jQuery方法解析--append()
接下来几天俺会让俺媳妇随机挑几个jq的函数方法,然后我查看源码,以及加入自己的理解写几个博文,如果大家有特别希望了解的可以回复,这样我就不用让俺媳妇挑了。
今天以及接下来几天的jq均已jq1.7.1这个版本为例。
首先我们来看下jqapi的说明:向每个匹配的元素内部追加内容。
这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。

这个方法接收1个参数:content,接受类型有4种(3种从1.0就有了,function从1.4之后开始有)
String:字符串,这个容易理解就是可以直接$("选择器").append("aaaabbbbbcccc");这么写,当然jq内部还支持$("选择器").append('');这种html标签的字符串,至于性能方面咋们后面看源码的时候在细论。
Element:节点,这个也容易理解就是dom节点么基本上俺是写成,$("选择器").append(document.getElementsByTagName("a"))这类,不过这么写的同学要注意一点,这么写会将原来位置的dom给“剪切”到选择器底部,请允许我这么形容。
jQuery:jQuery对象,这注意这个对象是jq选择器加工过的对象,比如$("选择器1").append($(“选择器2”));而不是$("选择器1").append($);写到这俺笑了,应该没人写append($)这个是吧。
function(index, html):一个function对象(参数后面讲),可以写成$("选择器").append(function(index,html){return ""});其中return "" 可以省略,任何函数都有返回值,没写return就会返回undefined,这个貌似高程或者权威指南有讲,具体哪写的,俺也忘记了。index参数为对象在这个集合中的索引值,要解释这句话,我们看个例子吧
var _body=$("body");
_body.html('');//清空body
_body.append("<p></p><p></p>");//插入2个空p
$("p").append(function(){return "a"});//我们要用结果猜个答案,虽然不是必须用这个例子,不过反正到这了 就这么写了
看到结果,俺猜append方法内部对整个选择器进行了遍历 ,然后插入了函数返回的东西。
,然后插入了函数返回的东西。
所以index和html很容易理解了,就是在便利过程中的index和index对应的原先的html(插入之前);
最后讲一下,就是jq本身就是链式调用,所以append()返回的是选择器选择的对象被插之后的新对象 ,讲的好邪恶。
,讲的好邪恶。
可以$("选择器").append().append().append().......................,不过一般都不会这么玩吧?
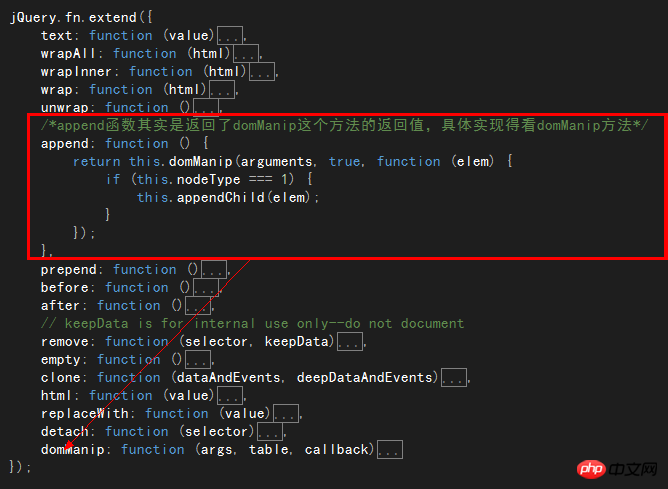
解释完API我们来看看源码

看到这个截图...好吧我们继续往下看。
domManip: function (args, table, callback) {
//定义6个变量,我们先不管这些变量干嘛。
var results, first, fragment, parent,
value = args[0],/*args参数在append调用的时候其实只有1个参数*/
scripts = [];
/*
进行了各种判断
1、!jQuery.support.checkClone:确保文档碎片还没有被克隆(作用在后面)
2、arguments.length === 3,确保调用domManip这个函数只有3个参数,否则会往后面走,这个很妙
3、typeof value === "string"确认你的参数是string类型
4、rchecked.test(value)
*/
if (!jQuery.support.checkClone && arguments.length === 3 && typeof value === "string" && rchecked.test(value)) {
//遍历选择器,看来我前面的猜测对了
return this.each(function () {
//看每次循环都调用了这个domManip,但是这些调用不会进入这个if,为什么?仔细看上面的注释与下面的调用
jQuery(this).domManip(args, table, callback, true);
});
}
//如果参数类型是function的
if (jQuery.isFunction(value)) {
//还是遍历
return this.each(function (i) {
var self = jQuery(this);
/*
记得function的返回值吗?这边就把那边的返回值存到args[0]里面了
table ? self.html() : undefined;这句话看不懂?table这个变量,在append调用domManip时已经写死了是true
所以在执行function类型参数的时候那个index和html是什么这边已经很明显了
*/
args[0] = value.call(this, i, table ? self.html() : undefined);
//取到插入的内容之后,重复第一步......
self.domManip(args, table, callback);
});
}
/*
到了这里,已经确保你取到了function中返回的string
上面的各种判断已经把你参数处理成接下去想要的,淡定的往下看吧
if (this[0]) 这个判断。。。确保选择器存在,为什么不放最前面?
*/
if (this[0]) {
/*
取父级节点
&&运算符就是
0&&1=0
1&&2=2
0&&0=0
*/
parent = value && value.parentNode;
// If we're in a fragment, just use that instead of building a new one
/*
如果已经有元素碎片了就用原来的,不然就新建一个
*/
if (jQuery.support.parentNode && parent && parent.nodeType === 11 && parent.childNodes.length === this.length) {
results = { fragment: parent };
} else {
results = jQuery.buildFragment(args, this, scripts);
}
fragment = results.fragment;
//取碎片中最后一个
if (fragment.childNodes.length === 1) {
first = fragment = fragment.firstChild;
} else {
first = fragment.firstChild;
}
//存在最后一个节点
if (first) {
//确保最后一个元素是tr?
table = table && jQuery.nodeName(first, "tr");
for (var i = 0, l = this.length, lastIndex = l - 1; i < l; i++) {
callback.call(
table ?
root(this[i], first) :
this[i],
// Make sure that we do not leak memory by inadvertently discarding
// the original fragment (which might have attached data) instead of
// using it; in addition, use the original fragment object for the last
// item instead of first because it can end up being emptied incorrectly
// in certain situations (Bug #8070).
// Fragments from the fragment cache must always be cloned and never used
// in place.
results.cacheable || (l > 1 && i < lastIndex) ?
jQuery.clone(fragment, true, true) :
fragment
);
}
}
/*插入脚本文件的话jq会帮你去请求的*/
if (scripts.length) {
jQuery.each(scripts, function (i, elem) {
if (elem.src) {
jQuery.ajax({
type: "GET",
global: false,
url: elem.src,
async: false,
dataType: "script"
});
} else {
jQuery.globalEval((elem.text || elem.textContent || elem.innerHTML || "").replace(rcleanScript, "/*$0*/"));
}
if (elem.parentNode) {
elem.parentNode.removeChild(elem);
}
});
}
}
return this;
}
在往里面还有个底层buildFragment方法,我稍微看了,解释起来颇为费劲。
底层代码解释起来麻烦俺就直接注释到源码里面去了,大家瞅瞅 有木有不对的,求斧正,另外大家可以加俺的QQ群:43881427一起讨论讨论前端问题
里面还有.net SQL的高手哦
Atas ialah kandungan terperinci jQuery方法解析--append(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Papan induk berwarna-warni menikmati populariti tinggi dan bahagian pasaran dalam pasaran domestik China, tetapi sesetengah pengguna papan induk Berwarna-warni masih tidak tahu cara memasukkan bios untuk tetapan? Sebagai tindak balas kepada situasi ini, editor telah membawakan anda secara khas dua kaedah untuk memasukkan bios motherboard yang berwarna-warni. Datang dan cuba! Kaedah 1: Gunakan kekunci pintasan permulaan cakera U untuk terus memasuki sistem pemasangan cakera U Kekunci pintasan untuk papan induk Berwarna untuk memulakan cakera U dengan satu klik ialah ESC atau F11 Pertama, gunakan Black Shark Installation Master untuk mencipta Black Cakera but cakera Shark U, dan kemudian hidupkan komputer Apabila anda melihat skrin permulaan, tekan terus kekunci ESC atau F11 pada papan kekunci untuk memasuki tetingkap untuk pemilihan item permulaan secara berurutan ke tempat "USB " dipaparkan, dan kemudian
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai alat penting untuk komunikasi harian, kerja dan kehidupan kita, WeChat sering digunakan. Walau bagaimanapun, mungkin perlu untuk memisahkan dua akaun WeChat apabila mengendalikan transaksi yang berbeza, yang memerlukan telefon mudah alih untuk menyokong log masuk ke dua akaun WeChat pada masa yang sama. Sebagai jenama domestik yang terkenal, telefon bimbit Huawei digunakan oleh ramai orang Jadi apakah kaedah untuk membuka dua akaun WeChat pada telefon bimbit Huawei? Mari kita dedahkan rahsia kaedah ini. Pertama sekali, anda perlu menggunakan dua akaun WeChat pada masa yang sama pada telefon mudah alih Huawei anda Cara paling mudah ialah
 Perbezaan antara kaedah dan fungsi bahasa Go dan analisis senario aplikasi
Apr 04, 2024 am 09:24 AM
Perbezaan antara kaedah dan fungsi bahasa Go dan analisis senario aplikasi
Apr 04, 2024 am 09:24 AM
Perbezaan antara kaedah dan fungsi bahasa Go terletak pada perkaitannya dengan struktur: kaedah dikaitkan dengan struktur dan digunakan untuk mengendalikan data struktur atau fungsi adalah bebas daripada jenis dan digunakan untuk melaksanakan operasi umum.
 Analisis makna dan penggunaan titik tengah dalam PHP
Mar 27, 2024 pm 08:57 PM
Analisis makna dan penggunaan titik tengah dalam PHP
Mar 27, 2024 pm 08:57 PM
[Analisis makna dan penggunaan titik tengah dalam PHP] Dalam PHP, titik tengah (.) ialah operator yang biasa digunakan untuk menyambung dua rentetan atau sifat atau kaedah objek. Dalam artikel ini, kami akan menyelami makna dan penggunaan titik tengah dalam PHP, menggambarkannya dengan contoh kod konkrit. 1. Operator titik tengah rentetan Concatenate Penggunaan yang paling biasa dalam PHP adalah untuk menggabungkan dua rentetan. Dengan meletakkan . antara dua rentetan, anda boleh menyambungkannya untuk membentuk rentetan baharu. $string1=&qu




