
概述
复合属性选择器,需要同时满足多个条件时使用。
参数
selector1Selector
属性选择器
selector2Selector
另一个属性选择器,用以进一步缩小范围
selectorNSelector
任意多个属性选择器
示例
描述:
找到所有含有 id 属性,并且它的 name 属性是以 man 结尾的
HTML 代码:
<input id="man-news" name="man-news" /> <input name="milkman" /> <input id="letterman" name="new-letterman" /> <input name="newmilk" />
jQuery 代码:
$("input[id][name$='man']")结果:
[ <input id="letterman" name="new-letterman" /> ]
将每一个选择器匹配到的元素合并后一起返回。
jQuery( "selector1, selector2, selectorN" )
selector1: 任何有效的选择
selector2: 其他有效的选择
selectorN: 更多有效的选择只要你喜欢。
您可以指定任何数量的选择器组合成一个单一的结果。这个多个表达组合是一种有效的方法来选择不同的元素。因为他们将按在文件的顺序,DOM元素的顺序在返回的jQuery对象中可能不相同。另一种选择器组合是 .add() 方法。
例子:
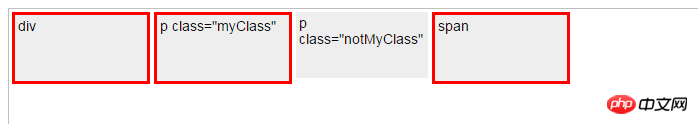
Example: 查找任何匹配下面三个选择器的元素。
<!DOCTYPE html>
<html>
<head>
<style>
div,span,p {
width: 126px;
height: 60px;
float:left;
padding: 3px;
margin: 2px;
background-color: #EEEEEE;
font-size:14px;
}
</style>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
</head>
<body>
<div>div</div>
<p class="myClass">p class="myClass"</p>
<p class="notMyClass">p class="notMyClass"</p>
<span>span</span>
<script>$("div,span,p.myClass").css("border","3px solid red");</script>
</body>
</html>结果:

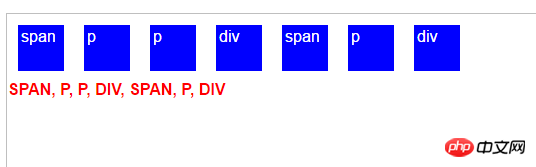
Example: Show the order in the jQuery object.
<!DOCTYPE html>
<html>
<head>
<style>
b { color:red; font-size:16px; display:block; clear:left; }
div,span,p { width: 40px; height: 40px; float:left;
margin: 10px; background-color: blue;
padding:3px; color:white;
}
</style>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
</head>
<body>
<span>span</span>
<p>p</p>
<p>p</p>
<div>div</div>
<span>span</span>
<p>p</p>
<div>div</div>
<b></b>
<script>
var list = $("div,p,span").map(function () {
return this.tagName;
}).get().join(", ");
$("b").append(document.createTextNode(list));
</script>
</body>
</html>结果:

Atas ialah kandungan terperinci jQuery [selector1][selector2][selectorN]选择器的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




