ionic2自定义cordova插件开发以及使用
这篇文章主要为大家详细介绍了ionic2自定义cordova插件开发以及使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
如何写一个cordova 用于ionic2项目中呢,在搜索了一番之后,千篇一律,我都怀疑那些文章是不是全部都是复制来复制去的,而且都不是很详细。我自己也捣鼓了一下午,踩了很多坑。所以特此写这下这篇,记录一下。
假设需求是 写一个日志插件,可以将日志写在手机的sdcard中。
1.安装plugman
npm install -g plugman
2.creat一个插件框架
plugman creat --name 插件名字 --plugin_id 插件id --plugin_version 插件版本号
例如:
代码如下:
plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0
回车然后将生成这样一个结构的项目

3.添加安卓平台支持
plugman platform add --platform_name android
我们可以看到src 下多了一个android文件夹 以及下面多了一个java文件。

4.实现日志功能
在src/android 我添加了一个logUtil.java文件。
里面的内容如下:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}修改src/android/cordovaHeaLog.java文件
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}接下来修改 www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};重点来了,项目下的 plugin.xml文件,我在这里踩了好久的坑,才跳出来。
我们将改成这样
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5.添加自定义插件
一般情况下是这样添加插件的
cordova plugin add cordova-plugin-hea-log
如果是添加本地的插件是这样添加的 比如我自定义插件是这样添加的
我的这个插件在这个路径下E:\cordovaHeaLog那我就这样添加
cordova plugin add E:\cordovaHeaLog
解释:为什么是addcordova-plugin-hea-log 呢 请往上翻 因为plugin.xml里的id 是cordova-plugin-hea-log
结果:

6.添加安卓平台,设置权限,使用插件,运行查看结果
添加安卓平台
cordova platform add android
然后在项目的这个路径下 HeaIonic/android/AndroidManifest.xml 这个文件
添加权限 因为要写入日志在sdcard
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
如何使用插件呢
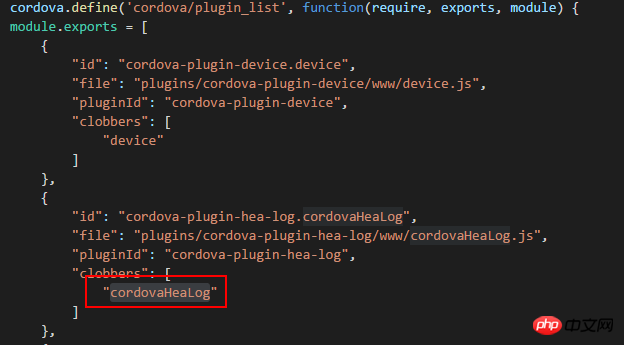
在HeaIonic/platforms/android/assets/www 这个路径下的这个文件cordova_plugins.js 打开
我们可以看到这个

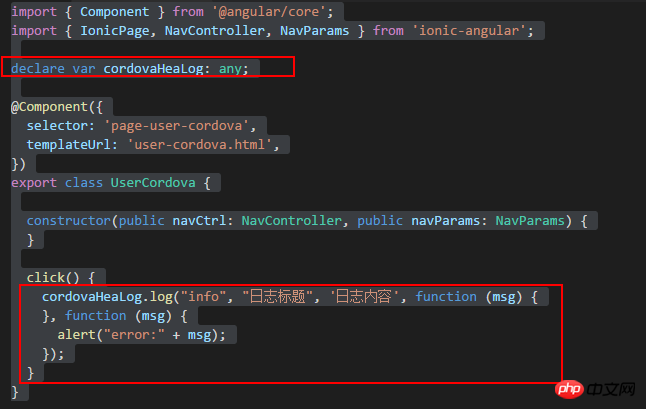
我们在页面上这样使用
圈起来的是添加的代码

然后 ionic serve ,接着cordova build android
用android studio 打包项目 运行,关于如何 打包项目请看这里→ionic2 使用 cordova 打包成安卓apk
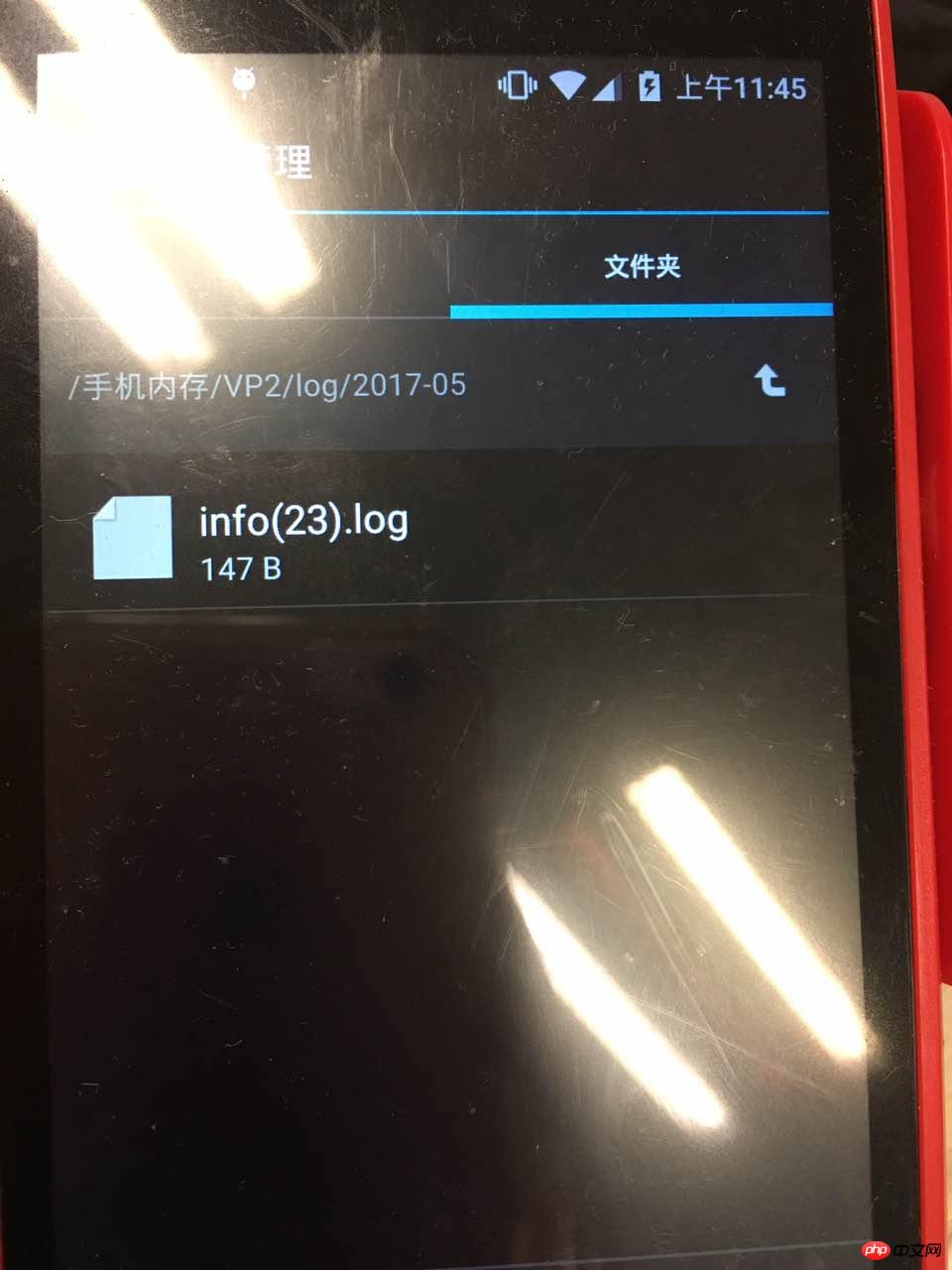
结果:调用插件日志写入成功


总结:
1.感觉自己在plugin.xml 配置出现最多问题,所以请先了解plugin.xml 如何进行配置。
2.还有比如logUtil.java 文件,可以写好测试功能没问题后再复制进插件里面。
3.关于调试,添加插件后出现问题,可以在android studio 中的Logcat 窗口查看是哪里出现了问题并进行调试,它会输出是什么问题啊,然后自行解决。一开始我也是一脸懵逼,不知道在哪里进行插件的调试写好后,也不是一次性就过完美的总要调试看看哪里会有出错的嘛,毕竟还是小菜鸟一只。
参考于:Android插件开发指南 →Android Plugin Development Guide
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Atas ialah kandungan terperinci ionic2自定义cordova插件开发以及使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11? Dalam sistem win11 yang baru dikeluarkan, terdapat banyak fungsi tersuai, tetapi ramai rakan tidak tahu cara menggunakan fungsi ini. Sesetengah rakan berpendapat bahawa imej latar belakang agak monoton dan ingin menyesuaikan imej latar belakang, tetapi tidak tahu bagaimana untuk menyesuaikan imej latar belakang Jika anda tidak tahu bagaimana untuk menentukan imej latar belakang, editor telah menyusun langkah-langkah untuk sesuaikan imej latar belakang dalam Win11 di bawah Jika anda berminat Jika ya, lihat di bawah! Langkah-langkah untuk menyesuaikan imej latar belakang dalam Win11: 1. Klik butang menang pada desktop dan klik Tetapan dalam menu pop timbul, seperti yang ditunjukkan dalam rajah. 2. Masukkan menu tetapan dan klik Pemperibadian, seperti yang ditunjukkan dalam rajah. 3. Masukkan Pemperibadian dan klik pada Latar Belakang, seperti yang ditunjukkan dalam gambar. 4. Masukkan tetapan latar belakang dan klik untuk menyemak imbas gambar
 Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Gambar rajah Venn ialah gambar rajah yang digunakan untuk mewakili hubungan antara set. Untuk mencipta rajah Venn kita akan menggunakan matplotlib. Matplotlib ialah perpustakaan visualisasi data yang biasa digunakan dalam Python untuk mencipta carta dan graf interaktif. Ia juga digunakan untuk mencipta imej dan carta interaktif. Matplotlib menyediakan banyak fungsi untuk menyesuaikan carta dan graf. Dalam tutorial ini, kami akan menggambarkan tiga contoh untuk menyesuaikan gambar rajah Venn. Terjemahan Bahasa Cina Contoh ialah: Contoh Ini adalah contoh mudah untuk mencipta persilangan dua gambar rajah Venn terlebih dahulu, kami mengimport perpustakaan yang diperlukan dan venn yang diimport; Kemudian kami mencipta set data sebagai set Python, selepas itu kami menggunakan fungsi "venn2()" untuk mencipta
 Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse? Sebagai pembangun, menguasai kekunci pintasan ialah salah satu kunci untuk meningkatkan kecekapan semasa pengekodan dalam Eclipse. Sebagai persekitaran pembangunan bersepadu yang berkuasa, Eclipse bukan sahaja menyediakan banyak kekunci pintasan lalai, tetapi juga membenarkan pengguna untuk menyesuaikannya mengikut keutamaan mereka sendiri. Artikel ini akan memperkenalkan cara untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse dan memberikan contoh kod khusus. Buka Eclipse First, buka Eclipse dan masukkan
 Bagaimana untuk membuat penomboran tersuai dalam CakePHP?
Jun 04, 2023 am 08:32 AM
Bagaimana untuk membuat penomboran tersuai dalam CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ialah rangka kerja PHP yang berkuasa yang menyediakan pembangun dengan banyak alat dan ciri berguna. Salah satu daripadanya ialah penomboran, yang membantu kami membahagikan sejumlah besar data kepada beberapa halaman, menjadikan penyemakan imbas dan manipulasi lebih mudah. Secara lalai, CakePHP menyediakan beberapa kaedah penomboran asas, tetapi kadangkala anda mungkin perlu mencipta beberapa kaedah penomboran tersuai. Artikel ini akan menunjukkan kepada anda cara membuat penomboran tersuai dalam CakePHP. Langkah 1: Cipta kelas penomboran tersuai Pertama, kita perlu mencipta kelas penomboran tersuai. ini
 Cara mendayakan dan menyesuaikan silang pudar dalam Apple Music pada iPhone dengan iOS 17
Jun 28, 2023 pm 12:14 PM
Cara mendayakan dan menyesuaikan silang pudar dalam Apple Music pada iPhone dengan iOS 17
Jun 28, 2023 pm 12:14 PM
Kemas kini iOS 17 untuk iPhone membawa beberapa perubahan besar kepada Apple Music. Ini termasuk bekerjasama dengan pengguna lain pada senarai main, memulakan main balik muzik daripada peranti berbeza apabila menggunakan CarPlay dan banyak lagi. Salah satu ciri baharu ini ialah keupayaan untuk menggunakan silang pudar dalam Apple Music. Ini akan membolehkan anda beralih dengan lancar antara trek, yang merupakan ciri hebat apabila mendengar berbilang lagu. Crossfading membantu meningkatkan keseluruhan pengalaman mendengar, memastikan anda tidak terkejut atau terkeluar daripada pengalaman apabila trek berubah. Jadi, jika anda ingin memanfaatkan sepenuhnya ciri baharu ini, berikut ialah cara menggunakannya pada iPhone anda. Cara Mendayakan dan Menyesuaikan Crossfade untuk Muzik Apple Anda Memerlukan Yang Terkini
 Bagaimana untuk melaksanakan perisian tengah tersuai dalam CodeIgniter
Jul 29, 2023 am 10:53 AM
Bagaimana untuk melaksanakan perisian tengah tersuai dalam CodeIgniter
Jul 29, 2023 am 10:53 AM
Cara melaksanakan middleware tersuai dalam CodeIgniter Pengenalan: Dalam pembangunan web moden, middleware memainkan peranan penting dalam aplikasi. Ia boleh digunakan untuk melaksanakan beberapa logik pemprosesan yang dikongsi sebelum atau selepas permintaan sampai kepada pengawal. CodeIgniter, sebagai rangka kerja PHP yang popular, juga menyokong penggunaan middleware. Artikel ini akan memperkenalkan cara untuk melaksanakan perisian tengah tersuai dalam CodeIgniter dan memberikan contoh kod mudah. Gambaran keseluruhan Middleware: Middleware ialah sejenis permintaan
 fungsi render dalam Vue3: fungsi rendering tersuai
Jun 18, 2023 pm 06:43 PM
fungsi render dalam Vue3: fungsi rendering tersuai
Jun 18, 2023 pm 06:43 PM
Vue ialah rangka kerja JavaScript popular yang menyediakan banyak fungsi dan API yang mudah untuk membantu pembangun membina aplikasi bahagian hadapan interaktif. Dengan keluaran Vue3, fungsi render telah menjadi kemas kini penting. Artikel ini akan memperkenalkan konsep dan tujuan fungsi render dalam Vue3 dan cara menggunakannya untuk menyesuaikan fungsi rendering. Apakah fungsi render? Dalam Vue, templat ialah kaedah rendering yang paling biasa digunakan, tetapi dalam Vue3, anda boleh menggunakan kaedah lain: r




