jQuery选择器中的 :first-child和:first以及:first-of-type的区别详解
开头先说点题外话。因为刚开始毕业的第一份工作不是前端,是在国企的,快干到3个月的时候,实在是受不了那种安逸的生活节奏,果断辞职了(其实就是因为钱少),然后选定自己喜欢的方向,开始从页面仔做起。所以现在是做页面仔的快第三个月了,因为找了个小的创业公司实习,所以实际能全面从头到尾了解前端的知识比较少,一般是用到什么就去查什么,学什么,所以最近只能找个jQuery的API看看了。
好了,接下去是正题。
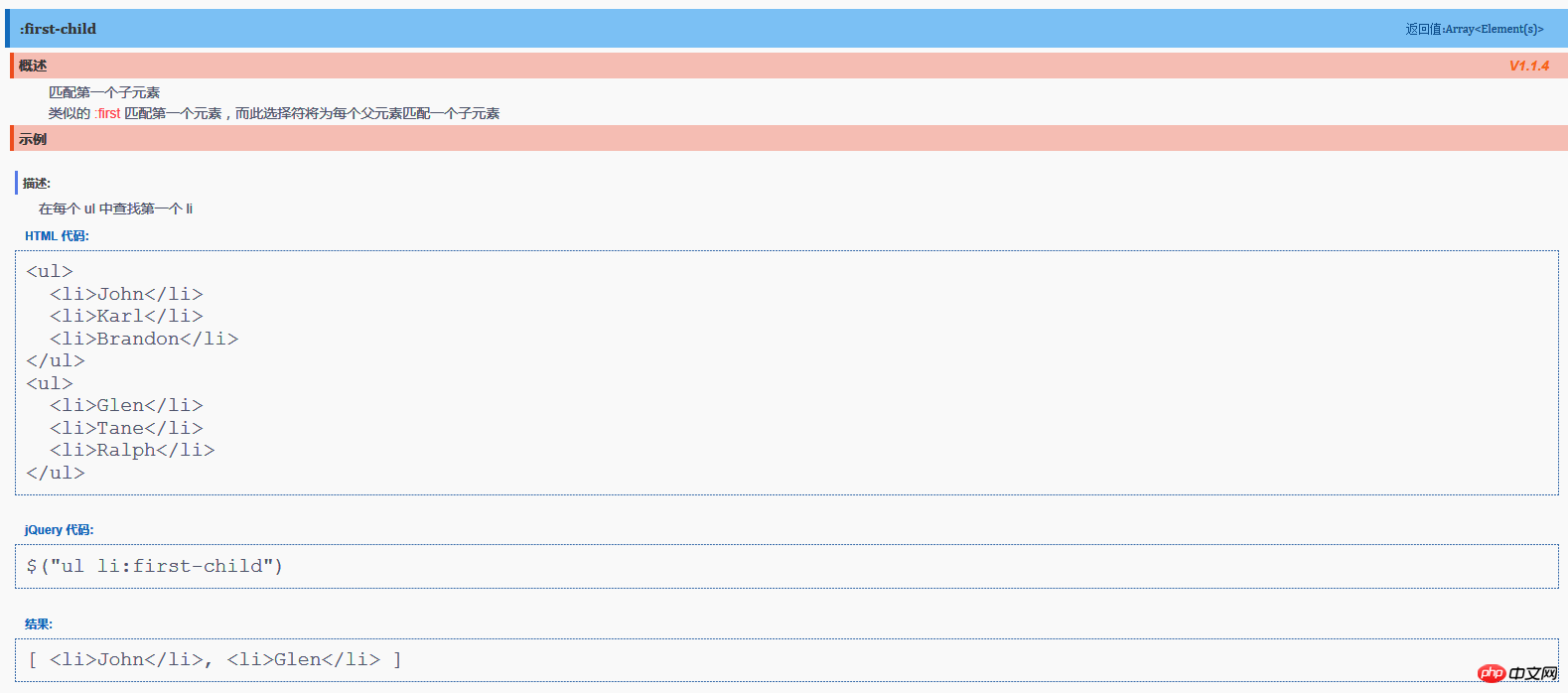
我在API里看到对:first-child这个选择器,里面这么描述的(我用的是别人翻译整理的,内心虽然感觉还是读官方的英文原版比较好,但是还是因为懒,用这个版本了)

对于这个,我一开始非常蛋疼,因为返回的是一个对象的数组(我个人这个理解的,不知道对不对),但是这个选择器名字却叫:first-child(真心好像吐槽,为毛不叫children),后来我自己试了一下,发现如果不用each()进行遍历的话,默认返回的是该数组的第一个元素,也就是截图中的
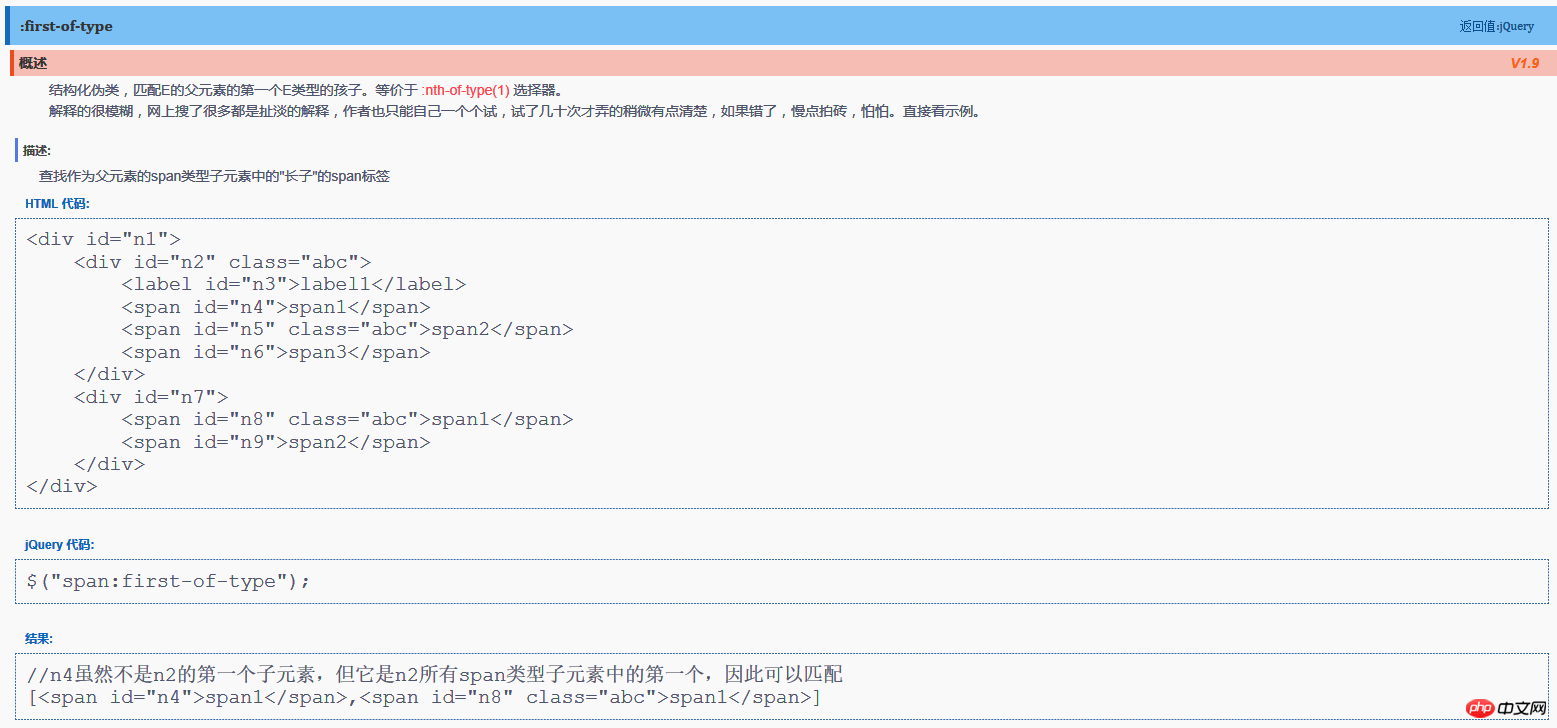
在这个API,之后再往后看一点,就看到选择器:first-of-type,以下是他对这个选择器的描述

后来,因为他在这部分开头说的那段话,我去百度了一下网上对:first-of-type的说明,然后顺便还查了下:first-child的。发现好像有一些说明不太准确。
好吧,文字太多,还是直接上代码和效果吧。(代码部分,对jQuery的引入,不想麻烦去找网上的那个了,直接用本地路径了)
【:first】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
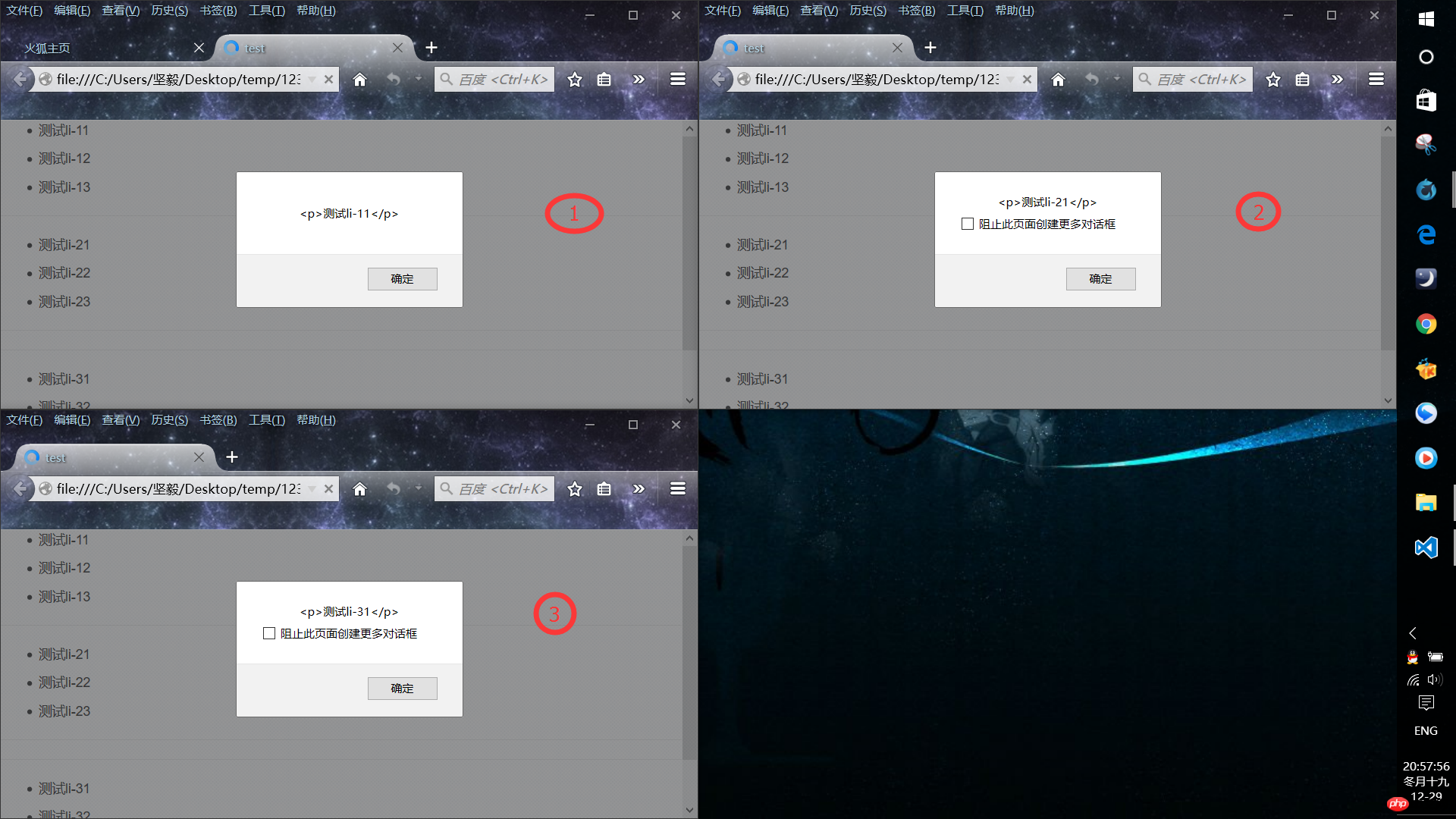
}) </script></body></html>【:first选择器在几个浏览器下的显示】

【:first-child】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
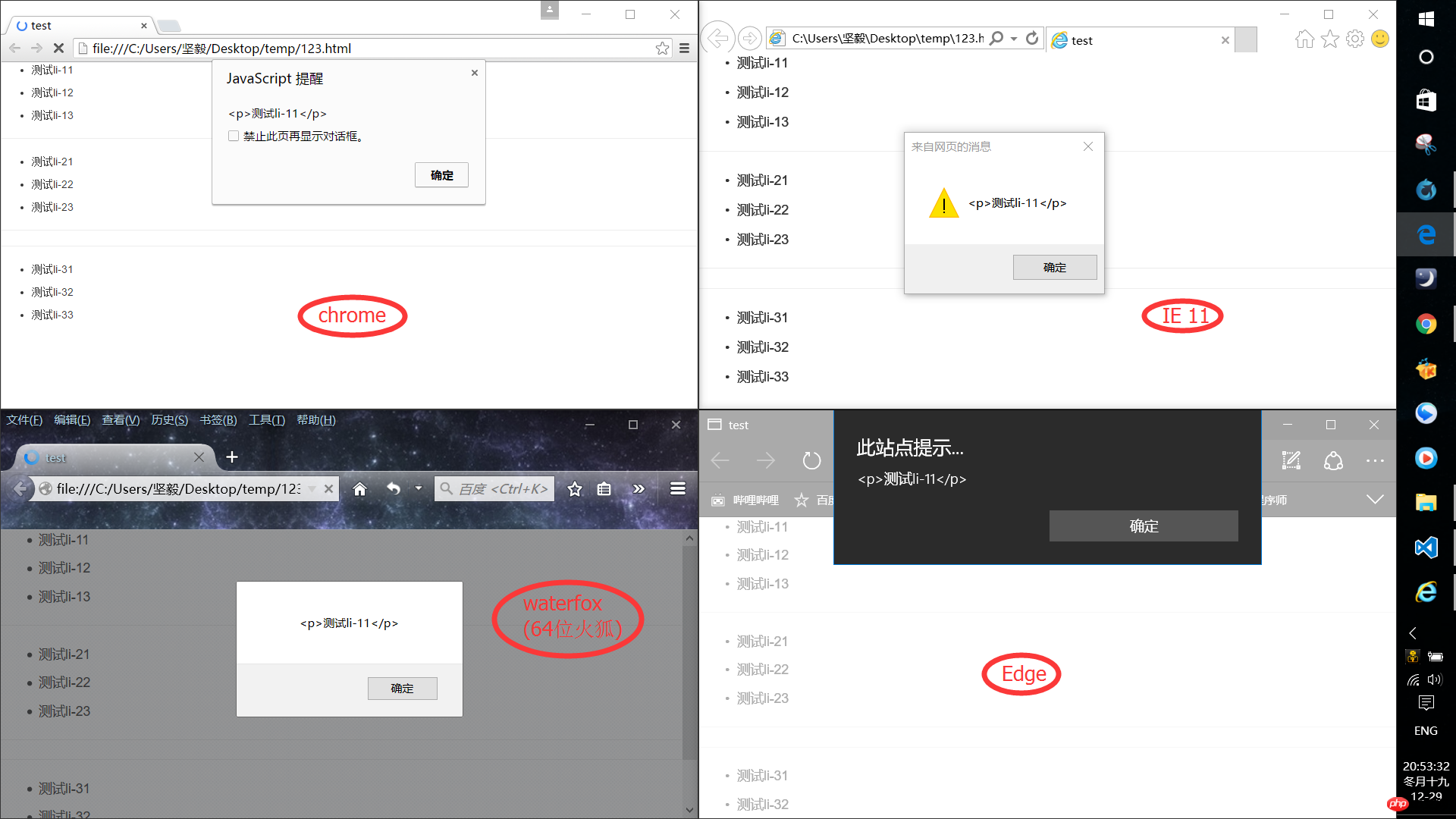
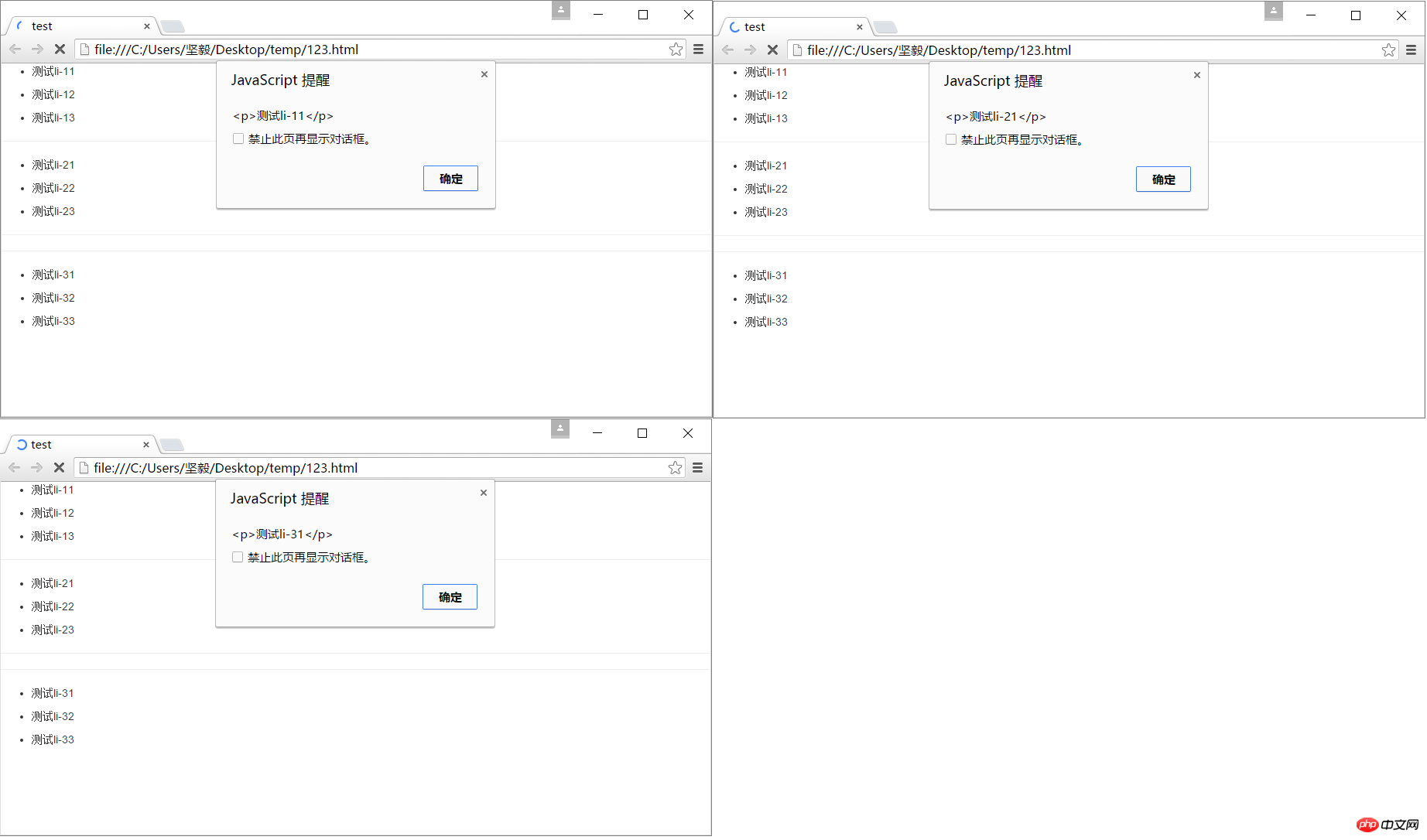
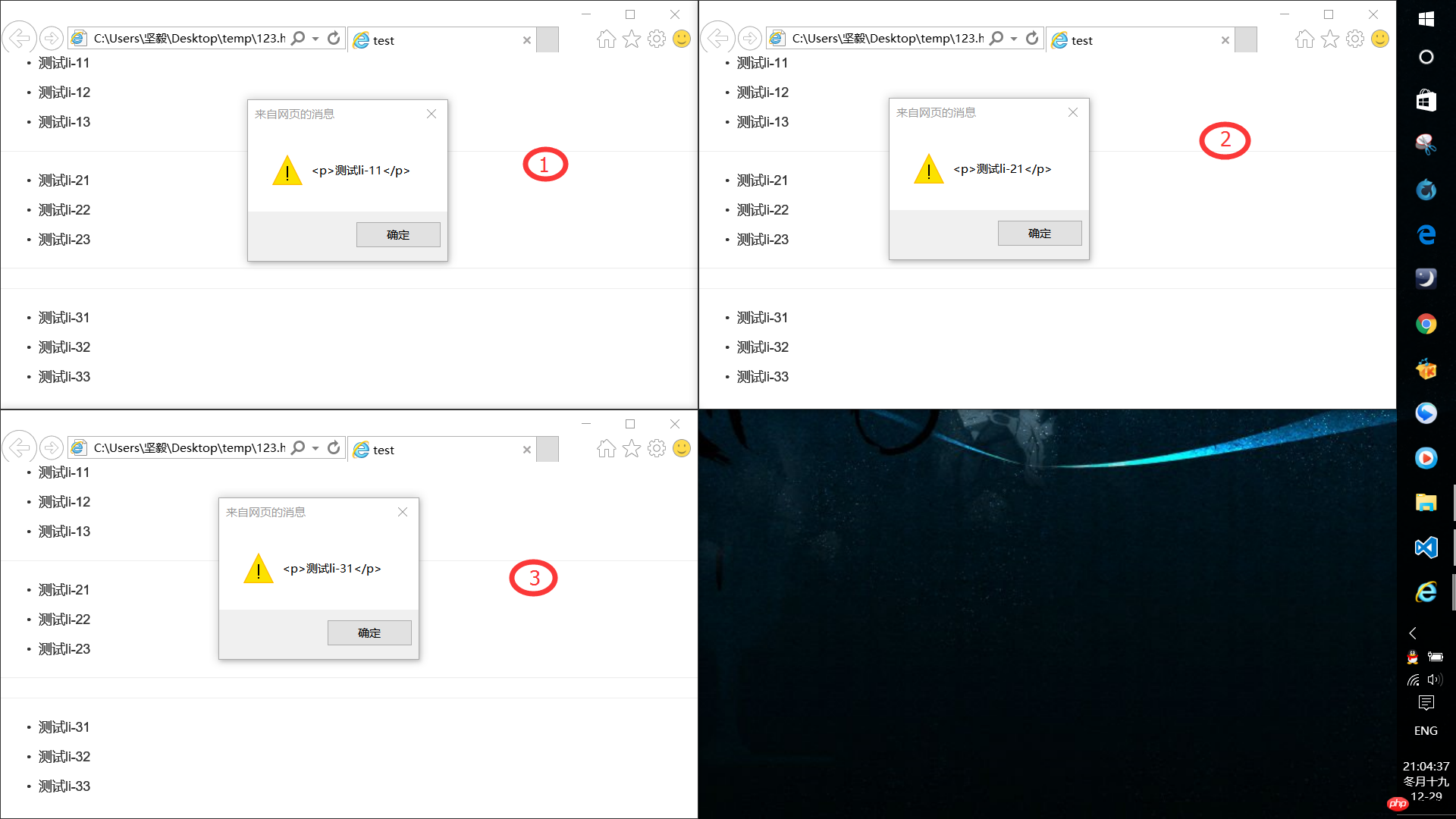
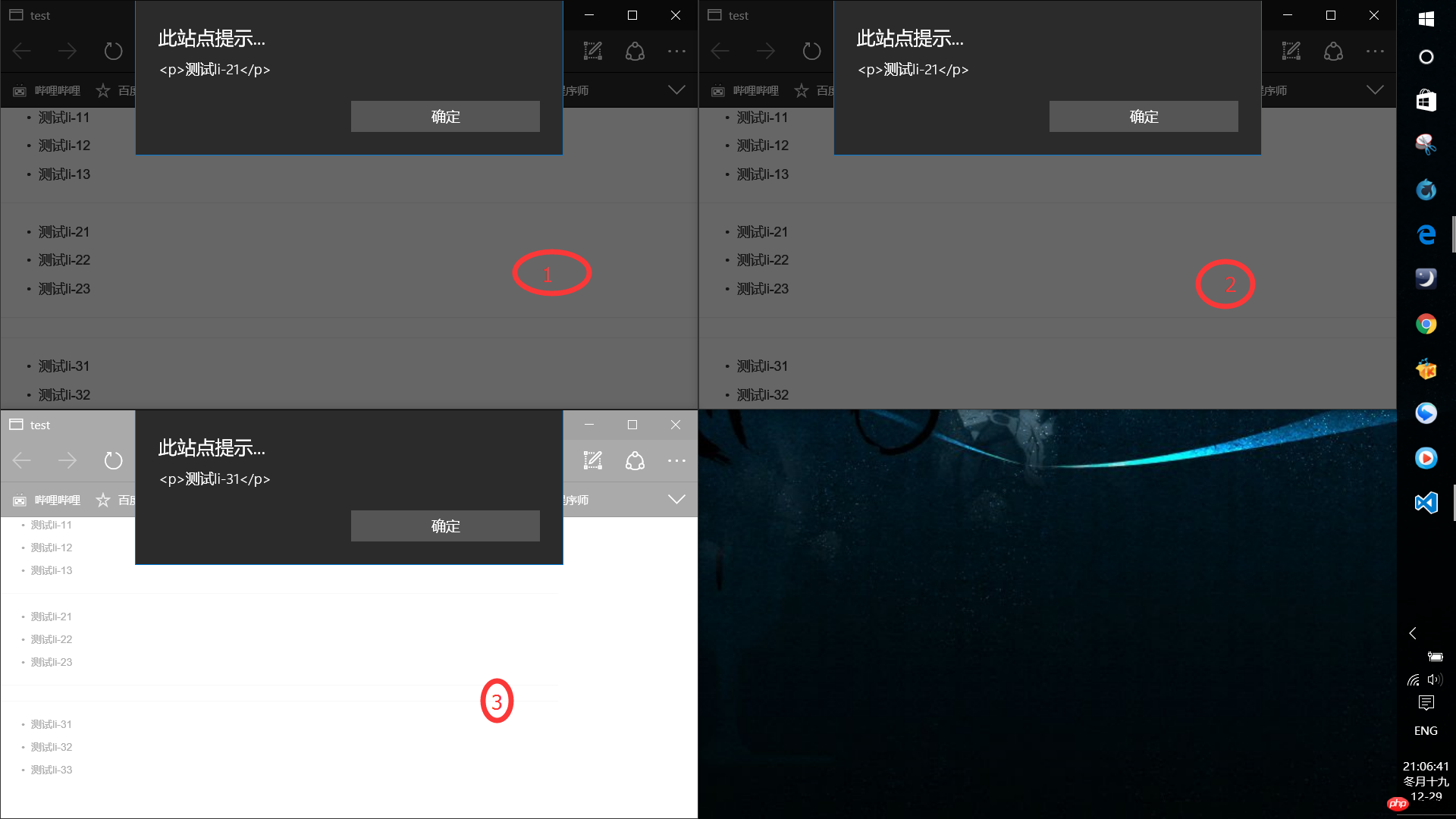
}) </script></body></html>【:first-child选择器在各个浏览器下的效果】(因为进行了遍历,所以被选中的元素有3个,即会弹窗弹出3个;几个浏览器分别是:waterfox、chrome、IE 11、Edge)
【waterfox】

【chrome】PS:chrome下好像存在弹窗,我就没法切到另一个窗口,所以只能3个画面截图后拼接了

【IE 11】

【Edge】

【:first-of-type】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
}) </script></body></html>【:first-of-type选择器在各浏览器下显示效果】
这部分的显示和在【:first-child】选择器下效果一样,减少篇幅,还是不上截图了。
【总结】
从上面的截图,看出 :first 、 :first-child 、 :first-of-type,这三个选择器,浏览器内核不同,并不会影响jQuery以及显示效果。
另一方面,
【:first】选择器,返回的是单一的node,即节点,是唯一、确定的
【:first-child】选择器,返回的实际是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是3,印证了我的想法)
【:first-of-type】选择器,和【:first-child】类似(之所以不用一样,因为只是在这个示例中结果一样,而且两个选择器的作用也不一样),返回的也是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是3,印证了我的想法)。
PS:好像和first对应的有个last,暂时还没看到那里,不过我个人感觉两者一样是一样的,只不过一个是第一个,一个是最后一个,若是有空,到时候再把last的3个选择器的印证结果发上
Atas ialah kandungan terperinci jQuery选择器中的 :first-child和:first以及:first-of-type的区别详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut:




