
<pre name="code" class="html">
<br/>
1.浮动的历史
大家知道吗?最早的浮动初衷就是为了实现文字环绕的效果,类似于一张图片在左上角,然后其周围都是文字环绕着它,这个场景相信大家都见过吧!然而,浮动衍生至今,我们需要用到它的地方已经太多太多,最常用的就是导航的实现,还有其它方面的应用,比如单侧固定,另一侧自适应等等(这在下面将会有例子),下面会分几个方面对浮动做介绍。
2.浮动的影响
相信float属性是前端工程师切图必备的一个样式效果,如果你没用过, 呵呵!!!本文不针对你。大家在用得爽的同时,有没有想过它会带来的问题呢!没错,浮动就是一柄双刃剑,用它来实现想要的效果是很爽,但是如果用的不当就会自食其恶果。
首先,大家要知道,任何加了float不为none属性的元素,它的display都会变成block,也就是说浮动元素就是块级元素,不管它本来是什么!
其次,大家要明白,浮动会造成父元素的塌陷,有一种官方的说法就是BFC(block format context),至于为什么会这样,大家可以去查阅相关资料。那怎样解决这种问题呢,自然就是清浮动了,也就是clear。
但是清浮动也不仅仅就是用clear一个属性就完了,因为涉及到浏览器的兼容性问题,标准而使用的方法就是下面这个方法:
.clearfix{*zoom:1;}
.clearfix:after{display: table;clear: both;content: '';}清楚浮动用这些属性足以,而且兼容IE7+以及其它W3C浏览器,这里说下zoom属性,这个属性只在IE7及以下有效果。
3.浮动实现的效果
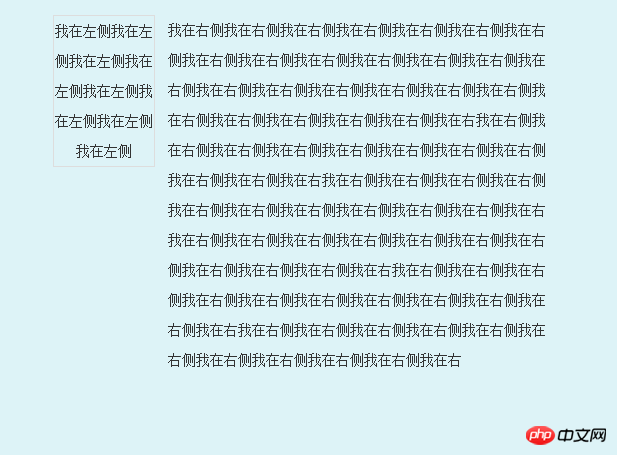
首先说说左侧固定,右侧自适应的布局,代码及效果图如下:
我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧
我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右
效果图:
 <br/>
<br/>
这样不管最外层的p的宽度为多少,左侧的宽度是不变的,只有右侧的宽度会自动改变。
还有另外一种实现方法:
我在左侧我在左侧我在左侧我在左侧我
我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右
第二个是根据左侧的宽度右侧自适应的例子,大家可以运行着看看。
Atas ialah kandungan terperinci css float与clear详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




