
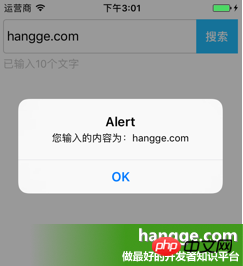
页面上添加一个 TextInput 用于输入文字,并设置相关的占位符文字以及样式。
当输入框文字改变时,下方 Text 组件会实时统计并显示输入的文字长度。
点击输入框右侧“搜索”按钮,则将输入框内容弹出显示。



|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) {
super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input} returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App);
|
Atas ialah kandungan terperinci TextInput组件的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menaik taraf Douyin
Bagaimana untuk menaik taraf Douyin
 Penjelasan terperinci tentang arahan linux dd
Penjelasan terperinci tentang arahan linux dd
 Bagaimana untuk menyelesaikan masalah yang localhost tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah yang localhost tidak boleh dibuka
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
 Penggunaan kelas Snoopy dalam php
Penggunaan kelas Snoopy dalam php
 Kaedah pengesanan kerentanan laman web biasa
Kaedah pengesanan kerentanan laman web biasa
 Perbezaan antara git dan svn
Perbezaan antara git dan svn
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com




