关于location.search与location.hash的实例详解
背景
用过Vue Router的童鞋应该对路由传参的方式多多少少有些印象,Vue Router支持两种传参方式:query与params;其中query方式就是动态地在路由url后面追加参数,就是http的get请求方式;那Vue Router与location的search和hash有什么关系呢?
正题
首先我们先来看一下query方式传参
路由A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})路由detail
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
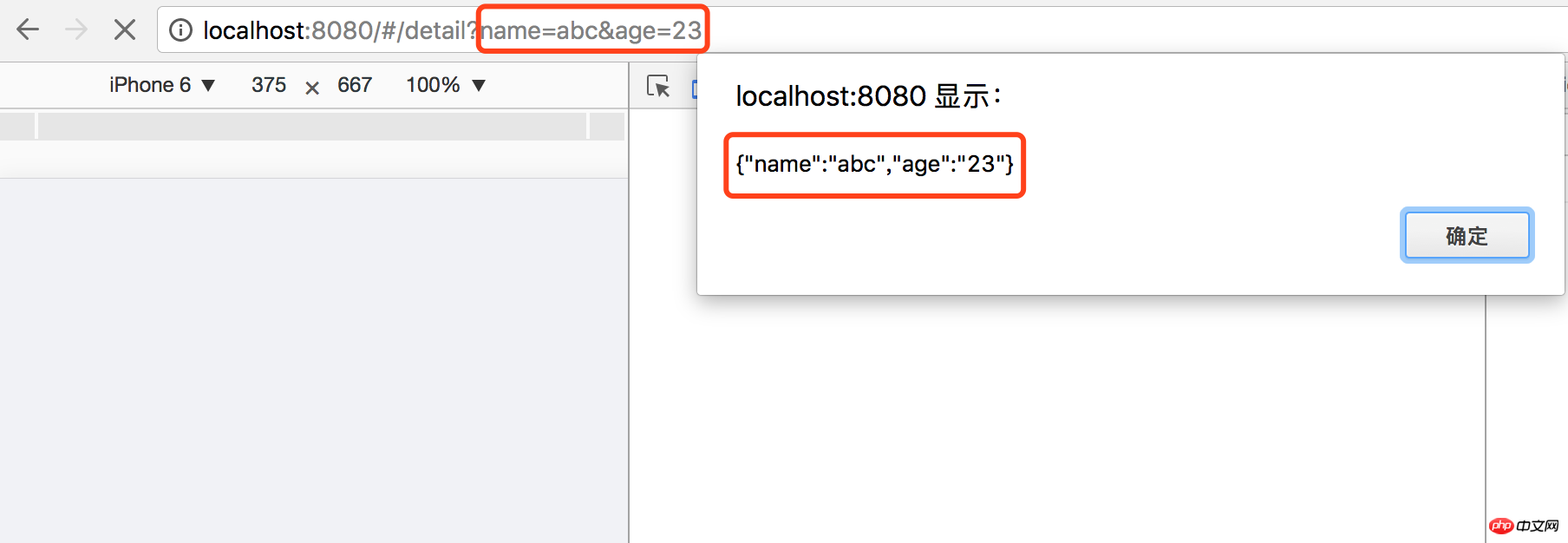
4 }运行截图

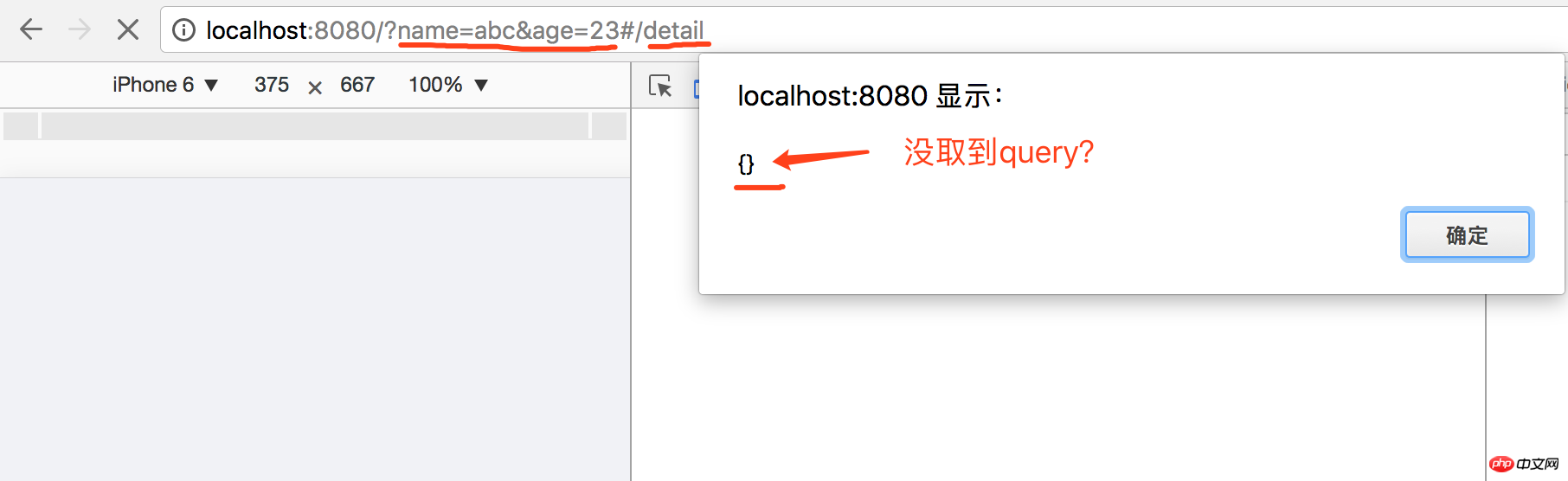
一切好像都没有问题,但是由于我好奇心比较强,所有就稍微手贱了一下下,把地址栏中链接的detail和query交换了一下位置,于是就出现了下面的情况,见截图

感觉可能是Vue Router的问题(人家Router已经自动把query加在hash后面了,你非要交换位置,似不似傻),在日常使用Vue Router时只要我们的url不是手动把query和hash交换位置,就不会出现问题;这里真正要说的是,在传统模式开发中,如果在url中search与hash同事存在,并且你要用到这些query时,你的hash值一定要放在query后面,下面我们以百度页面演示一下
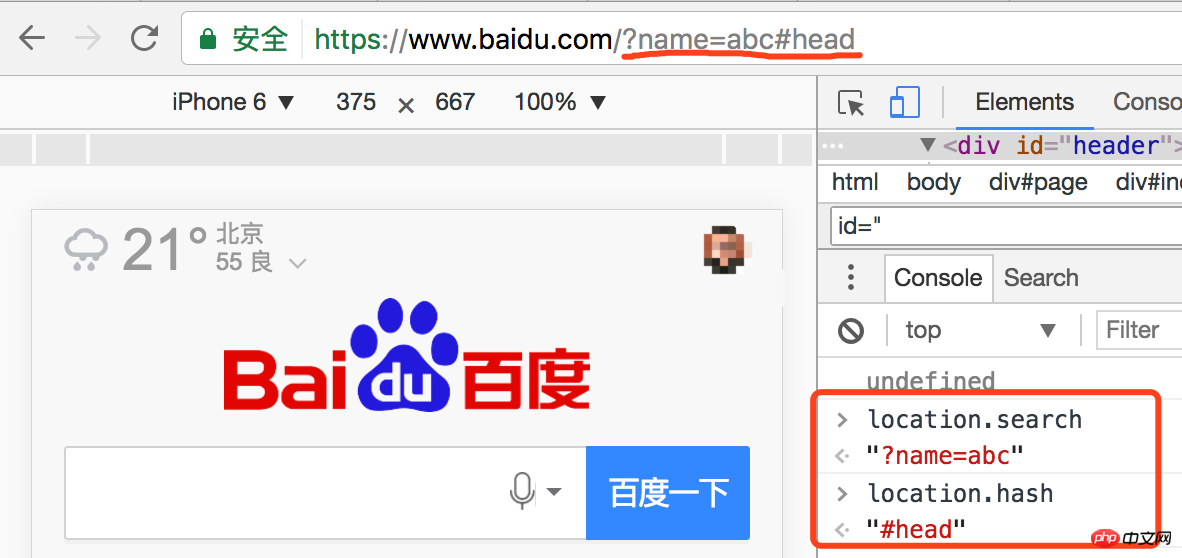
情况一:query在hash前面

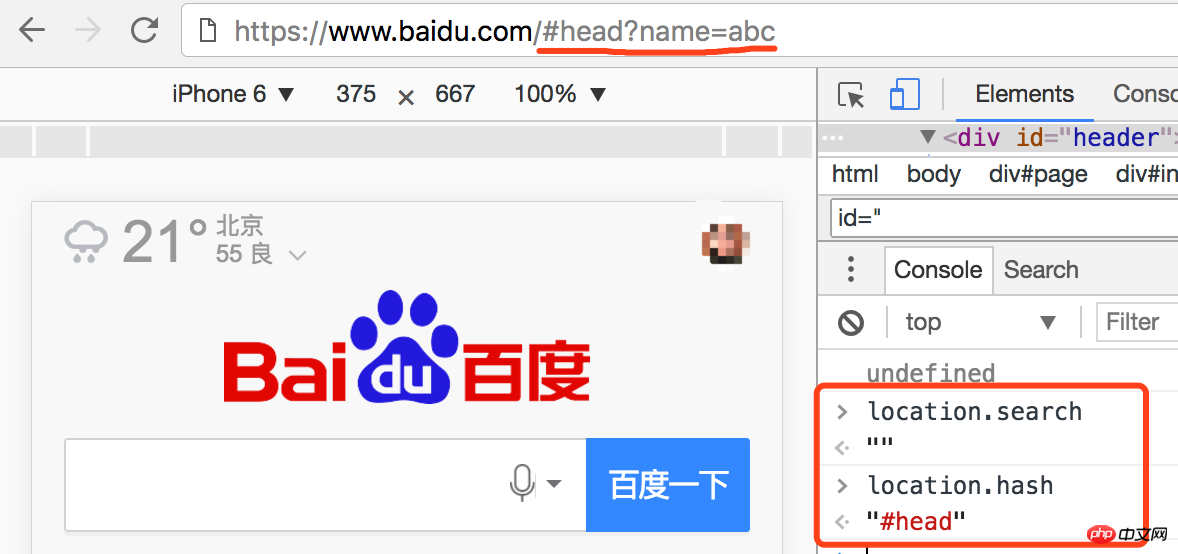
情况二:query在hash后面

结果证明,当query在hash后面时,连内置对象location自身都取不到query,难道你有什么好的办法吗,所有我们要避免情况二
常用取url参数的方法(网上搜的)
1.正则方式
1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));2.字符串方式
1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]
结语
一个小小的发现,希望大家看完看完会有所印象,以后出现类似问题时,就知道是什么原因,该如何解决
Atas ialah kandungan terperinci 关于location.search与location.hash的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Selesaikan masalah 'ralat: definisi semula kelas 'Nama Kelas'' yang muncul dalam kod C++
Aug 25, 2023 pm 06:01 PM
Selesaikan masalah 'ralat: definisi semula kelas 'Nama Kelas'' yang muncul dalam kod C++
Aug 25, 2023 pm 06:01 PM
Selesaikan masalah "error:redefinitionofclass'ClassName'" dalam kod C++ Dalam pengaturcaraan C++, kita sering menghadapi pelbagai ralat kompilasi. Salah satu ralat biasa ialah "error:redefinitionofclass 'ClassName'" (ralat definisi semula kelas 'ClassName'). Ralat ini biasanya berlaku apabila kelas yang sama ditakrifkan beberapa kali. Artikel ini akan
 Masalah penilaian kesan pengelompokan dalam algoritma pengelompokan
Oct 10, 2023 pm 01:12 PM
Masalah penilaian kesan pengelompokan dalam algoritma pengelompokan
Oct 10, 2023 pm 01:12 PM
Masalah penilaian kesan pengelompokan dalam algoritma pengelompokan memerlukan contoh kod khusus Pengelompokan ialah kaedah pembelajaran tanpa pengawasan yang mengelompokkan sampel yang serupa ke dalam satu kategori dengan mengelompokkan data. Dalam algoritma pengelompokan, cara menilai kesan pengelompokan adalah isu penting. Artikel ini akan memperkenalkan beberapa penunjuk penilaian kesan pengelompokan yang biasa digunakan dan memberikan contoh kod yang sepadan. 1. Indeks penilaian kesan pengelompokan Pekali Siluet Pekali siluet menilai kesan pengelompokan dengan mengira kehampiran sampel dan tahap pemisahan daripada kelompok lain.
 Apakah yang perlu saya lakukan jika saya tidak boleh memuat turun Steam pada Windows 10?
Jul 07, 2023 pm 01:37 PM
Apakah yang perlu saya lakukan jika saya tidak boleh memuat turun Steam pada Windows 10?
Jul 07, 2023 pm 01:37 PM
Steam ialah platform permainan yang sangat popular dengan banyak permainan berkualiti tinggi, tetapi sesetengah pengguna win10 melaporkan bahawa mereka tidak boleh memuat turun wap Apa yang sedang berlaku? Kemungkinan besar alamat pelayan IPv4 pengguna tidak ditetapkan dengan betul. Untuk menyelesaikan masalah ini, anda boleh cuba memasang Steam dalam mod keserasian, dan kemudian mengubah suai pelayan DNS secara manual kepada 114.114.114.114, dan anda sepatutnya boleh memuat turunnya kemudian. Apa yang perlu dilakukan jika Win10 tidak dapat memuat turun Steam: Di bawah Win10, anda boleh cuba memasangnya dalam mod keserasian Selepas mengemas kini, anda mesti mematikan mod keserasian, jika tidak, halaman web tidak akan dimuatkan. Klik sifat pemasangan program untuk menjalankan program dalam mod keserasian. Mulakan semula untuk meningkatkan memori, kuasa
 Selesaikan ralat PHP: masalah yang dihadapi semasa mewarisi kelas induk
Aug 17, 2023 pm 01:33 PM
Selesaikan ralat PHP: masalah yang dihadapi semasa mewarisi kelas induk
Aug 17, 2023 pm 01:33 PM
Menyelesaikan ralat PHP: Masalah yang dihadapi apabila mewarisi kelas induk Dalam PHP, pewarisan ialah ciri penting pengaturcaraan berorientasikan objek. Melalui pewarisan, kita boleh menggunakan semula kod sedia ada dan melanjutkan serta menambah baiknya tanpa mengubah suai kod asal. Walaupun warisan digunakan secara meluas dalam pembangunan, kadangkala anda mungkin menghadapi beberapa masalah ralat semasa mewarisi daripada kelas induk Artikel ini akan menumpukan pada menyelesaikan masalah biasa yang dihadapi apabila mewarisi daripada kelas induk dan memberikan contoh kod yang sepadan. Soalan 1: Kelas induk tidak ditemui Semasa proses mewarisi kelas induk, jika sistem tidak
 Ajar anda cara mendiagnosis masalah iPhone biasa
Dec 03, 2023 am 08:15 AM
Ajar anda cara mendiagnosis masalah iPhone biasa
Dec 03, 2023 am 08:15 AM
Dikenali dengan prestasi yang berkuasa dan ciri serba boleh, iPhone tidak terlepas daripada cegukan atau kesukaran teknikal sekali-sekala, ciri biasa di kalangan peranti elektronik yang kompleks. Mengalami masalah iPhone boleh mengecewakan, tetapi biasanya penggera tidak diperlukan. Dalam panduan komprehensif ini, kami menyasarkan untuk menyahmistifikasi beberapa cabaran yang paling biasa dihadapi yang berkaitan dengan penggunaan iPhone. Pendekatan langkah demi langkah kami direka untuk membantu anda menyelesaikan isu lazim ini, menyediakan penyelesaian praktikal dan petua penyelesaian masalah untuk mengembalikan peralatan anda dalam keadaan berfungsi terbaik. Sama ada anda menghadapi masalah atau isu yang lebih kompleks, artikel ini boleh membantu anda menyelesaikannya dengan berkesan. Petua Penyelesaian Masalah Umum Sebelum menyelidiki langkah penyelesaian masalah khusus, berikut adalah beberapa yang berguna
 Bagaimana untuk menyelesaikan masalah yang jQuery tidak dapat memperoleh nilai elemen bentuk
Feb 19, 2024 pm 02:01 PM
Bagaimana untuk menyelesaikan masalah yang jQuery tidak dapat memperoleh nilai elemen bentuk
Feb 19, 2024 pm 02:01 PM
Untuk menyelesaikan masalah yang jQuery.val() tidak boleh digunakan, contoh kod khusus diperlukan Untuk pembangun bahagian hadapan, menggunakan jQuery ialah salah satu operasi biasa. Antaranya, menggunakan kaedah .val() untuk mendapatkan atau menetapkan nilai elemen borang adalah operasi yang sangat biasa. Walau bagaimanapun, dalam beberapa kes tertentu, masalah tidak dapat menggunakan kaedah .val() mungkin timbul. Artikel ini akan memperkenalkan beberapa situasi dan penyelesaian biasa, serta memberikan contoh kod khusus. Penerangan Masalah Apabila menggunakan jQuery untuk membangunkan halaman hadapan, kadangkala anda akan menghadapi
 Masalah pemerolehan label dalam pembelajaran yang diselia dengan lemah
Oct 08, 2023 am 09:18 AM
Masalah pemerolehan label dalam pembelajaran yang diselia dengan lemah
Oct 08, 2023 am 09:18 AM
Masalah pemerolehan label dalam pembelajaran yang diselia dengan lemah memerlukan contoh kod khusus Pengenalan: Pembelajaran diselia dengan lemah ialah kaedah pembelajaran mesin yang menggunakan label yang lemah untuk latihan. Berbeza daripada pembelajaran tradisional yang diselia, pembelajaran yang diselia dengan lemah hanya perlu menggunakan lebih sedikit label untuk melatih model, berbanding setiap sampel perlu mempunyai label yang tepat. Walau bagaimanapun, dalam pembelajaran yang diselia dengan lemah, cara mendapatkan maklumat berguna dengan tepat daripada label yang lemah adalah isu utama. Artikel ini akan memperkenalkan masalah pemerolehan label dalam pembelajaran yang diselia dengan lemah dan memberikan contoh kod khusus. Pengenalan kepada masalah pemerolehan label dalam pembelajaran yang diselia dengan lemah:
 Bagaimana untuk menangani masalah beban pelayan yang kerap dalam sistem Linux
Jun 29, 2023 pm 11:56 PM
Bagaimana untuk menangani masalah beban pelayan yang kerap dalam sistem Linux
Jun 29, 2023 pm 11:56 PM
Cara menangani masalah beban pelayan yang kerap tinggi dalam sistem Linux Ringkasan: Artikel ini memperkenalkan cara menangani masalah beban pelayan yang kerap tinggi dalam sistem Linux. Dengan mengoptimumkan konfigurasi sistem, melaraskan peruntukan sumber perkhidmatan, mengesan proses masalah dan menjalankan penalaan prestasi, anda boleh mengurangkan beban dengan berkesan dan meningkatkan prestasi dan kestabilan pelayan. 1. Pengenalan Beban pelayan yang berlebihan adalah salah satu masalah biasa dalam sistem Linux, yang boleh menyebabkan pelayan berjalan perlahan, bertindak balas tidak pada masanya, atau malah gagal berfungsi dengan baik. Menghadapi masalah ini, saya






