
这篇文章主要介绍了解决vue-cli中stylus无法使用的问题方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
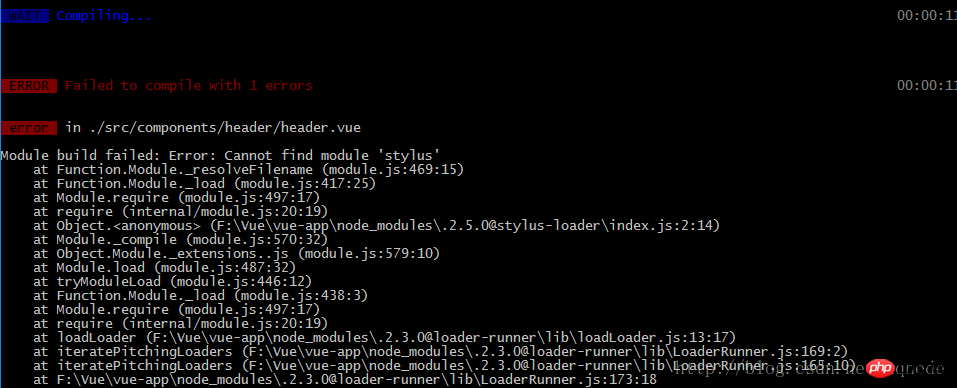
在写基于vue-cli的vue项目时,遇到一个小坑,css用了stylus,但是在编译时候总是报错:

来来回回折腾了数十次,终于被我折腾好了。。。解决方式如下:
1、在package.json文件中写入依赖:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
然后在命令行运行cmpm i 安装插件。
或者直接运行:
$ cnpm i stylus-loader stylus --save
之后,就是享受成功的喜悦的时候了:
运行
$ npm run dev

在此庆祝下!原来我只是安装了stylus-loader,却没有安装stylus,所以问题一直没有解决,现在终于好了。^_^
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Atas ialah kandungan terperinci 解决vue-cli中stylus无法使用的问题方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




