
:first 获取第一个元素。
:first-child 选择器选取属于其父元素的第一个子元素的所有元素。
first() 返回被选元素的首个元素。
测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<li>ul_1 item 1</li>
<li>ul_1 item 2</li>
<li>ul_1 item 3</li>
<li>ul_1 item 4</li>
<li>ul_1 item 5</li>
</ul>
<ul>
<li>ul_2 item 1</li>
<li>ul_2 item 2</li>
<li>ul_2 item 3</li>
<li>ul_2 item 4</li>
<li>ul_2 item 5</li>
</ul>
</body>
</html>先测试 :first,代码如下
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
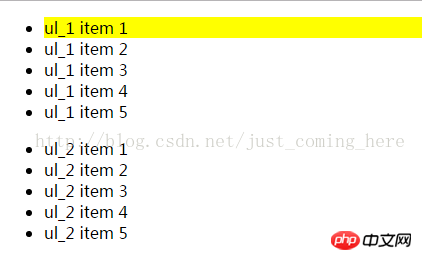
$("ul li:first").css("background-color","yellow");
})
</script>效果如下;

只有第一个被选中,
测试:first-child,代码如下
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
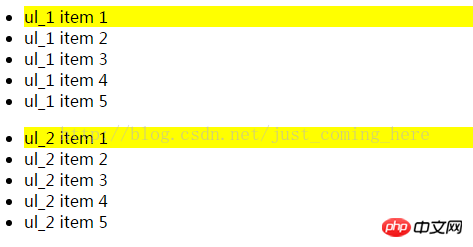
$("ul li:first-child").css("background-color","yellow");
})
</script>效果如下:

发现每一个ul的第一个li元素都被选中,
测试first(),代码如下
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
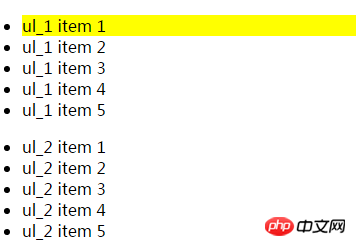
$("ul li").first().css("background-color","yellow");
})
</script>效果如下:

结果发现只有第一个被选中,
这里发现,:first选中的是第一个ul元素的第一个li子元素,然后添加样式,不论这个元素在本页面有多少个,它只找第一个
而:first-child选择的是所有ul下面的第一个子元素是li的元素,有两个ul父元素,ul_1,ul_2他们都拥有各自的子元素li。
最后是first()它和:first 类似,获取的第一个ul元素的第一个li子元素,不管有多少个本元素
Atas ialah kandungan terperinci jQuery :first选择器,:first-child选择器以及first()的使用区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk memulakan perkhidmatan mysql
Bagaimana untuk memulakan perkhidmatan mysql




