jQuery Validate的步骤 实用教程
jQuery Validate
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。
1.首先,如果我们没有jquery.validata.js那就需要下载了。 点击神赐下载链接
2.创建运行环境,也就是引入我们所需要的插件。
3.写HTML内容,创建一个form表单
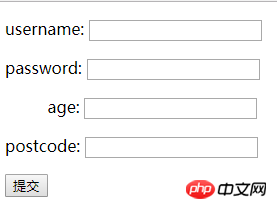
<form id="demoForm"> <p> <label for="user">username:</label> <input type="text" name="username" id="user"/> </p> <p> <label for="pass">password:</label> <input type="password" name="password" id="pass"/> </p> <p> <label for="age"> age:</label> <input type="text" name="age" id="age"/> </p> <p> <label for="post">postcode:</label> <input type="text" name="PostCode" id="post"/> </p> <input type="submit" value="提交" id="btn"/> </form>
效果如下:

4.编辑js代码
<script type="text/javascript">$(function () {//用来绑定所需操作的form表单$('#demoForm').validate({
rules:{ //返回元素验证规则//绑定元素的name值 username:{
required:true, //设置为必填选项rangelength:[3,6]//最小长度和最大长度 },
password:{//绑定元素的name值 required:true, //设置为必填选项rangelength:[6,12]//最小长度和最大长度 },
age:{ //绑定元素的name值
// min:18, //最小值// max:999, //最大值range:[18,999], //最小值和最大值rangelength:[1,3],//最小长度和最大长度digits:true //正整数 },
PostCode:{ //绑定元素的name值 required:true, //设置为必填选项PostCode:true //自定义验证 }
},//验证错误时的提示 messages:{
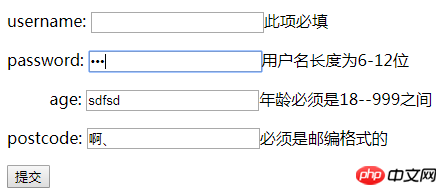
username:{ //绑定元素的name值 required:'此项必填', //提示的错误信息rangelength:'用户名长度为3-6位' //提示的错误信息 },
password:{ //绑定元素的name值 required:'此项必填' , //提示的错误信息rangelength:'用户名长度为6-12位' //提示的错误信息 },
age:{ //绑定元素的name值 range:'年龄必须是18--999之间',//提示的错误信息rangelength:'1~3位数', //提示的错误信息digits:'年龄必须是正整数' //提示的错误信息 },
PostCode:{ //绑定元素的name值 required:'此项必填' //提示的错误信息 }
},//当表单通过验证执行的操作 submitHandler:function () {
alert("校验全部通过")
},//当未通过验证的表单提交时执行的操作 invalidHandler:function () {
alert("no");
}
});
//自定义一个表单验证$.validator.addMethod('PostCode',function(value){var reg=/^[0-9]{6}$/;return reg.test(value);
},'必须是邮编格式的')
})</script>
效果图如下:

好了,这就是使用jQuery Validate的步骤 。代码中也有一些简单的验证属性 。
如需仔细了解 来戳我!戳我啊!
Atas ialah kandungan terperinci jQuery Validate的步骤 实用教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Apabila pengguna menggunakan penyemak imbas Edge, mereka mungkin menambahkan beberapa pemalam untuk memenuhi lebih banyak keperluan mereka. Tetapi apabila menambah pemalam, ia menunjukkan bahawa pemalam ini tidak disokong. Bagaimana untuk menyelesaikan masalah ini? Hari ini, editor akan berkongsi dengan anda tiga penyelesaian. Kaedah 1: Cuba gunakan pelayar lain. Kaedah 2: Flash Player pada penyemak imbas mungkin sudah lapuk atau tiada, menyebabkan pemalam tidak disokong Anda boleh memuat turun versi terkini dari tapak web rasmi. Kaedah 3: Tekan kekunci "Ctrl+Shift+Delete" pada masa yang sama. Klik "Kosongkan Data" dan buka semula penyemak imbas.
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk menangani mesej ralat apabila pemasangan pemalam WordPress gagal?
Mar 04, 2024 pm 04:57 PM
Bagaimana untuk menangani mesej ralat apabila pemasangan pemalam WordPress gagal?
Mar 04, 2024 pm 04:57 PM
Bagaimana untuk menangani mesej ralat apabila pemasangan pemalam WordPress gagal? Sebagai salah satu sistem pengurusan kandungan yang paling popular pada masa ini, WordPress mempunyai perpustakaan pemalam yang kaya, menyediakan pengguna dengan pelbagai sambungan fungsian dan pilihan penyesuaian. Walau bagaimanapun, apabila menggunakan WordPress, kadangkala pemasangan pemalam gagal, dan mesej ralat mungkin muncul, menjadikan pengguna keliru dan cemas. Artikel ini akan memperkenalkan beberapa mesej ralat kegagalan pemasangan pemalam WordPress biasa dan cara menangani masalah ini. 1. Laporan
 Bagaimana untuk menyahsekat pemalam Google Chrome
Apr 01, 2024 pm 01:41 PM
Bagaimana untuk menyahsekat pemalam Google Chrome
Apr 01, 2024 pm 01:41 PM
Bagaimana untuk menyahsekat pemalam Google Chrome? Ramai pengguna suka memasang pelbagai pemalam yang berguna apabila menggunakan Google Chrome ini boleh menyediakan fungsi dan perkhidmatan yang kaya dan meningkatkan kecekapan kerja Walau bagaimanapun, sesetengah pengguna mengatakan bahawa selepas memasang pemalam dalam Google Chrome, pemalam itu akan sentiasa dipaparkan disekat, jadi bagaimana anda boleh menyahsekat pemalam selepas menghadapi situasi ini? Sekarang biarkan editor menunjukkan kepada anda langkah untuk menyahsekat pemalam dalam Google Chrome Rakan yang memerlukan perlu datang dan melihat. Bagaimana untuk menyahsekat pemalam dalam Google Chrome Langkah 1. Apabila gesaan yang disekat muncul, klik "Control Bar" dan pilih "Install ActiveX Control". 2. Kemudian buka menu "Tools" pelayar dan klik "Internet Options". 3.






