如何使用JavaScript构造函数?
构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。本文给大家分享javascript构造函数详解,对js构造函数相关知识感兴趣的朋友一起学习吧
构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。
构造函数注意事项:
1.默认函数首字母大写
2.构造函数并没有显示返回任何东西。new 操作符会自动创建给定的类型并返回他们,当调用构造函数时,new会自动创建this对象,且类型就是构造函数类型。
3.也可以在构造函数中显示调用return.如果返回的值是一个对象,它会代替新创建的对象实例返回。如果返回的值是一个原始类型,它会被忽略,新创建的实例会被返回。
function Person( name){
this.name =name;
}
var p1=new Person('John');等同于:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
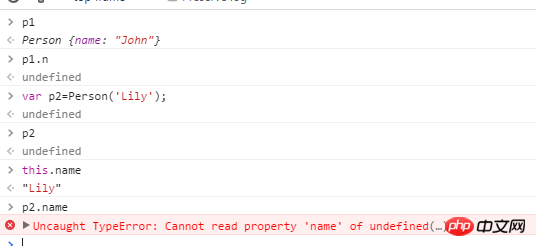
var p1= person("John");4.因为构造函数也是函数,所以可以直接被调用,但是它的返回值为undefine,此时构造函数里面的this对象等于全局this对象。this.name其实就是创建一个全局的变量name。在严格模式下,当你补通过new 调用Person构造函数会出现错误。

5.也可以在构造函数中用Object.defineProperty()方法来帮助我们初始化:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');6.在构造函数中使用原型对象
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};但是如果方法比较多的话,大多人会采用一种更简洁的方法:直接使用一个对象字面形式替换原型对象,如下:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};这种方式非常流行,因为你不用多次键入Person.prototype,但有一个副作用你一定要注意:

使用字面量形式改写了原型对象改变了构造函数的属性,因此他指向Object而不是Person。这是因为原型对象具有一个constructor属性,这是其他对象实例所没有的。当一个函数被创建时,它的prototype属性也被创建,且该原型对象的constructor属性指向该函数。当使用对象字面量形式改写原型对象时,其constructor属性将被置为泛用对象Object.为了避免这一点,需要在改写原型对象的时候手动重置constructor,如下:
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};再次测试:
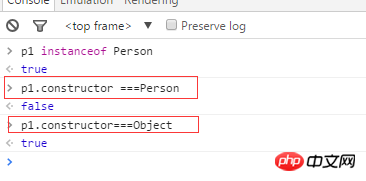
p1.constructor===Person
true
p1.constructor===Object
false
p1 instanceof Person
true
Atas ialah kandungan terperinci 如何使用JavaScript构造函数?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pembina dalam Python
Sep 02, 2023 pm 04:29 PM
Pembina dalam Python
Sep 02, 2023 pm 04:29 PM
Dalam Python, setiap kelas mempunyai pembina, iaitu kaedah khas yang ditentukan di dalam kelas. Pembina/pemula akan dipanggil secara automatik apabila objek baharu dicipta untuk kelas. Apabila objek dimulakan, pembina memberikan nilai kepada ahli data dalam kelas. Tidak perlu mentakrifkan pembina secara eksplisit. Tetapi untuk mencipta pembina, kita perlu mengikut peraturan berikut - Untuk kelas, ia dibenarkan hanya mempunyai satu pembina. Nama pembina mestilah __init__. Pembina mesti ditakrifkan menggunakan sifat contoh (hanya nyatakan kata kunci diri sebagai hujah pertama). Ia tidak boleh mengembalikan sebarang nilai kecuali Tiada. Syntax classA():def__init__(self):pass Contoh Pertimbangkan contoh berikut dan
 Ralat sintaks C++: Pembina yang ditakrifkan di luar kelas mesti ditambah dengan nama kelas sebagai kelayakan Bagaimana ia harus diperbetulkan?
Aug 22, 2023 pm 02:00 PM
Ralat sintaks C++: Pembina yang ditakrifkan di luar kelas mesti ditambah dengan nama kelas sebagai kelayakan Bagaimana ia harus diperbetulkan?
Aug 22, 2023 pm 02:00 PM
C++ ialah bahasa pengaturcaraan berorientasikan objek yang digunakan secara meluas Apabila mentakrifkan pembina kelas dalam C++, jika anda ingin meletakkan definisi pembina di luar kelas, anda perlu menambah nama kelas sebagai penentu kepada takrifan. pembina. Untuk menentukan kelas mana pembina ini tergolong. Ini adalah peraturan asas sintaks C++. Jika peraturan ini tidak dipatuhi semasa mentakrifkan pembina kelas, ralat kompilasi akan muncul, menggesa "Pembina yang ditakrifkan di luar kelas mesti layak dengan nama kelas." Jadi, jika anda menghadapi ralat kompilasi seperti ini, anda sepatutnya
 Apakah pembina? Penjelasan terperinci tentang pembina dalam JavaScript
Aug 04, 2022 pm 03:22 PM
Apakah pembina? Penjelasan terperinci tentang pembina dalam JavaScript
Aug 04, 2022 pm 03:22 PM
Sebagai asas kepada prototaip dan rantaian prototaip, terlebih dahulu memahami pembina dan proses pelaksanaannya boleh membantu kita mempelajari pengetahuan prototaip dan rantai prototaip dengan lebih baik. Artikel ini akan membawa anda untuk mengetahui lebih lanjut tentang pembina dalam JavaScript dan memperkenalkan cara menggunakan pembina untuk mencipta objek js. Saya harap ia akan membantu anda!
 Adakah bahasa go mempunyai pembina?
Jan 10, 2023 pm 02:15 PM
Adakah bahasa go mempunyai pembina?
Jan 10, 2023 pm 02:15 PM
Bahasa Go tidak mempunyai pembina. Bahasa Go, sebagai bahasa berstruktur, tidak mempunyai pembina dalam bahasa berorientasikan objek Walau bagaimanapun, kesan serupa pembina dalam bahasa berorientasikan objek boleh dicapai dalam beberapa cara, iaitu, menggunakan proses permulaan struktur untuk mensimulasikan. pelaksanaan pembina.
 Ralat C++: Pembina mesti diisytiharkan di kawasan awam, bagaimana untuk menanganinya?
Aug 21, 2023 pm 08:26 PM
Ralat C++: Pembina mesti diisytiharkan di kawasan awam, bagaimana untuk menanganinya?
Aug 21, 2023 pm 08:26 PM
Dalam pengaturcaraan C++, pembina ialah fungsi penting yang digunakan untuk memulakan pembolehubah ahli kelas. Ia dipanggil secara automatik apabila objek dicipta untuk memastikan pemulaan objek yang betul. Pembina mesti diisytiharkan dalam kelas, tetapi kadangkala anda akan menemui mesej ralat "Pembina mesti diisytiharkan di kawasan awam." Ralat ini biasanya disebabkan oleh pengubah suai akses yang salah pada pembina. Dalam C++, pembolehubah ahli dan fungsi ahli kelas mempunyai pengubah suai akses, termasuk awam, peribadi dan dilindungi.
 Mari kita bincangkan tentang cara menggunakan fungsi Object() untuk mencipta objek dalam JavaScript
Aug 04, 2022 pm 04:32 PM
Mari kita bincangkan tentang cara menggunakan fungsi Object() untuk mencipta objek dalam JavaScript
Aug 04, 2022 pm 04:32 PM
Bagaimana untuk mencipta objek menggunakan fungsi Object()? Artikel berikut akan memperkenalkan anda kepada kaedah mencipta objek menggunakan pembina Object() (dengan tiga kaedah lain untuk mencipta objek).
 Ralat sintaks C++: Pembina dengan hanya satu parameter mesti diisytiharkan secara eksplisit Bagaimana untuk menyelesaikannya?
Aug 22, 2023 am 09:01 AM
Ralat sintaks C++: Pembina dengan hanya satu parameter mesti diisytiharkan secara eksplisit Bagaimana untuk menyelesaikannya?
Aug 22, 2023 am 09:01 AM
Dalam pengaturcaraan C++, anda mungkin menghadapi mesej ralat berikut: Pembina dengan hanya satu parameter mesti diisytiharkan secara eksplisit. Mesej ralat ini mungkin mengelirukan pemula Seterusnya, mari kita lihat apa yang jelas dalam C++, sebab mengapa mesej ralat ini muncul dan cara menyelesaikan masalah ini. Peranan eksplisit dalam C++, jika kita menentukan pembina yang hanya menerima satu parameter, maka kita perlu menggunakan kata kunci eksplisit
 Mengapa pembina tidak boleh menjadi muktamad di Jawa?
Aug 20, 2023 pm 07:01 PM
Mengapa pembina tidak boleh menjadi muktamad di Jawa?
Aug 20, 2023 pm 07:01 PM
Setiap kali anda mengisytiharkan kaedah sebagai muktamad, anda tidak boleh mengatasinya. Iaitu, anda tidak boleh menyediakan subkelas dengan pelaksanaan kaedah akhir superclass. Maksudnya, tujuan pengisytiharan kaedah sebagai muktamad adalah untuk mengelakkan pengubahsuaian kaedah dari luar (subkelas). Dalam warisan, apabila anda melanjutkan kelas, subkelas mewarisi semua ahli superclass kecuali pembina. Dalam erti kata lain, pembina tidak boleh diwarisi di Jawa, oleh itu anda tidak boleh mengatasi pembina. Oleh itu, tidak ada gunanya meletakkan awalan pembina dengan akhir. Oleh itu, Java tidak membenarkan penggunaan kata kunci akhir sebelum pembina. Jika anda cuba mengisytiharkan pembina muktamad, ralat masa kompilasi akan dihasilkan mengatakan "modifierf






