
这篇文章主要给大家介绍了关于JS利用正则表达式实现简单的密码强弱判断的相关资料,实现后的效果非常简单,但也挺实用的,文中给出了详细的示例代码供大家参考学习,需要的朋友们下面来一起看看吧。
实现功能:
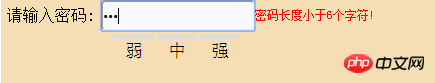
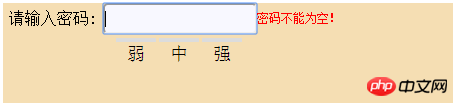
1、输入字符要在6-16之间;小于6个字符或大于16个字符时给予提示,而且强弱不显示;为0时,也给予提示;
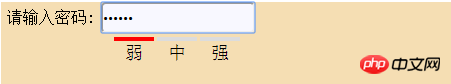
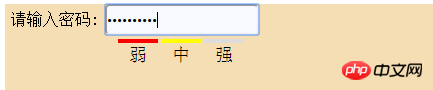
2、当密码在6-16个字符之间时,如果密码全是数字或全是字母,显示弱;密码是数字与字母的组合,则显示强;若为字母数字加下划线,则为强;
效果图如下:






代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.mm-body{
position: relative;
height: 100px;
width: 450px;
background-color: wheat;
}
.mm-top{
height:35px;
width: 450px;
background-color: wheat;
}
.mm-sr{
height:30px;
width: 100px;
float: left;
text-align: center;
line-height: 30px;
}
#mm-pwd{
float: left;
height:25px;
background-color: ghostwhite;
border-radius: 5px;
width: 150px;
}
.mm-btm{
height: 40px;
width: 140px;
position: relative;
margin-left: 110px;
}
#lv1,#lv2,#lv3{
height: 30px;
width: 40px;
border-top: 4px solid gainsboro;
margin-left: 3px;
float: left;
font-size: 18px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<p class="mm-body">
<p class="mm-top">
<span class="mm-sr">请输入密码:</span>
<form method="get" action="data.html" >
<input type="password" id="mm-pwd" onkeyup="show()"/>
</form>
<span id="mm-pd"style="color: red; font-size: 12px; line-height: 30px;"></span>
</p>
<p class="mm-btm">
<p id="lv1">弱</p>
<p id="lv2">中</p>
<p id="lv3">强</p>
<!--强度判断也可用表格做
<table border="0px" cellpadding="0px" cellspacing="1px" >
<tr height="20px" >
<td width="40px" id="lv1" style="border-top: 3px solid darkgrey;">弱</td>
<td width="40px" id="lv2" style="border-top: 3px solid darkgrey;">中</td>
<td width="40px" id="lv3" style="border-top: 3px solid darkgrey;">强</td>
</tr>
</table>-->
</p>
</p>
</body>
</html>
<script language="JavaScript">
function show(){
var a=document.getElementById("mm-pwd").value;
if(a.length==0){
document.getElementById("mm-pd").innerHTML="密码不能为空!";
}
else if(a.length<6){
document.getElementById("mm-pd").innerHTML="密码长度小于6个字符!";
}
else if(a.length>=6&&a.length<=16){
document.getElementById("mm-pd").innerHTML="";
var reg=/^[0-9]{6,16}$|^[a-zA-Z]{6,16}$/; //全是数字或全是字母 6-16个字符
var reg1=/^[A-Za-z0-9]{6,16}$/; //数字、26个英文字母 6-16个字符
var reg2=/^\w{6,16}$/; // 由数字、26个英文字母或者下划线组成的字符串 6-16个字符
if(a.match(reg)){
document.getElementById("lv1").style.borderTopColor="red";
}
else if(a.match(reg1)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
}
else if(a.match(reg2)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
document.getElementById("lv3").style.borderTopColor="green";
}
}
else if(a.length>16){
document.getElementById("mm-pd").innerHTML="密码长度大于16个字符!";
document.getElementById("lv1").style.borderTopColor="gainsboro";
document.getElementById("lv2").style.borderTopColor="gainsboro";
document.getElementById("lv3").style.borderTopColor="gainsboro";
}
}
</script>总结
Atas ialah kandungan terperinci javascript利用正则表达式实现密码强弱判断实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




