 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimanakah JS menentukan sama ada ia adalah pelayar IE (termasuk kemahiran IE10 dan IE11)_javascript
Bagaimanakah JS menentukan sama ada ia adalah pelayar IE (termasuk kemahiran IE10 dan IE11)_javascript
Bagaimanakah JS menentukan sama ada ia adalah pelayar IE (termasuk kemahiran IE10 dan IE11)_javascript
Semasa saya menulis fungsi penyalinan kod hari ini, saya dapati masalah ini IE11 tidak menyokong document.all Nampaknya ia akan menjadi lebih standard pada masa hadapan
Saya menghadapi masalah pelik hari ini Terdapat halaman, dan saya ingin menentukannya untuk dibuka dengan pelayar IE Tiada masalah dalam persekitaran pembangunan VS, tetapi apabila digunakan ke pelayan, walaupun halaman itu dibuka dengan IE, ia masih menggesa "Hanya menyokong IE" , saya sangat pening! !
Tentukan sama ada pelayar IE menggunakan window.navigator.userAgent Jejaki maklumat ini dan dapatkan bahawa dalam persekitaran pembangunan, ia diiktiraf sebagai IE10, tetapi apabila mengakses pelayan, ia diiktiraf sebagai IE11, tetapi tiada tanda MSIE dalam userAgent. daripada IE11 Inilah sebabnya.
Hanya tukar kaedah menilai pelayar IE kepada yang berikut.
Kaedah penulisan fungsi asal: tidak lagi disokong dalam versi baharu ie11
function isIE(){
if (window.navigator.userAgent.indexOf("MSIE")>=1)
return true;
else
return false;
}Ie10 dan ke atas tidak menyokong pertimbangan pelayar IE, kerana IE11 tidak lagi menyokong document.semuanya, berikut adalah versi yang menyokong IE11, sudah tentu IE6-8 turut disokong
function isIE() { //ie?
if (!!window.ActiveXObject || "ActiveXObject" in window)
return true;
else
return false;
}
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Arahan Papan Kekunci Komputer Riba Panasonic Pengenalan terperinci: Pengetahuan asas tentang fungsi papan kekunci komputer
Feb 06, 2024 pm 01:42 PM
Arahan Papan Kekunci Komputer Riba Panasonic Pengenalan terperinci: Pengetahuan asas tentang fungsi papan kekunci komputer
Feb 06, 2024 pm 01:42 PM
Hari ini, dengan perkembangan kehidupan Internet, komputer telah menjadi alat penting untuk belajar dan bekerja. Kunci untuk mengendalikan komputer ialah papan kekunci dan tetikus yang sering kita gunakan. Baru-baru ini, ramai rakan telah menghantar mesej peribadi kepada He Taitan, berharap He Taitan dapat memberikan tutorial terperinci tentang pengetahuan asas fungsi papan kekunci komputer. Tidak, He Taitan, sebagai respons kepada permintaan semua orang, ingin berkongsi dengan anda fungsi setiap kekunci pada papan kekunci komputer. Pengetahuan asas tentang fungsi papan kekunci komputer 1: Pembahagian papan kekunci yang biasa digunakan Papan kekunci komputer ialah salah satu alat penting untuk kegunaan harian kita komputer. Untuk cepat menguasai asas komputer, kita perlu memahami asas fungsi papan kekunci. Di sini, saya akan mulakan dengan partition papan kekunci yang biasa digunakan. Papan kekunci yang kita gunakan setiap hari biasanya terbahagi kepada empat kawasan iaitu "kawasan papan kekunci fungsi" dan "kawasan papan kekunci utama".
 Bagaimana untuk menggunakan versi lama pelayar IE dalam win11? Cara menggunakan kaedah Internet Explorer lama
Feb 10, 2024 pm 04:10 PM
Bagaimana untuk menggunakan versi lama pelayar IE dalam win11? Cara menggunakan kaedah Internet Explorer lama
Feb 10, 2024 pm 04:10 PM
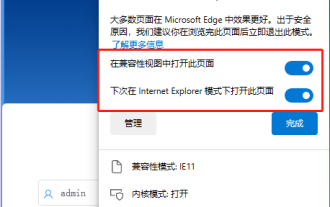
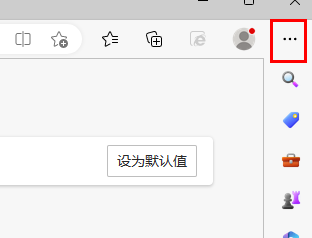
Sistem pengendalian semasa datang dengan penyemak imbas tepi, tetapi kerana sesetengah tapak web masih memerlukan penggunaan versi lama pelayar IE, bagaimana untuk menggunakan versi lama pelayar IE dalam Win11? Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara menggunakan kaedah pelayar IE lama. Cara menggunakan kaedah pelayar IE lama Langkah 1: Gunakan pelayar Edge untuk membuka tapak web, klik ikon... di penjuru kanan sebelah atas, dan pilih pilihan untuk memuat semula dalam mod IE (selepas dibuka, versi IE ini pelayar ialah IE11). Langkah 2: Dalam bar gesaan pop timbul, tandai "Buka halaman ini dalam Paparan Keserasian" dan "Buka halaman ini dalam mod IE lain kali" (jika anda tidak mahu
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Bagaimana untuk menyelesaikan masalah yang win10 iaitu pelayar tidak boleh memuat turun fail
Feb 14, 2024 am 11:39 AM
Bagaimana untuk menyelesaikan masalah yang win10 iaitu pelayar tidak boleh memuat turun fail
Feb 14, 2024 am 11:39 AM
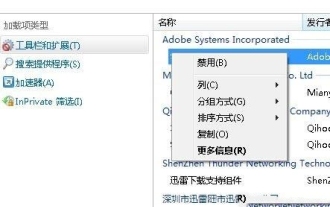
Apakah yang perlu saya lakukan jika tiada respons semasa memuat turun pelayar Windows 10ie? Ramai pengguna mendapati bahawa pelayar IE mereka tidak boleh memuat turun fail apabila menggunakan sistem win10, jadi apa yang sedang berlaku? Biarkan laman web ini dengan teliti memperkenalkan kepada pengguna cara menyelesaikan masalah pelayar win10ie tidak boleh memuat turun fail. Bagaimana untuk menyelesaikan masalah pelayar win10ie tidak boleh memuat turun fail 1. Pertama, dalam pilihan gear Intenret Explorer, cuba lumpuhkan semua alat tambah yang mungkin berjalan untuk melihat kesannya. 2. Dalam Tahap Gear-Internet Options-Security-Custom Level Internet Explorer, semak sama ada tetapan muat turun fail didayakan. 3.
 Bagaimana untuk memindahkan penanda halaman antara Apple dan Mac?
Feb 03, 2024 pm 06:57 PM
Bagaimana untuk memindahkan penanda halaman antara Apple dan Mac?
Feb 03, 2024 pm 06:57 PM
Prakata: Ramai rakan telah bertanya kepada kami tentang cara memindahkan penanda halaman antara Apple dan Mac Artikel ini akan memberikan anda jawapan terperinci dan berharap ia akan membantu semua orang. Sila baca terus! Bolehkah penyemak imbas komputer Apple menyegerakkan penanda halaman Menggunakan ID Apple yang sama dan mendayakan fungsi penyegerakan, pengguna Mac boleh menyegerakkan penanda halaman Safari secara automatik. Walau bagaimanapun, perlu diingatkan bahawa ciri ini hanya terpakai pada pelayar Safari dan tidak boleh disegerakkan terus ke pelayar lain. Pada komputer Windows, penanda halaman Safari boleh disegerakkan menggunakan iCloud, tetapi ia hanya boleh diimport ke dalam penyemak imbas IE. Selain itu, anda juga boleh menggunakan Aisi Assistant untuk menyandarkan sepenuhnya data peranti, dan kemudian pilih "Mod Mudah" untuk melihat fail sandaran untuk pemulihan penuh. safari
 Bagaimana untuk memulihkan pelayar Win11 IE secara automatik melompat ke tepi?
Feb 11, 2024 am 08:50 AM
Bagaimana untuk memulihkan pelayar Win11 IE secara automatik melompat ke tepi?
Feb 11, 2024 am 08:50 AM
Bagaimana untuk memulihkan pelayar Win11ie untuk melompat ke tepi secara automatik? Selepas menaik taraf sistem win1, kami mendapati bahawa penyemak imbas IE kami sentiasa melompat ke pelayar tepi secara automatik, yang membuatkan ramai pengguna sangat tertekan. Jadi biarkan laman web ini dengan teliti memperkenalkan kepada pengguna cara mengubah suai kelebihan pelayar lompat automatik win11ie. Win11ie secara automatik melompat ke kaedah pengubahsuaian tepi pelayar 1. Mula-mula, kami membuka pelayar dan klik "tiga titik". 2. Kemudian kami pilih "Tetapan". 3. Kemudian klik "Pelayar Lalai". 4. Akhir sekali, tukar tetapan untuk tidak membenarkannya.
 Bagaimana untuk menetapkan mod keserasian penyemak imbas kelajuan 360
Feb 24, 2024 am 10:49 AM
Bagaimana untuk menetapkan mod keserasian penyemak imbas kelajuan 360
Feb 24, 2024 am 10:49 AM
360 Speed Bwser ialah aplikasi pelayar popular yang membolehkan pengguna mengakses Internet dengan cepat dan selamat. Untuk menyelesaikan masalah paparan halaman yang tidak normal atau ketidakupayaan untuk menggunakan fungsi secara normal, 360 Extreme Browser menyediakan fungsi mod keserasian untuk membolehkan pengguna menyemak imbas web dengan lebih baik. Jadi bagaimana untuk menetapkan mod keserasian penyemak imbas kelajuan 360? Jangan risau, editor akan membawakan anda tutorial tentang menyediakan mod keserasian 360 Extremely Fast Browser, saya harap ia dapat membantu anda. Bagaimana untuk menetapkan mod keserasian 360 Speed Browser 1. Buka 360 Speed Browser yang dimuat turun dari tapak ini Selepas membuka perisian, klik ikon tiga bar mendatar di sudut kanan atas. 2. Klik [Settings] dalam pilihan pop timbul. 3. Klik dalam tetingkap tetapan 360 Speed Browser yang dibuka
 Bagaimana untuk menyediakan tapak yang dipercayai dalam Windows 11_Cara menambah tapak yang dipercayai dalam IE dalam Windows 11
May 08, 2024 pm 01:11 PM
Bagaimana untuk menyediakan tapak yang dipercayai dalam Windows 11_Cara menambah tapak yang dipercayai dalam IE dalam Windows 11
May 08, 2024 pm 01:11 PM
1. Mula-mula, kami membuka pelayar IE dalam sistem kami, cari butang berbentuk gear di penjuru kanan sebelah atas, dan klik padanya. 2. Selepas mengkliknya, anda akan melihat menu lungsur turun, cari dan klik [Tetapan Paparan Keserasian] 4. Kemudian masukkan URL yang perlu ditambah dalam Tambah tapak web ini, dan kemudian klik [Tambah] di sebelah kanan.





