关于CSS动画属性的详解
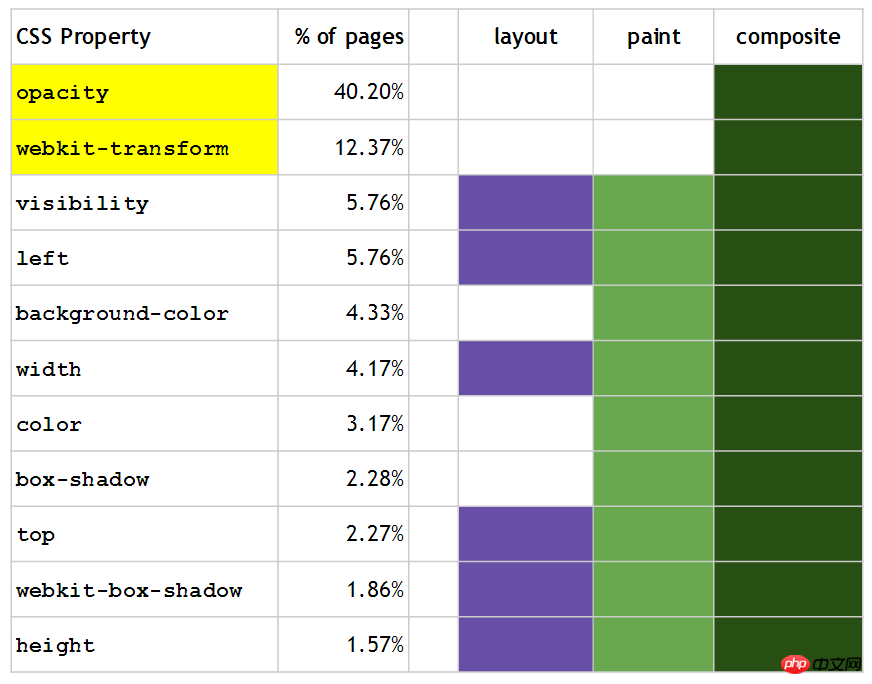
CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite
div {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: #808080;
position: absolute;
}
|
@-webkit-keyframes move{
from {
left: 100px;
}
to {
left: 200px;
}
}
|
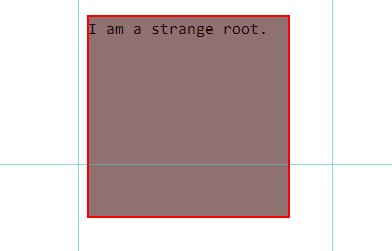
如下图使用left将持续触发页面重绘,表现为红色边框:

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}
|
附:《[韩顺平]轻松搞定网页设计(html+css+js)》
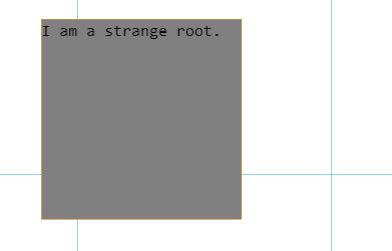
如下图使用-webkit-transform页面只发生重组,表现为橙色边框:

CSS属性在CSS动画中行为表
高性能 CSS3 动画
高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量、功耗与流畅度。 在PC时代我们更多的是考虑体验上的流畅度,而在Mobile端本身丰富的场景下,需要额外关注对用户基站网络流量使用的情况,设备耗电量的情况。
关于流畅度,主要体现在前端动画中,在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画。 JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案。 而在移动端,我们选择性能更优浏览器原生实现方案:CSS3动画。
然而,CSS3动画在移动多终端设备场景下,相比PC会面对更多的性能问题,主要体现在动画的卡顿与闪烁。
目前对提升移动端CSS3动画体验的主要方法有几点:
尽可能多的利用硬件能力,如使用3D变形来开启GPU加速
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
|
如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
|
如下面一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性:
#ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball-2 {
transition: left .5s ease;
left: 0;
}
#ball-2.slidein {
left: 500px;
}
|
注:3D变形会消耗更多的内存与功耗,应确实有性能问题时才去使用它,兼在权衡
尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们,所以拥抱扁平化设计吧。
尽可能的让动画元素不在文档流中,以减少重排
position: fixed;
position: absolute;
|
优化 DOM layout 性能
我们从实例开始描述这个主题:
var newWidth = aDiv.offsetWidth + 10;
aDiv.style.width = newWidth + 'px';
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.height = newHeight + 'px';
var newWidth = aDiv.offsetWidth + 10;
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.width = newWidth + 'px';
aDiv.style.height = newHeight + 'px';
|
这是两段能力上完全等同的代码,显式的差异正如我们所见,只有执行顺序的区别。但真是如此吗?下面是加了说明注释的代码版本,很好的阐述了其中的进一步差异:
// 触发两次 layout
var newWidth = aDiv.offsetWidth + 10; // Read
aDiv.style.width = newWidth + 'px'; // Write
var newHeight = aDiv.offsetHeight + 10; // Read
aDiv.style.height = newHeight + 'px'; // Write
// 只触发一次 layout
var newWidth = aDiv.offsetWidth + 10; // Read
var newHeight = aDiv.offsetHeight + 10; // Read
aDiv.style.width = newWidth + 'px'; // Write
aDiv.style.height = newHeight + 'px'; // Write
|
从注释中可找到规律,连续的读取offsetWidth/Height属性与连续的设置width/height属性,相比分别读取设置单个属性可少触发一次layout。
从结论看似乎与执行队列有关,没错,这是浏览器的优化策略。所有可触发layout的操作都会被暂时放入 layout-queue 中,等到必须更新的时候,再计算整个队列中所有操作影响的结果,如此就可只进行一次的layout,从而提升性能。
关键一,可触发layout的操作,哪些操作下会layout的更新(也称为reflow或者relayout)?
我们从浏览器的源码实现入手,以开源Webkit/Blink为例, 对layout的更新,Webkit 主要通过 Document::updateLayout 与Document::updateLayoutIgnorePendingStylesheets 两个方法:
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = view();
if (frameView && frameView->isInLayout()) {
ASSERT_NOT_REACHED();
return;
}
if (Element* oe = ownerElement())
oe->document()->updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout();
if (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::create());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
if (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
m_pendingSheetLayout = DidLayoutWithPendingSheets;
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle)
recalcStyle(Force);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}
|
从 updateLayoutIgnorePendingStylesheets 方法的内部实现可知,其也是对 updateLayout 方法的扩展,并且在现有的 layout 更新模式中,大部分场景都是调用 updateLayoutIgnorePendingStylesheets 来进行layout的更新。
Atas ialah kandungan terperinci 关于CSS动画属性的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).