
1、nth-child(N):下标从1开始;eq(N):下标从0开始
2、nth-child(N):选择多个元素;eq(N):选择一个元素
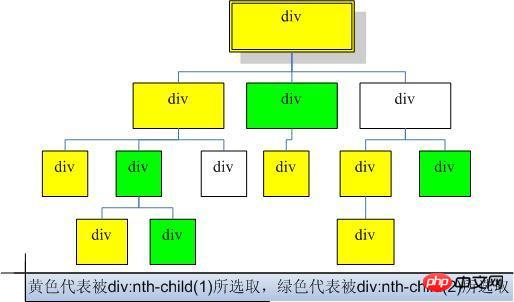
3、nth-child(N):在一个文档树种中,选择各层排行第N的所有元素。
例:nth-child(2):包括父辈的老二,兄弟的老二,子孙的老二,下图的绿色部分

eq(N):在一个文档树种中,前序排列后,选择第N个元素及其所有子元素。
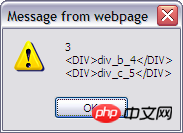
例:在下面的HTML代码里,查看$("div:eq(3)").html()的结果。(编号就是前序排列的编号)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>$("div:eq(3)").html()的选择结果

最后思考个问题:
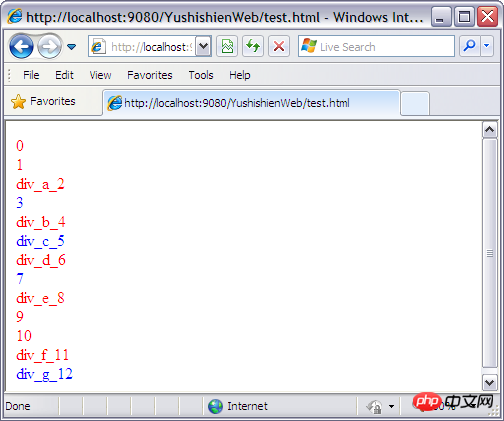
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");用了上面两句,所有div的字体颜色会以红蓝间隔的出现吗?答案当然是:不会
测试如下,代码部分:
<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>
运行结果:

Atas ialah kandungan terperinci JQuery中:nth-child(N)和:eq(N)选择器两者的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah perbezaan antara telefon bimbit 4g dan 5g?
Apakah perbezaan antara telefon bimbit 4g dan 5g?
 Perbezaan antara k8s dan docker
Perbezaan antara k8s dan docker
 Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
 anak ke-n
anak ke-n
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery




