
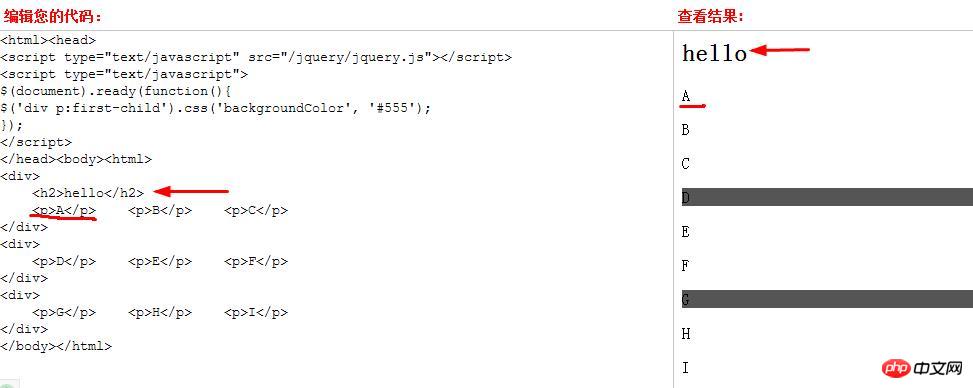
为什么多了那个h2标签,jQuery中的first-child就无法生效呢?见下图所示。谢谢了
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2>hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
first-child只会遍历到第一个子元素
因第一个div里,没有第一个且p的元素
$("div > p").first()但是选择的是p标签,并不是h2啊?
$("div > p").first()不行。只有A有效果,D和G没有效果。
nth-of-type
Atas ialah kandungan terperinci jquery :first-child选择器在这种情况下为什么会无效呢?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




