html-Mark标签高亮显示文本的详解
1、mark标签使用
<mark></mark>
2、mark作用
使用mark标签元素,可以高亮显示文档中的文字以达到醒目的效果。
3、mark使用代码
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
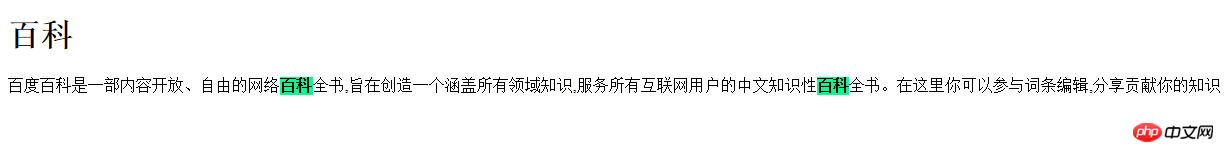
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
</html>4、示例效果

5、备注
使用strong、em元素同样能达到这样的效果,不推荐使用strong、em元素,因为strong、em元素的作用是强调文本,并非仅仅是高亮显示文本。
Atas ialah kandungan terperinci html-Mark标签高亮显示文本的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mengalih keluar berita dan kandungan sohor kini daripada Carian Windows 11
Oct 16, 2023 pm 08:13 PM
Bagaimana untuk mengalih keluar berita dan kandungan sohor kini daripada Carian Windows 11
Oct 16, 2023 pm 08:13 PM
Apabila anda mengklik medan carian dalam Windows 11, antara muka carian secara automatik mengembang. Ia memaparkan senarai program terbaru di sebelah kiri dan kandungan web di sebelah kanan. Microsoft memaparkan berita dan kandungan trend di sana. Semakan hari ini mempromosikan ciri penjanaan imej DALL-E3 baharu Bing, tawaran "Naga Sembang dengan Bing", maklumat lanjut tentang naga, berita popular daripada bahagian Web, cadangan permainan dan bahagian Carian Arah Aliran. Keseluruhan senarai item adalah bebas daripada aktiviti anda pada komputer anda. Walaupun sesetengah pengguna mungkin menghargai keupayaan untuk melihat berita, semua ini tersedia dengan banyaknya di tempat lain. Orang lain boleh secara langsung atau tidak langsung mengklasifikasikannya sebagai promosi atau pengiklanan. Microsoft menggunakan antara muka untuk mempromosikan kandungannya sendiri,
 Panduan Pengguna Windows 11: Bagaimana untuk melumpuhkan pop timbul iklan
Sep 22, 2023 pm 07:21 PM
Panduan Pengguna Windows 11: Bagaimana untuk melumpuhkan pop timbul iklan
Sep 22, 2023 pm 07:21 PM
Sistem pengendalian Windows 11 Microsoft mungkin memaparkan cadangan secara berkala sebagai pop timbul pada komputer anda menggunakan sistem pemberitahuan. Sistem cadangan, yang pada asalnya direka bentuk untuk menyediakan petua dan cadangan kepada pengguna untuk menambah baik aliran kerja Windows 11 mereka, hampir sepenuhnya berubah menjadi sistem pengiklanan untuk mempromosikan perkhidmatan dan produk Microsoft. Pop timbul cadangan mungkin mengiklankan langganan Microsoft 365 kepada pengguna, mencadangkan memautkan telefon Android ke peranti atau menyediakan penyelesaian sandaran. Jika pop timbul ini mengganggu anda, anda boleh mengubahsuai sistem anda untuk melumpuhkannya sepenuhnya. Panduan berikut menyediakan cadangan untuk melumpuhkan pop timbul pada peranti yang menjalankan sistem pengendalian Windows 11 Microsoft.
 Cuba nada dering dan nada teks baharu: Alami makluman bunyi terkini pada iPhone dalam iOS 17
Oct 12, 2023 pm 11:41 PM
Cuba nada dering dan nada teks baharu: Alami makluman bunyi terkini pada iPhone dalam iOS 17
Oct 12, 2023 pm 11:41 PM
Dalam iOS 17, Apple telah merombak keseluruhan pilihan nada dering dan nada teksnya, menawarkan lebih daripada 20 bunyi baharu yang boleh digunakan untuk panggilan, mesej teks, penggera dan banyak lagi. Begini cara untuk melihat mereka. Banyak nada dering baharu lebih panjang dan berbunyi lebih moden daripada nada dering lama. Ia termasuk arpeggio, patah, kanopi, kabin, kicauan, subuh, berlepas, dolop, perjalanan, cerek, merkuri, galaksi, quad, jejari, pemulung, anak benih, tempat berteduh, taburan, langkah, masa cerita , goda, senget, terbentang dan lembah. Refleksi kekal sebagai pilihan nada dering lalai. Terdapat juga 10+ nada teks baharu yang tersedia untuk mesej teks masuk, mel suara, makluman mel masuk, makluman peringatan dan banyak lagi. Untuk mengakses nada dering dan nada teks baharu, pertama sekali, pastikan iPhone anda
 Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Tutorial ini menunjukkan kepada anda cara mencari teks atau frasa tertentu pada semua tab terbuka dalam Chrome atau Edge pada Windows. Adakah terdapat cara untuk melakukan carian teks pada semua tab terbuka dalam Chrome? Ya, anda boleh menggunakan sambungan web luaran percuma dalam Chrome untuk melakukan carian teks pada semua tab terbuka tanpa perlu menukar tab secara manual. Sesetengah sambungan seperti TabSearch dan Ctrl-FPlus boleh membantu anda mencapai ini dengan mudah. Bagaimana untuk mencari teks merentas semua tab dalam Google Chrome? Ctrl-FPlus ialah sambungan percuma yang memudahkan pengguna mencari perkataan, frasa atau teks tertentu merentas semua tab tetingkap penyemak imbas mereka. Pengembangan ini
 Sebab dan penyelesaian untuk susun atur desktop dikunci
Feb 19, 2024 pm 06:08 PM
Sebab dan penyelesaian untuk susun atur desktop dikunci
Feb 19, 2024 pm 06:08 PM
Apakah yang berlaku apabila susun atur desktop dikunci apabila menggunakan komputer, kadangkala kita mungkin menghadapi situasi di mana reka letak desktop dikunci. Masalah ini bermakna kita tidak boleh bebas melaraskan kedudukan ikon desktop atau menukar latar belakang desktop. Jadi, apa sebenarnya yang berlaku apabila ia mengatakan bahawa susun atur desktop dikunci? 1. Fahami reka letak desktop dan fungsi penguncian Pertama, kita perlu memahami dua konsep susun atur desktop dan penguncian desktop. Reka letak desktop merujuk kepada susunan pelbagai elemen pada desktop, termasuk pintasan, folder, widget, dsb. kita boleh bebas
 Cara membuat sambungan desktop jauh memaparkan bar tugas pihak lain
Jan 03, 2024 pm 12:49 PM
Cara membuat sambungan desktop jauh memaparkan bar tugas pihak lain
Jan 03, 2024 pm 12:49 PM
Terdapat ramai pengguna yang menggunakan Sambungan Desktop Jauh Ramai pengguna akan menghadapi beberapa masalah kecil apabila menggunakannya, seperti bar tugas pihak lain yang tidak dipaparkan penyelesaian di bawah. Cara untuk memaparkan bar tugas pihak lain semasa Sambungan Desktop Jauh: 1. Pertama, klik "Tetapan". 2. Kemudian buka "Peribadikan". 3. Kemudian pilih "Taskbar" di sebelah kiri 4. Matikan pilihan Hide Taskbar dalam gambar.
 Bagaimana untuk menyalin teks daripada tangkapan skrin pada Windows 11
Sep 20, 2023 pm 05:57 PM
Bagaimana untuk menyalin teks daripada tangkapan skrin pada Windows 11
Sep 20, 2023 pm 05:57 PM
Muat turun Alat Snipping baharu dengan tindakan teks Walaupun Alat Snipping baharu terhad kepada binaan Pembangunan dan Canary, jika anda tidak mahu menunggu, anda boleh memasang Alat Snipping Windows 11 yang dikemas kini (nombor versi 11.2308.33.0) sekarang. Bagaimana ini berfungsi: 1. Teruskan dan buka tapak web ini (lawati) pada PC Windows anda. 2. Seterusnya, pilih "ID Produk" dan tampal "9MZ95KL8MR0L" ke dalam medan teks. 3. Tukar kepada deringan "Cepat" daripada menu lungsur kanan dan klik Cari. 4. Sekarang, cari versi "2022.2308.33.0" ini dalam hasil carian yang dipaparkan. 5. Klik kanan pada yang mempunyai sambungan MSIXBUNDLE dan dalam menu konteks
 Bagaimana untuk memaparkan kata laluan wifi kod QR? Adalah disyorkan untuk mengimbas kata laluan wifi di WeChat dalam masa 3 saat.
Feb 20, 2024 pm 01:42 PM
Bagaimana untuk memaparkan kata laluan wifi kod QR? Adalah disyorkan untuk mengimbas kata laluan wifi di WeChat dalam masa 3 saat.
Feb 20, 2024 pm 01:42 PM
Anda tidak perlu memasukkan kata laluan WIFI dengan kerap, jadi adalah perkara biasa untuk melupakannya Hari ini saya akan mengajar anda cara paling mudah untuk mencari kata laluan WIFI anda sendiri. Ia boleh dilakukan dalam masa 3 saat. Untuk menyemak kata laluan WIFI, gunakan WeChat untuk mengimbasnya Premis kaedah ini ialah: mesti ada telefon bimbit yang boleh menyambung ke WIFI. Okay, mari mulakan tutorial: Langkah 1. Kami masukkan telefon, tarik ke bawah dari bahagian atas telefon, bawa ke atas bar status, dan ikon WIFI Langkah 2. Tekan lama ikon WIFI untuk memasukkan tetapan WLAN tekan ikon WIFI Langkah 3. Klik Bersambung Masukkan nama WIFI rumah anda, klik Kongsi Kata Laluan, dan kod QR akan muncul di Langkah 4 untuk berkongsi kata laluan WIFI, kami mengambil tangkapan skrin dan menyimpan kod QR ini; , tekan lama ikon WeChat pada desktop dan klik Imbas




