浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异
本文结合W3School的文档,分析了jQuery中 wrap() wrapAll() 与 wrapInner()的差异,并给出了图文对比教程,非常的简单实用,有需要的朋友可以参考下
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
jQuery 文档操作 - wrap() 方法
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
jQuery 文档操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
jQuery 文档操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
我是占位子的。
我是占位子的。
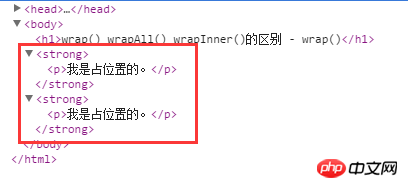
wrap()方法
$("p").wrap("");
结果:

从图中可以看出strong标签包围了每个匹配的p标签。
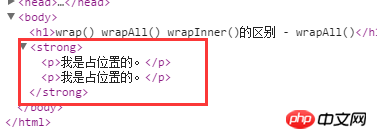
wrapAll()方法
$("p").wrapAll("");
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
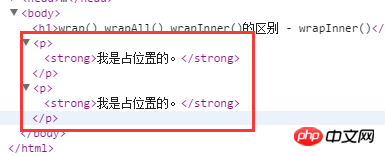
wrapInner()方法
$("p").wrapInner("");
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

Atas ialah kandungan terperinci 浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk menangani masalah ralat API Laravel
Mar 06, 2024 pm 05:18 PM
Bagaimana untuk menangani masalah ralat API Laravel
Mar 06, 2024 pm 05:18 PM
Tajuk: Cara menangani pelaporan ralat API Laravel, contoh kod khusus diperlukan Semasa membangunkan Laravel, ralat API sering ditemui. Ralat ini mungkin datang daripada pelbagai sebab seperti ralat logik kod program, masalah pertanyaan pangkalan data atau kegagalan permintaan API luaran. Cara mengendalikan laporan ralat ini ialah isu utama Artikel ini akan menggunakan contoh kod khusus untuk menunjukkan cara mengendalikan laporan ralat API Laravel dengan berkesan. 1. Ralat pengendalian dalam Laravel
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Analisis strategi integrasi API Oracle: mencapai komunikasi lancar antara sistem
Mar 07, 2024 pm 10:09 PM
Analisis strategi integrasi API Oracle: mencapai komunikasi lancar antara sistem
Mar 07, 2024 pm 10:09 PM
Analisis strategi penyepaduan API Oracle: Untuk mencapai komunikasi yang lancar antara sistem, contoh kod khusus diperlukan Dalam era digital hari ini, sistem perusahaan dalaman perlu berkomunikasi antara satu sama lain dan berkongsi data, dan Oracle API ialah salah satu alat penting untuk membantu mencapai kelancaran. komunikasi antara sistem. Artikel ini akan bermula dengan konsep dan prinsip asas OracleAPI, meneroka strategi penyepaduan API, dan akhirnya memberikan contoh kod khusus untuk membantu pembaca memahami dan menggunakan OracleAPI dengan lebih baik. 1. API Oracle Asas
 Panduan Penggunaan API Oracle: Meneroka Teknologi Antaramuka Data
Mar 07, 2024 am 11:12 AM
Panduan Penggunaan API Oracle: Meneroka Teknologi Antaramuka Data
Mar 07, 2024 am 11:12 AM
Oracle ialah penyedia sistem pengurusan pangkalan data yang terkenal di dunia, dan APInya (Antara Muka Pengaturcaraan Aplikasi) ialah alat berkuasa yang membantu pembangun berinteraksi dan menyepadukan dengan mudah dengan pangkalan data Oracle. Dalam artikel ini, kami akan menyelidiki panduan penggunaan API Oracle, menunjukkan kepada pembaca cara menggunakan teknologi antara muka data semasa proses pembangunan dan menyediakan contoh kod khusus. 1. Oracle
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




