 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang objek RegExp bagi kemahiran JavaScript regular expressions_javascript
Penjelasan terperinci tentang objek RegExp bagi kemahiran JavaScript regular expressions_javascript
Penjelasan terperinci tentang objek RegExp bagi kemahiran JavaScript regular expressions_javascript
1. Gambaran keseluruhan objek RegExp
Objek RegExp mewakili ungkapan biasa RegExp ialah singkatan ungkapan biasa Ia adalah alat yang berkuasa untuk melakukan padanan corak pada rentetan. Objek RegExp digunakan untuk menentukan kandungan yang akan diambil daripada teks. Apabila anda mendapatkan semula beberapa teks, anda menggunakan corak untuk menerangkan perkara yang ingin anda dapatkan semula. RegExp ialah corak ini. Corak ringkas boleh menjadi satu aksara; corak yang lebih kompleks termasuk lebih banyak aksara dan boleh digunakan untuk menghurai, menyemak format, penggantian, dsb.
Ungkapan biasa boleh menentukan kedudukan carian dalam rentetan, jenis aksara yang akan dicari, dsb.
2. Cipta objek RexExp
Mencipta ungkapan biasa adalah serupa dengan mencipta rentetan. Terdapat dua cara untuk mencipta ungkapan biasa:
(1) Sintaks untuk mencipta objek RegExp menggunakan literal:
(2) Sintaks untuk mencipta objek RegExp menggunakan kata kunci baharu:
RegExp(corak, atribut);
Penjelasan parameter:
1 Corak parameter ialah rentetan yang menentukan corak ungkapan biasa atau ungkapan biasa yang lain.
Atribut 2Parameter ialah rentetan corak pilihan, termasuk atribut "g", "i" dan "m", yang digunakan untuk menentukan padanan global, padanan tidak sensitif huruf besar dan kecil dan padanan berbilang baris.
Objek RegExp digunakan untuk menyimpan corak perolehan semula. Cipta objek RegExp melalui kata kunci baharu. Kod berikut mencipta corak bernama objek RegExp, yang coraknya ialah "e". Apabila menggunakan objek RegExp ini untuk mencari dalam rentetan, aksara "e" akan dicari.
Perkara di atas juga boleh dibuat secara literal, yang juga merupakan kaedah yang sering kita gunakan:
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
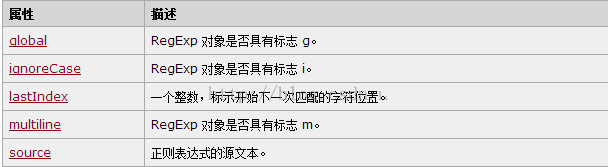
(1) sifat objek RegExp
 Kami telah melihat contoh asas ini dalam contoh di atas, tetapi mari kita lihat beberapa contoh mudah:
Kami telah melihat contoh asas ini dalam contoh di atas, tetapi mari kita lihat beberapa contoh mudah:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
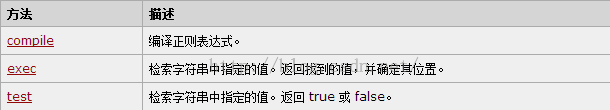
 1) kaedah test() mendapatkan semula nilai yang ditentukan dalam rentetan dan nilai pulangan adalah benar atau palsu.
1) kaedah test() mendapatkan semula nilai yang ditentukan dalam rentetan dan nilai pulangan adalah benar atau palsu.
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
Contoh:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1Cari "e" pertama dan simpan kedudukannya.
2Jika anda menjalankan exec() sekali lagi, mulakan semula dari kedudukan yang disimpan, cari "e" seterusnya dan simpan kedudukannya.
-
Hasil output ialah: e e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span>
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
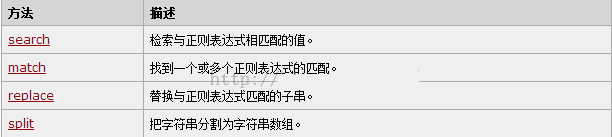
Memandangkan ungkapan biasa mempunyai hubungan tertentu dengan objek String, beberapa kaedah objek String boleh digunakan untuk ungkapan biasa: 
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
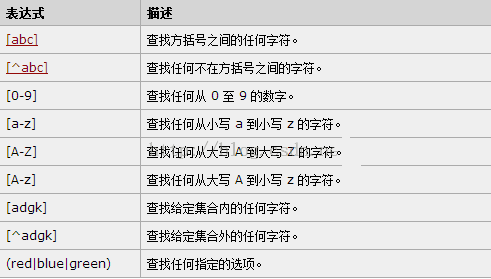
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
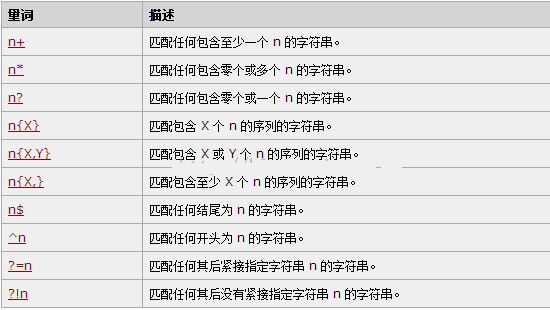
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
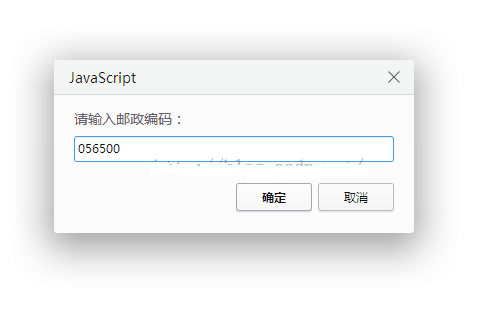
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
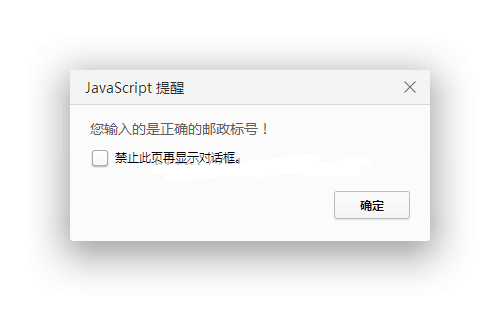
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
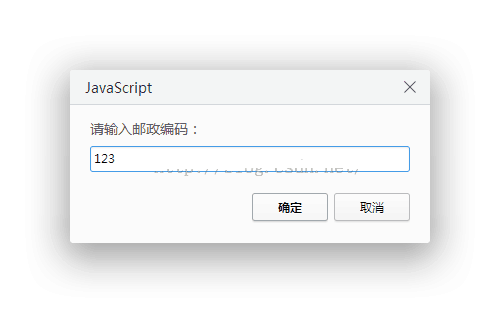
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Pengesahan ungkapan biasa PHP: pengesanan format nombor
Mar 21, 2024 am 09:45 AM
Pengesahan ungkapan biasa PHP: pengesanan format nombor
Mar 21, 2024 am 09:45 AM
Pengesahan ungkapan biasa PHP: Pengesanan format nombor Semasa menulis program PHP, selalunya perlu untuk mengesahkan data yang dimasukkan oleh pengguna Salah satu pengesahan biasa adalah untuk memeriksa sama ada data mematuhi format nombor yang ditentukan. Dalam PHP, anda boleh menggunakan ungkapan biasa untuk mencapai pengesahan jenis ini. Artikel ini akan memperkenalkan cara menggunakan ungkapan biasa PHP untuk mengesahkan format nombor dan memberikan contoh kod khusus. Mula-mula, mari kita lihat keperluan pengesahan format nombor biasa: Integer: hanya mengandungi nombor 0-9, boleh bermula dengan tanda tambah atau tolak dan tidak mengandungi titik perpuluhan. titik terapung
 Bagaimana untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa?
May 31, 2024 pm 01:04 PM
Bagaimana untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa?
May 31, 2024 pm 01:04 PM
Untuk mengesahkan alamat e-mel di Golang menggunakan ungkapan biasa, ikut langkah berikut: Gunakan regexp.MustCompile untuk mencipta corak ungkapan biasa yang sepadan dengan format alamat e-mel yang sah. Gunakan fungsi MatchString untuk menyemak sama ada rentetan sepadan dengan corak. Corak ini merangkumi kebanyakan format alamat e-mel yang sah, termasuk: Nama pengguna tempatan boleh mengandungi huruf, nombor dan aksara khas: !.#$%&'*+/=?^_{|}~-`Nama domain mesti mengandungi sekurang-kurangnya Satu huruf, diikuti dengan huruf, nombor atau sempang Domain peringkat teratas (TLD) tidak boleh lebih daripada 63 aksara.
 Bagaimana untuk memadankan cap masa menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 am 09:00 AM
Bagaimana untuk memadankan cap masa menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 am 09:00 AM
Dalam Go, anda boleh menggunakan ungkapan biasa untuk memadankan cap masa: susun rentetan ungkapan biasa, seperti yang digunakan untuk memadankan cap masa ISO8601: ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Gunakan fungsi regexp.MatchString untuk menyemak sama ada rentetan sepadan dengan ungkapan biasa.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Ungkapan biasa PHP: padanan tepat dan pengecualian kemasukan kabur
Feb 28, 2024 pm 01:03 PM
Ungkapan biasa PHP: padanan tepat dan pengecualian kemasukan kabur
Feb 28, 2024 pm 01:03 PM
Ungkapan Biasa PHP: Padanan Tepat dan Pengecualian Ungkapan tetap kemasukan kabur ialah alat padanan teks yang berkuasa yang boleh membantu pengaturcara melakukan carian, penggantian dan penapisan yang cekap semasa memproses teks. Dalam PHP, ungkapan biasa juga digunakan secara meluas dalam pemprosesan rentetan dan pemadanan data. Artikel ini akan menumpukan pada cara melakukan pemadanan tepat dan mengecualikan operasi kemasukan kabur dalam PHP dan akan menggambarkannya dengan contoh kod khusus. Padanan tepat Padanan tepat bermaksud padanan hanya rentetan yang memenuhi syarat yang tepat, bukan sebarang variasi atau perkataan tambahan.
 Bagaimana untuk mengesahkan kata laluan menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 pm 07:31 PM
Bagaimana untuk mengesahkan kata laluan menggunakan ungkapan biasa dalam Go?
Jun 02, 2024 pm 07:31 PM
Kaedah menggunakan ungkapan biasa untuk mengesahkan kata laluan dalam Go adalah seperti berikut: Tentukan corak ungkapan biasa yang memenuhi keperluan kata laluan minimum: sekurang-kurangnya 8 aksara, termasuk huruf kecil, huruf besar, nombor dan aksara khas. Susun corak ungkapan biasa menggunakan fungsi MustCompile daripada pakej regexp. Gunakan kaedah MatchString untuk menguji sama ada rentetan input sepadan dengan corak ungkapan biasa.
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Penapisan aksara Cina: Amalan ungkapan biasa PHP
Mar 24, 2024 pm 04:48 PM
Penapisan aksara Cina: Amalan ungkapan biasa PHP
Mar 24, 2024 pm 04:48 PM
PHP adalah bahasa pengaturcaraan yang digunakan secara meluas, terutamanya popular dalam bidang pembangunan web. Dalam proses pembangunan web, kami sering menghadapi keperluan untuk menapis dan mengesahkan input teks oleh pengguna, antaranya penapisan aksara adalah operasi yang sangat penting. Artikel ini akan memperkenalkan cara menggunakan ungkapan biasa dalam PHP untuk melaksanakan penapisan aksara Cina dan memberikan contoh kod khusus. Pertama sekali, kita perlu menjelaskan bahawa julat Unicode aksara Cina adalah dari u4e00 hingga u9fa5, iaitu, semua aksara Cina berada dalam julat ini.



