jQuery.focusin()函数的使用详解
focusin()函数用于为每个匹配元素的focusin事件绑定处理函数。此外,你还可以为事件处理函数传递一些附加数据。
focusin事件就是获得焦点事件。与focus事件不同的是:focusin可以检测该元素的后代元素获得焦点的情况(换句话说,focusin事件支持冒泡)。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发focusin事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过focusin()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQuery 1.4 新增该函数。
jQueryObject.focusin( [ data ,] handler )
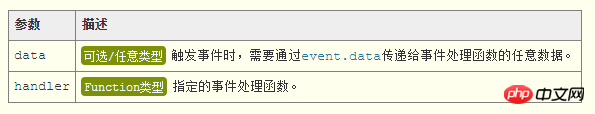
参数

jQuery 1.4.3 新增支持:focusin()支持data参数。
参数handler中的this指向当前DOM元素。focusin()还会为handler传入一个参数:表示当前事件的Event对象。
如果函数handler的返回值为false,则表示阻止元素的默认事件行为,并停止事件在DOM树中冒泡。例如,链接的click事件的处理函数返回false,可以阻止链接的默认URL跳转行为。
返回值
focusin()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考下面这段初始HTML代码:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
//为所有text元素的focusin事件绑定处理函数
$("p").focusin( inputMap, function(event){
var map = event.data;
var inputName = $(this).children(":text:focus").attr("name");
$("#msg").html( '请输入[' + map[inputName] + ']' );
} );Atas ialah kandungan terperinci jQuery.focusin()函数的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Petua untuk mencipta fungsi baharu secara dinamik dalam fungsi golang
Apr 25, 2024 pm 02:39 PM
Petua untuk mencipta fungsi baharu secara dinamik dalam fungsi golang
Apr 25, 2024 pm 02:39 PM
Bahasa Go menyediakan dua teknologi penciptaan fungsi dinamik: penutupan dan refleksi. penutupan membenarkan akses kepada pembolehubah dalam skop penutupan, dan refleksi boleh mencipta fungsi baharu menggunakan fungsi FuncOf. Teknologi ini berguna dalam menyesuaikan penghala HTTP, melaksanakan sistem yang sangat boleh disesuaikan dan membina komponen boleh pasang.
 Pertimbangan untuk susunan parameter dalam penamaan fungsi C++
Apr 24, 2024 pm 04:21 PM
Pertimbangan untuk susunan parameter dalam penamaan fungsi C++
Apr 24, 2024 pm 04:21 PM
Dalam penamaan fungsi C++, adalah penting untuk mempertimbangkan susunan parameter untuk meningkatkan kebolehbacaan, mengurangkan ralat dan memudahkan pemfaktoran semula. Konvensyen susunan parameter biasa termasuk: tindakan-objek, objek-tindakan, makna semantik dan pematuhan perpustakaan standard. Susunan optimum bergantung pada tujuan fungsi, jenis parameter, kemungkinan kekeliruan dan konvensyen bahasa.
 Bagaimana untuk menulis fungsi yang cekap dan boleh diselenggara di Jawa?
Apr 24, 2024 am 11:33 AM
Bagaimana untuk menulis fungsi yang cekap dan boleh diselenggara di Jawa?
Apr 24, 2024 am 11:33 AM
Kunci untuk menulis fungsi Java yang cekap dan boleh diselenggara ialah: pastikan ia mudah. Gunakan penamaan yang bermakna. Mengendalikan situasi khas. Gunakan keterlihatan yang sesuai.
 Koleksi lengkap formula fungsi excel
May 07, 2024 pm 12:04 PM
Koleksi lengkap formula fungsi excel
May 07, 2024 pm 12:04 PM
1. Fungsi SUM digunakan untuk menjumlahkan nombor dalam lajur atau sekumpulan sel, contohnya: =SUM(A1:J10). 2. Fungsi AVERAGE digunakan untuk mengira purata nombor dalam lajur atau sekumpulan sel, contohnya: =AVERAGE(A1:A10). 3. Fungsi COUNT, digunakan untuk mengira bilangan nombor atau teks dalam lajur atau sekumpulan sel, contohnya: =COUNT(A1:A10) 4. Fungsi IF, digunakan untuk membuat pertimbangan logik berdasarkan syarat yang ditentukan dan mengembalikan hasil yang sepadan.
 Perbandingan kelebihan dan kekurangan parameter lalai fungsi C++ dan parameter pembolehubah
Apr 21, 2024 am 10:21 AM
Perbandingan kelebihan dan kekurangan parameter lalai fungsi C++ dan parameter pembolehubah
Apr 21, 2024 am 10:21 AM
Kelebihan parameter lalai dalam fungsi C++ termasuk memudahkan panggilan, meningkatkan kebolehbacaan dan mengelakkan ralat. Kelemahannya ialah fleksibiliti terhad dan sekatan penamaan. Kelebihan parameter variadic termasuk fleksibiliti tanpa had dan pengikatan dinamik. Kelemahan termasuk kerumitan yang lebih besar, penukaran jenis tersirat dan kesukaran dalam penyahpepijatan.
 Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Faedah fungsi mengembalikan jenis rujukan dalam C++ termasuk: Peningkatan prestasi: Melewati rujukan mengelakkan penyalinan objek, sekali gus menjimatkan memori dan masa. Pengubahsuaian langsung: Pemanggil boleh mengubah suai secara langsung objek rujukan yang dikembalikan tanpa menugaskannya semula. Kesederhanaan kod: Lulus melalui rujukan memudahkan kod dan tidak memerlukan operasi penugasan tambahan.
 Apakah perbezaan antara fungsi PHP tersuai dan fungsi yang telah ditetapkan?
Apr 22, 2024 pm 02:21 PM
Apakah perbezaan antara fungsi PHP tersuai dan fungsi yang telah ditetapkan?
Apr 22, 2024 pm 02:21 PM
Perbezaan antara fungsi PHP tersuai dan fungsi yang dipratentukan ialah: Skop: Fungsi tersuai terhad kepada skop definisinya, manakala fungsi yang dipratentukan boleh diakses di seluruh skrip. Cara mentakrifkan: Fungsi tersuai ditakrifkan menggunakan kata kunci fungsi, manakala fungsi yang dipratakrifkan ditakrifkan oleh kernel PHP. Lulus parameter: Fungsi tersuai menerima parameter, manakala fungsi yang dipratentukan mungkin tidak memerlukan parameter. Kebolehlanjutan: Fungsi tersuai boleh dibuat mengikut keperluan, manakala fungsi yang dipratentukan terbina dalam dan tidak boleh diubah suai.
 Pengecualian Fungsi C++ Lanjutan: Pengendalian Ralat Tersuai
May 01, 2024 pm 06:39 PM
Pengecualian Fungsi C++ Lanjutan: Pengendalian Ralat Tersuai
May 01, 2024 pm 06:39 PM
Pengendalian pengecualian dalam C++ boleh dipertingkatkan melalui kelas pengecualian tersuai yang menyediakan mesej ralat khusus, maklumat kontekstual dan melaksanakan tindakan tersuai berdasarkan jenis ralat. Tentukan kelas pengecualian yang diwarisi daripada std::exception untuk memberikan maklumat ralat tertentu. Gunakan kata kunci lontaran untuk membuang pengecualian tersuai. Gunakan dynamic_cast dalam blok try-catch untuk menukar pengecualian yang ditangkap kepada jenis pengecualian tersuai. Dalam kes sebenar, fungsi open_file membuang pengecualian FileNotFoundException Menangkap dan mengendalikan pengecualian boleh memberikan mesej ralat yang lebih spesifik.




