
jQuery的:odd选择器用于匹配所有索引值为奇数的元素,将其封装为jQuery对象并返回。
与该选择器相对的是:even选择器,用于匹配所有索引值为偶数的元素。
注意:由于索引值是从0开始计数的,因此奇数索引上的元素实际上是自然顺序上为偶数的元素。
此选择器匹配索引值为奇数的元素,从0开始计数。
语法结构:
$(":odd")此选择器一般也要和其他选择器配合使用,比如类选择器、元素选择器等等。例如:
$("li:odd)").css("color","green")以上代码是将li元素集合中索引为奇数的li中的字体颜色设置为绿色。
如果没有和其他选择器配合使用,那么默认和*选择器配合使用。$(": odd")等同于$("*: odd")
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.jb51.net/" />
<title>脚本之家</title>
<script type="text/javascript" src="mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$("li:odd").css("color","blue");
});
});
</script>
</head>
<body>
<ul>
<li>html专区</li>
<li>div+css专区</li>
<li>jQuery专区</li>
<li>Javascript专区</li>
</ul>
<button id="btn">点击查看效果</button>
</body>
</html>返回值
返回封装了匹配选择器selector的DOM元素中索引值为奇数的DOM元素的jQuery对象。
如果与选择器selector匹配的元素不足2个,则返回空的jQuery对象。
示例&说明
以下面这段HTML代码为例:
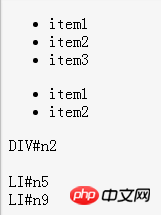
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
<div id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</div>
</div>现在,我们想要查找自然顺序为偶数(索引值为奇数)的div标签,则可以编写如下jQuery代码:
// 选择了id为n2的一个元素
$("div:odd");接着,查找所有ul标签中自然顺序为偶数(索引值为奇数)的li标签,则可以编写如下jQuery代码:
// 选择了id分别为n5、n9的两个元素
$("ul li:odd");
Atas ialah kandungan terperinci jquery :odd选择器的应用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Nombor maya menerima kod pengesahan
Nombor maya menerima kod pengesahan
 ubah suai ip
ubah suai ip




