
hover()函数用于为每个匹配元素的hover事件绑定处理函数。
hover事件就是鼠标悬停事件。此外,你还可以额外传递给事件处理函数一些数据。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发hover事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过hover()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
hover()函数主要有以下两种用法:
用法一:
jQueryObject.hover( handlerIn , handlerOut )
用法一的变体。当鼠标移入、移出元素时的事件处理函数相同时,只需直接传入一个处理函数作为参数即可。
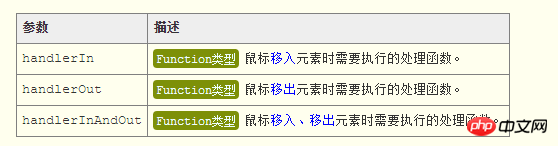
参数
请根据前面语法部分所定义的参数名称查找对应的参数。

hover()函数的所有参数都是函数,函数内的this指向当前DOM元素。hover()还会为其传入一个参数:表示当前事件的Event对象。
返回值
hover()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
hover()函数与on()函数具有以下等价代码:
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
请参考下面这段初始HTML代码:
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
现在,我们为所有a元素的hover事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );Atas ialah kandungan terperinci jQuery.hover()函数的使用方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Lapan fungsi yang paling biasa digunakan dalam excel
Lapan fungsi yang paling biasa digunakan dalam excel
 fungsi direct3d tidak tersedia
fungsi direct3d tidak tersedia
 Bagaimana untuk menyahsulit penyulitan bitlocker
Bagaimana untuk menyahsulit penyulitan bitlocker
 Apakah maksud topeng ps?
Apakah maksud topeng ps?
 Pengenalan kepada pembekal perkhidmatan dengan harga pelayan awan kos efektif
Pengenalan kepada pembekal perkhidmatan dengan harga pelayan awan kos efektif
 Bolehkah fail program dipadamkan?
Bolehkah fail program dipadamkan?
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Bagaimana untuk menyelesaikan ralat 504 dalam cdn
Bagaimana untuk menyelesaikan ralat 504 dalam cdn




