, dan mencipta pemain muzik eksklusif yang menyokong main balik berbilang format audio. Ia juga menyokong fungsi perolehan audio untuk melaraskan kelantangan kepada keadaan pendengaran anda sendiri untuk mengelakkan kerosakan pendengaran yang disebabkan oleh kelantangan yang berlebihan. Seterusnya, izinkan saya membantu anda
 Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, sebagai alamat e-mel yang digunakan secara meluas oleh netizen Cina, sentiasa memenangi kepercayaan pengguna dengan perkhidmatannya yang stabil dan cekap. NetEase Mailbox Master ialah perisian e-mel yang dicipta khas untuk pengguna telefon mudah alih. Ia sangat memudahkan proses menghantar dan menerima e-mel dan menjadikan pemprosesan e-mel kami lebih mudah. Jadi bagaimana untuk menggunakan NetEase Mailbox Master, dan apakah fungsi khusus yang ada di bawah, editor tapak ini akan memberi anda pengenalan terperinci, dengan harapan dapat membantu anda. Mula-mula, anda boleh mencari dan memuat turun aplikasi NetEase Mailbox Master di gedung aplikasi mudah alih. Cari "Induk Peti Mel NetEase" dalam App Store atau Baidu Mobile Assistant, dan kemudian ikut gesaan untuk memasangnya. Selepas muat turun dan pemasangan selesai, kami membuka akaun e-mel NetEase dan log masuk. Antara muka log masuk adalah seperti yang ditunjukkan di bawah
 Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Storan awan telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja harian kita pada masa kini. Sebagai salah satu perkhidmatan storan awan terkemuka di China, Baidu Netdisk telah memenangi hati sebilangan besar pengguna dengan fungsi storan yang berkuasa, kelajuan penghantaran yang cekap dan pengalaman operasi yang mudah. Dan sama ada anda ingin menyandarkan fail penting, berkongsi maklumat, menonton video dalam talian atau mendengar muzik, Baidu Cloud Disk boleh memenuhi keperluan anda. Walau bagaimanapun, ramai pengguna mungkin tidak memahami penggunaan khusus aplikasi Baidu Netdisk, jadi tutorial ini akan memperkenalkan anda tentang cara menggunakan aplikasi Baidu Netdisk secara terperinci Jika anda masih keliru, sila ikuti artikel ini untuk mengetahui lebih lanjut! Cara menggunakan Cakera Rangkaian Awan Baidu: 1. Pemasangan Mula-mula, semasa memuat turun dan memasang perisian Baidu Cloud, sila pilih pilihan pemasangan tersuai.
 Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
MetaMask (juga dipanggil Little Fox Wallet dalam bahasa Cina) ialah perisian dompet penyulitan percuma dan diterima baik. Pada masa ini, BTCC menyokong pengikatan pada dompet MetaMask Selepas mengikat, anda boleh menggunakan dompet MetaMask untuk log masuk dengan cepat, menyimpan nilai, membeli syiling, dsb., dan anda juga boleh mendapatkan bonus percubaan 20 USDT untuk pengikatan pertama. Dalam tutorial dompet BTCCMetaMask, kami akan memperkenalkan secara terperinci cara mendaftar dan menggunakan MetaMask, dan cara mengikat dan menggunakan dompet Little Fox dalam BTCC. Apakah dompet MetaMask? Dengan lebih 30 juta pengguna, MetaMask Little Fox Wallet ialah salah satu dompet mata wang kripto yang paling popular hari ini. Ia percuma untuk digunakan dan boleh dipasang pada rangkaian sebagai sambungan
 Ajar anda cara menggunakan ciri lanjutan baharu iOS 17.4 'Perlindungan Peranti Dicuri'
Mar 10, 2024 pm 04:34 PM
Ajar anda cara menggunakan ciri lanjutan baharu iOS 17.4 'Perlindungan Peranti Dicuri'
Mar 10, 2024 pm 04:34 PM
Apple melancarkan kemas kini iOS 17.4 pada hari Selasa, membawakan pelbagai ciri dan pembaikan baharu kepada iPhone. Kemas kini termasuk emoji baharu, dan pengguna EU juga boleh memuat turunnya daripada kedai aplikasi lain. Di samping itu, kemas kini juga mengukuhkan kawalan keselamatan iPhone dan memperkenalkan lebih banyak pilihan tetapan "Perlindungan Peranti Dicuri" untuk menyediakan pengguna dengan lebih banyak pilihan dan perlindungan. "iOS17.3 memperkenalkan fungsi "Perlindungan Peranti Dicuri" buat kali pertama, menambahkan keselamatan tambahan kepada maklumat sensitif pengguna. Apabila pengguna berada jauh dari rumah dan tempat biasa lain, fungsi ini memerlukan pengguna memasukkan maklumat biometrik untuk pertama kali masa, dan selepas satu jam Anda mesti memasukkan maklumat sekali lagi untuk mengakses dan menukar data tertentu, seperti menukar kata laluan Apple ID anda atau mematikan perlindungan peranti yang dicuri.
 Cara menggunakan aplikasi Xiaomi Auto
Apr 01, 2024 pm 09:19 PM
Cara menggunakan aplikasi Xiaomi Auto
Apr 01, 2024 pm 09:19 PM
Perisian kereta Xiaomi menyediakan fungsi kawalan kereta jauh, membolehkan pengguna mengawal kenderaan dari jauh melalui telefon bimbit atau komputer, seperti membuka dan menutup pintu dan tingkap kenderaan, menghidupkan enjin, mengawal penghawa dingin dan audio kenderaan, dsb. penggunaan dan kandungan perisian ini, mari kita pelajari bersama-sama . Senarai lengkap fungsi dan kaedah penggunaan apl Xiaomi Auto 1. Apl Xiaomi Auto telah dilancarkan di Apple AppStore pada 25 Mac, dan kini boleh dimuat turun dari gedung aplikasi pada pembelian kereta: Ketahui tentang sorotan teras dan parameter teknikal Xiaomi Auto, dan buat temu janji untuk pandu uji Konfigurasikan dan pesan kereta Xiaomi anda, dan sokong pemprosesan dalam talian bagi barang tugasan pengambilan kereta. 3. Komuniti: Memahami maklumat jenama Xiaomi Auto, bertukar pengalaman kereta, dan berkongsi kehidupan kereta yang indah 4. Kawalan kereta: Telefon bimbit adalah alat kawalan jauh, alat kawalan jauh, keselamatan masa nyata;
 Apa itu chirp down? -Cara menggunakan chirp down
Mar 18, 2024 am 11:46 AM
Apa itu chirp down? -Cara menggunakan chirp down
Mar 18, 2024 am 11:46 AM
Chirp Down juga boleh dipanggil JJDown Ini adalah alat muat turun video yang dicipta khas untuk Bilibili Namun, ramai rakan tidak memahami perisian ini, biarkan editor menerangkan kepada anda apa itu Chirp Down. Cara menggunakan chirp down. 1. Asal usul Chirpdown Chirpdown berasal pada tahun 2014. Ia adalah perisian muat turun video yang sangat lama Antara muka menggunakan gaya jubin Win10, yang ringkas, cantik dan mudah dikendalikan. Chirna ialah gadis poster Chirpdown, dan artisnya ialah あさひクロイ. Jijidown sentiasa komited untuk menyediakan pengguna pengalaman muat turun yang terbaik, sentiasa mengemas kini dan mengoptimumkan perisian, menyelesaikan pelbagai masalah dan pepijat, serta menambah fungsi dan ciri baharu. Fungsi Chirp Down Chirp Down ialah




