
这篇文章主要介绍了PHP中模糊查询并关联三个select框,需要的朋友可以参考下
1.在php中我们经常用到下拉框,并相互关联,如果下拉框的option非常多,那么我们就要用到模糊搜索功能,那么怎么做呢?
在此功能中,走了弯路,最好不要关联两个select的id值后select属性选中,并不可修改。再次选择的时候去除属性,这样在去除select属性的时候存在火狐和google js兼容的问题。很容易出现不对应或者属性不能去除的情况,且功能麻烦。另外在后台一定要判断两者的对应关系。(在后台比对两者的对应关系的时候,要去数据库查询,找到企业的id,去数据库查询担保公司的id比对。不要用前台取到担保公司的id值)。
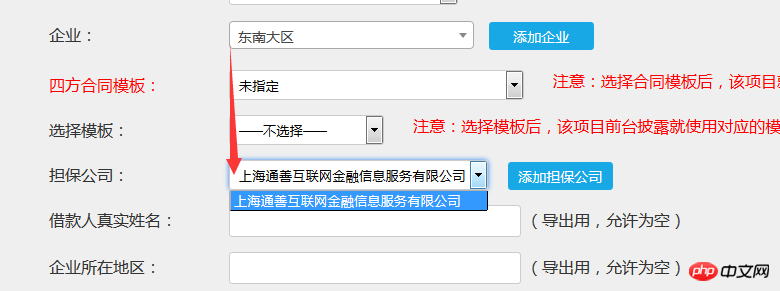
2.样式:

相互关联,如果有担保公司则下拉框只显示一个担保公司,其他不显示,若没有,全部显示,让管理员选择。

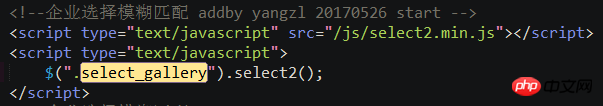
3.我们知道select下拉框是不允许有搜索框的,也无法写一个input搜索框进去,这样我们只能借助插件来实现,把select框转换成ul li ,非常好用的插件:select2.
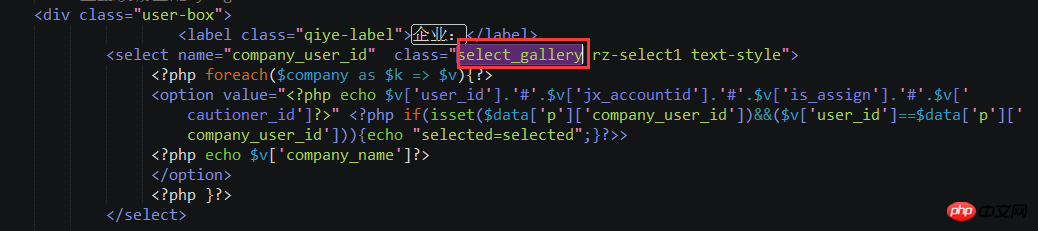
4.正常的在后台数据库获取数据,赋值;并引入select2插件即可。注意,和select2插件有关的css文件也要引入,有的css问价和js为封装好的,样式自己改。


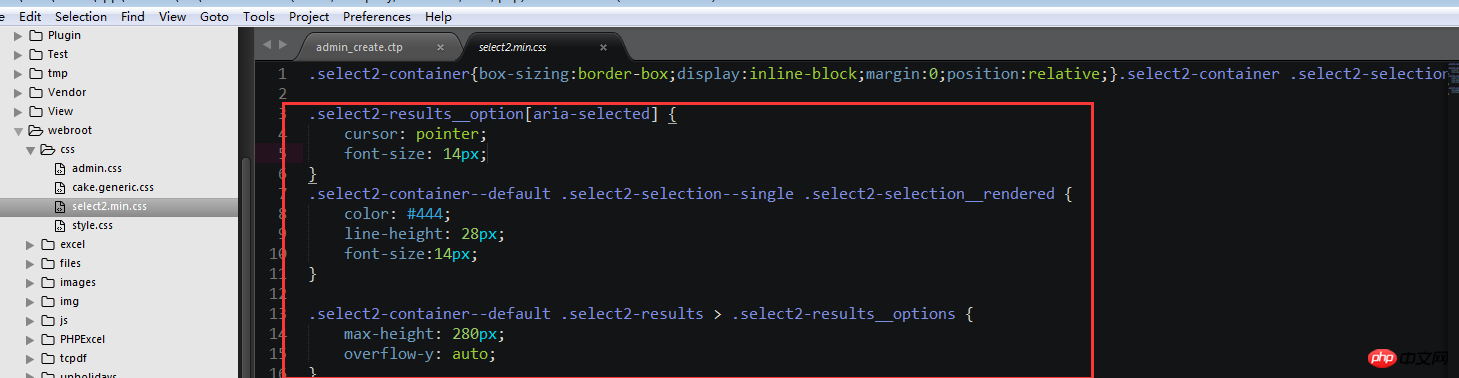
5. 样式增加:

.select2-resultsoption[aria-selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2-selectionrendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-resultsoptions {
max-height: 280px;
overflow-y: auto;
}
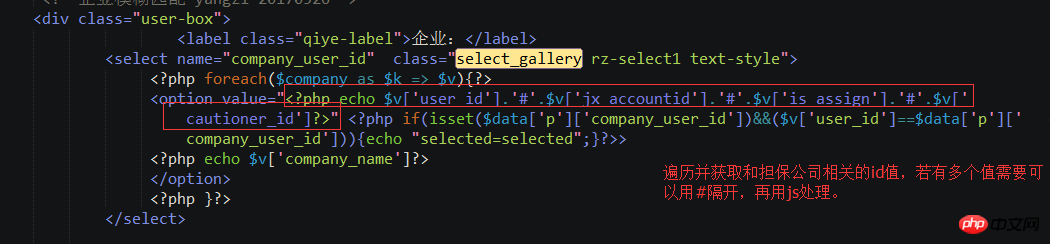
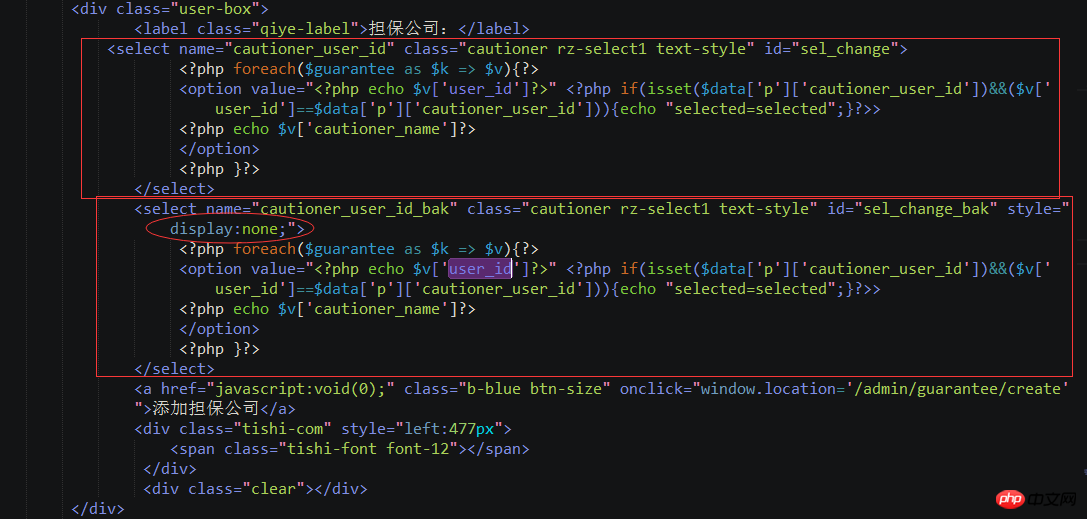
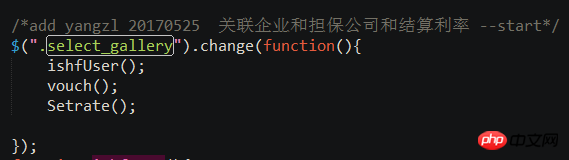
6. 下拉框之间的相互关联:

7.

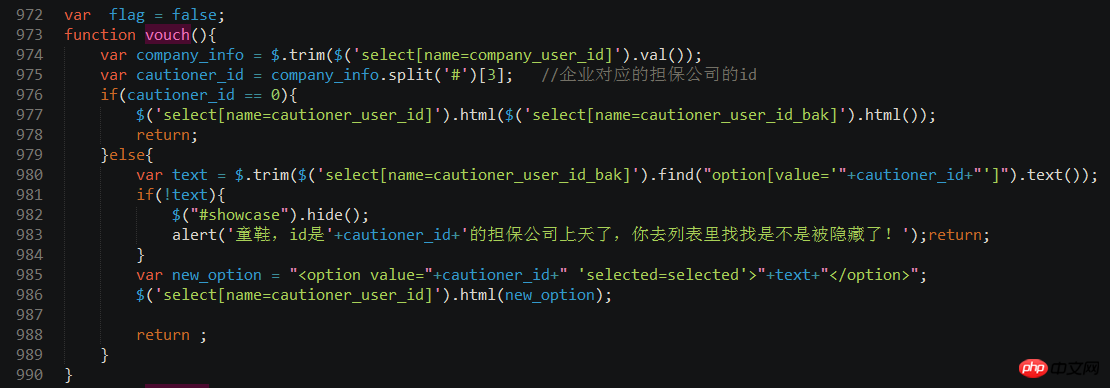
8. js处理:获取隐藏的select值,重新组建select option(注意:select被隐藏后,他的值依然存在,并可利用)


Atas ialah kandungan terperinci PHP中模糊查询关联select框_php实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




