
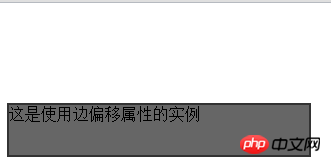
1:上边偏移属性
用来定义元素顶部偏移位置的大小。top: auto | length | percent
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> CSS属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p{
top: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用边偏移属性的实例</p>
</body>
</html>
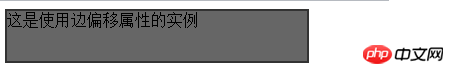
2:右边偏移属性right
用来定义元素右侧偏移位置的大小。right: auto | length | percent;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> css属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p{
right: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用边偏移属性的实例</p>
</body>
</html>
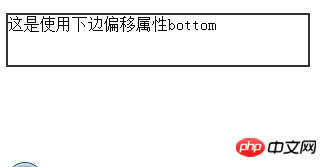
3:下边偏移属性bottom
用来定义底部偏移位置的大小。bottom:auto | length | percent;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> css属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p {
bottom: 100px;
position: absolute;
border: 2px solid #333333;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用下边偏移属性bottom</p>
</body>
</html>
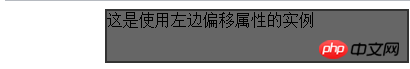
4:左边偏移属性left
用来定义元素左边偏移位置的大小,left: auto | length | percent;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p {
left: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用左边偏移属性的实例</p>
</body>
</html>
Atas ialah kandungan terperinci 深入了解CSS中边偏移属性top,right,bottom,left的详细用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 aritmetik binari
aritmetik binari
 Cara menggunakan shuffle
Cara menggunakan shuffle
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 Bagaimana untuk memulakan semula perkhidmatan dalam rangka kerja swoole
Bagaimana untuk memulakan semula perkhidmatan dalam rangka kerja swoole
 arahan telnet
arahan telnet
 penggunaan fungsi informix
penggunaan fungsi informix
 Bagaimana untuk menetapkan sempadan bertitik css
Bagaimana untuk menetapkan sempadan bertitik css
 Kedudukan terkini pertukaran mata wang digital
Kedudukan terkini pertukaran mata wang digital
 Apakah tujuh prinsip spesifikasi kod PHP?
Apakah tujuh prinsip spesifikasi kod PHP?




