svg的案例详解
svg的几个小案例
最近经常用到svg,闲的无聊的时候做了几个简单的小例子,希望能帮到大家,svg会用了之后做动画和图片都方便了好多,接下来就看看小例子吧!!
1、例子一

css代码
html, body {
width: 100%;
height: 100%;}body {
background: #131518;}#patt1 path {
stroke: #ff509e;}#patt2 path {
stroke: #95d13c;}#patt3 path {
stroke: #00b6cb;}#patt4 path {
stroke: #9753e1;}#mask1 rect {
-webkit-animation: pulse 1.90476s infinite; animation: pulse 1.90476s infinite;
-webkit-animation-timing-function: cubic-bezier(0.445, 0.05, 0.55, 0.95); animation-timing-function: cubic-bezier(0.445, 0.05, 0.55, 0.95);}#mask2 rect {
x: 10;
-webkit-animation: pulse 1.90476s infinite 0.47619s; animation: pulse 1.90476s infinite 0.47619s;
-webkit-animation-timing-function: cubic-bezier(0.445, 0.05, 0.55, 0.95); animation-timing-function: cubic-bezier(0.445, 0.05, 0.55, 0.95);}#squiggle1, #squiggle2, #squiggle3, #squiggle4 {
background-blend-mode: multiply;}@-webkit-keyframes pulse {
0% {x: 10;
}
50% {x: -20;
}
100% {x: -50;
}}
@keyframes pulse {
0% {x: 10;
}
50% {x: -20;
}
100% {x: -50;
}}html代码
<svg viewBox="0 0 200 200"> <defs><pattern id="patt1" x="0" y="0" width="60" height="60" patternUnits="userSpaceOnUse"> <path d="M0,7.5C12.9,7.5 17.1,22.5 30,22.5C42.9,22.5 47.1,7.5 60,7.5" stroke="#f00" stroke-width="1" fill="transparent"></path></pattern><pattern id="patt2" x="30" y="15" width="60" height="60" patternUnits="userSpaceOnUse"> <path d="M0,7.5C12.9,7.5 17.1,22.5 30,22.5C42.9,22.5 47.1,7.5 60,7.5" stroke="#00f" stroke-width="1" fill="transparent"></path></pattern><pattern id="patt3" x="0" y="30" width="60" height="60" patternUnits="userSpaceOnUse"> <path d="M0,7.5C12.9,7.5 17.1,22.5 30,22.5C42.9,22.5 47.1,7.5 60,7.5" stroke="#0f0" stroke-width="1" fill="transparent"></path></pattern><pattern id="patt4" x="30" y="45" width="60" height="60" patternUnits="userSpaceOnUse"> <path d="M0,7.5C12.9,7.5 17.1,22.5 30,22.5C42.9,22.5 47.1,7.5 60,7.5" stroke="#fc0" stroke-width="1" fill="transparent"></path></pattern><linearGradient id="grad1" x1="0" x2="0.15" spreadMethod="repeat"> <stop offset="0%" stop-color="white" stop-opacity="1"></stop> <stop offset="75%" stop-color="white" stop-opacity="0"></stop></linearGradient><linearGradient id="grad2" x1="0.5" x2="0.65" spreadMethod="repeat"> <stop offset="0%" stop-color="white" stop-opacity="1"></stop> <stop offset="75%" stop-color="white" stop-opacity="0"></stop></linearGradient> </defs> <mask id="mask1"><rect fill="url(#grad1)" width="400" height="200"></rect> </mask> <mask id="mask2"><rect fill="url(#grad2)" width="400" height="200"></rect> </mask> <rect id="squiggle1" mask="url(#mask1)" fill="url(#patt1)" width="200" height="200"></rect> <rect id="squiggle2" mask="url(#mask2)" fill="url(#patt2)" width="200" height="200"></rect> <rect id="squiggle3" mask="url(#mask1)" fill="url(#patt3)" width="200" height="200"></rect> <rect id="squiggle4" mask="url(#mask2)" fill="url(#patt4)" width="200" height="200"></rect></svg>
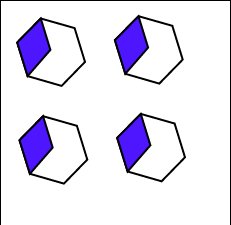
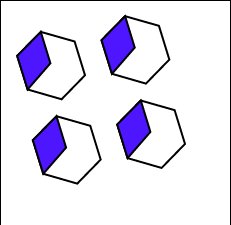
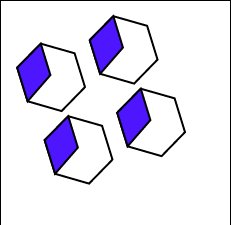
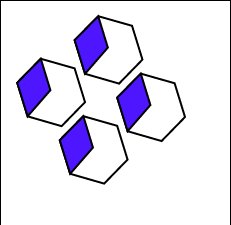
例子二

css代码
.st0{fill:none;stroke:#000000;stroke-miterlimit:10;}.st1{fill:#7100BF;stroke:#000000;stroke-miterlimit:10;}.box{width: 600px;height: 600px;}html代码
<div class="box"><svg width="200"xmlns="http://www.w3.org/2000/svg" viewBox="0 0 348 302" > <g><polygon id="XMLID_1_" class="st0" points="129,131.3 56.6,141 11.9,83.1 39.7,15.5 112.2,5.8 156.8,63.7 "/><path id="XMLID_2_" class="st0" d="M-305-84"/><polygon id="XMLID_3_" class="st1" points="39.7,15.5 11.9,83.1 56.6,141 84.4,73.4 "/><animateTransform attributeName="transform" attributeType="XML" dur="1s" type="translate" from="0 0" to="150 0" repeatCount="indefinite"/></g><g> <polygon id="XMLID_1_" class="st0" points="129,131.3 56.6,141 11.9,83.1 39.7,15.5 112.2,5.8 156.8,63.7 "/><path id="XMLID_2_" class="st0" d="M-305-84"/><polygon id="XMLID_3_" class="st1" points="39.7,15.5 11.9,83.1 56.6,141 84.4,73.4 "/><animateTransform attributeName="transform" attributeType="XML" dur="1s" type="translate" from="150 150" to="0 150" repeatCount="indefinite"/></g><g> <polygon id="XMLID_1_" class="st0" points="129,131.3 56.6,141 11.9,83.1 39.7,15.5 112.2,5.8 156.8,63.7 "/><path id="XMLID_2_" class="st0" d="M-305-84"/><polygon id="XMLID_3_" class="st1" points="39.7,15.5 11.9,83.1 56.6,141 84.4,73.4 "/><animateTransform attributeName="transform" attributeType="XML" dur="1s" type="translate" from="150 0" to="150 150" repeatCount="indefinite"/></g> <g><polygon id="XMLID_1_" class="st0" points="129,131.3 56.6,141 11.9,83.1 39.7,15.5 112.2,5.8 156.8,63.7 "/><path id="XMLID_2_" class="st0" d="M-305-84"/><polygon id="XMLID_3_" class="st1" points="39.7,15.5 11.9,83.1 56.6,141 84.4,73.4 "/><animateTransform attributeName="transform" attributeType="XML" dur="1s" type="translate" from="0 150" to="0 0" repeatCount="indefinite"/></g></svg></div>
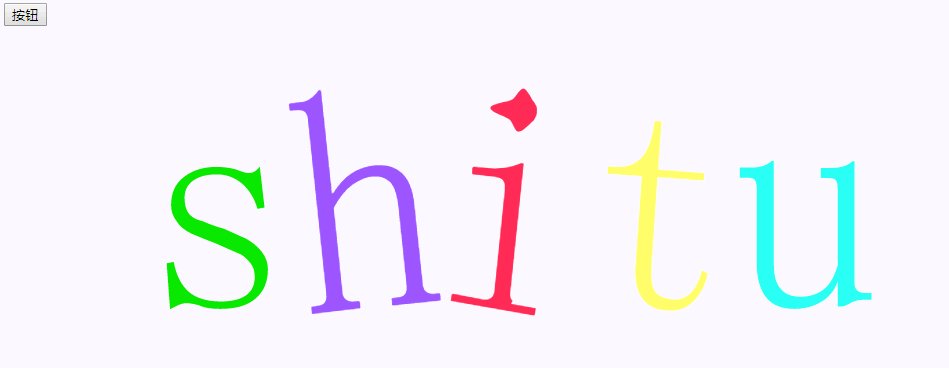
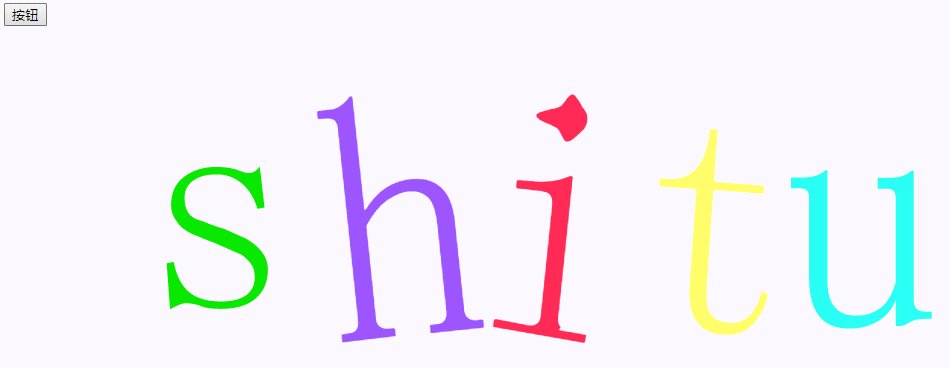
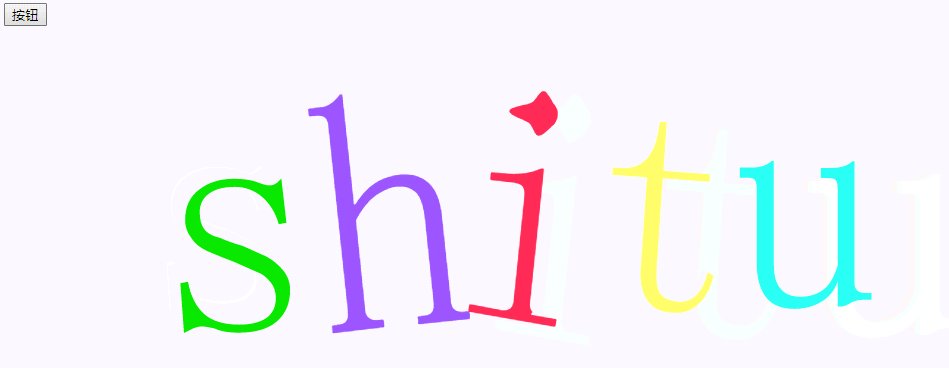
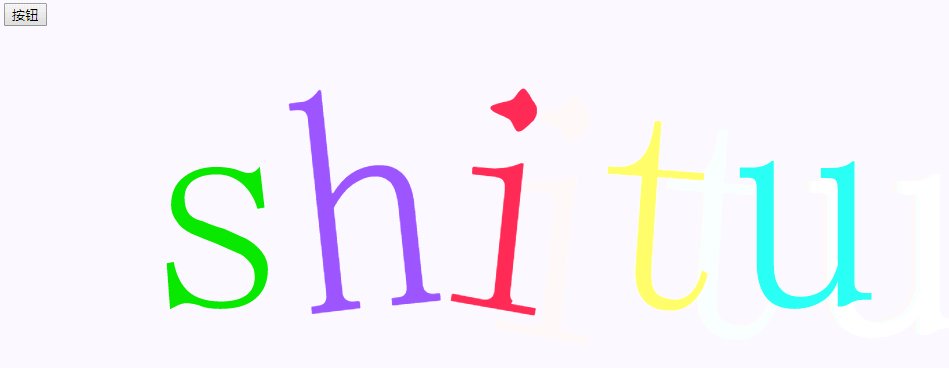
例子三

css代码
.st0{fill:#09E900;}.st1{fill:#9C55FF;}.st2{fill:#FF2A56;}.st3{fill:#FFFE6A;}.st4{fill:#2AFFF5;}#logo.animate #g1 path{animation:2s dong;}#logo.animate #g1 path#h{animation-delay:0.3s;}#logo.animate #g1 path#i{animation-delay:0.6s;}#logo.animate #g1 path#t{animation-delay:0.9s;}#logo.animate #g1 path#u{animation-delay:1.2s;}@keyframes dong{from{transform:scale(1.0);}to{transform:scale(1.1);}}html代码
<div id="logo"><svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 400 100" style="enable-background:new 0 0 300 100;" xml:space="preserve"><g id="g1"><path id="s" class="st0" d="M49.5,53c0-3.7,1.3-6.5,3.9-8.4c2.6-2,5.8-2.9,9.4-2.9c2.1,0,4,0.2,5.8,0.7c1.8,0.7,3.1,1.1,3.8,1.1 c0.7,0,1.3-0.1,1.7-0.4c0.5-0.2,1-0.7,1.7-1.5l1.4,12.1l-2.1,0.4c-0.9-3.2-2.5-5.7-4.6-7.5c-2.2-1.8-4.6-2.7-7.4-2.7 c-3,0-5.3,0.6-7,1.8c-1.7,1.2-2.6,2.9-2.6,5.1c0,2,0.4,3.5,1.2,4.6c0.8,1.1,2.2,1.9,4.3,2.4c1.6,0.7,3.6,1.5,6.2,2.2 c2.3,1,4.4,2,6.5,2.9c1.8,1,3.4,2.3,4.6,3.8c1.3,1.6,1.9,3.4,1.9,5.3c0,3.7-1.2,6.5-3.6,8.6c-2.4,2.1-5.9,3.1-10.4,3.1 c-3,0-5.1-0.4-6.5-1.1C56.1,82.2,54.9,82,54,82c-0.7,0-1.4,0.2-2.2,0.5c-0.8,0.4-1.7,0.8-2.6,1.3l-1-13.6l2.1-0.4 c0.7,3.9,2.2,6.8,4.4,8.8c2.3,2,5.5,2.9,9.6,2.9c3.2,0,5.6-0.6,7.4-1.8c1.7-1.2,2.6-3.1,2.6-5.5c0-1.7-0.5-3.1-1.4-4.2 c-0.9-1.1-1.8-1.9-2.7-2.4c-2.3-1-4.8-2.1-7.5-3.3c-2.7-1-5.1-2-7.2-2.9c-2.1-1-3.5-2.2-4.4-3.7C50,56.3,49.5,54.7,49.5,53z"/><path id="h" class="st1" d="M91.2,85.2L91,83l1.7-0.2c1.1-0.1,1.9-0.4,2.3-1c0.4-0.5,0.6-1.3,0.5-2.3L90,27.5 c-0.1-1-0.4-1.7-0.9-2.1c-0.5-0.4-1.3-0.6-2.5-0.5l-2,0.2l-0.2-2.2l3.7-0.4c0.9-0.1,1.8-0.4,2.6-1c0.9-0.6,1.7-1.4,2.5-2.5l0.7-0.1 l3.3,31c1.8-2.9,3.7-5,5.7-6.3c2-1.3,4.3-2.1,6.8-2.4c3.4-0.4,6.1,0.4,8.2,2.3c2,1.9,3.3,5,3.7,9.4l2.5,23.7c0.1,1,0.5,1.7,1.1,2.1 c0.6,0.4,1.4,0.6,2.3,0.5l1.7-0.2l0.2,2.2L115,82.7l-0.2-2.2l1.7-0.2c1.1-0.1,1.9-0.4,2.3-1c0.4-0.5,0.6-1.3,0.5-2.3l-2.4-23 c-0.4-4.1-1.3-6.8-2.7-8c-1.4-1.2-3.1-1.7-5.1-1.5c-1.8,0.2-3.7,1-5.8,2.4c-2,1.4-3.9,3.7-5.6,6.9l2.6,25.1c0.1,1,0.5,1.7,1.1,2.1 c0.6,0.4,1.4,0.6,2.3,0.5l1.7-0.2l0.2,2.2L91.2,85.2z"/><line id="XMLID_189_" x1="126.4" y1="76.4" x2="117.1" y2="82.1"/><path id="XMLID_190_" d="M130.8,77.4"/><path id="i" class="st2" d="M148.4,48.3c0.1-1,0-1.8-0.4-2.4c-0.4-0.7-1.2-1-2.3-1.2l-7.1-0.9l0.2-2.2l3.4,0.3c2,0.3,4,0.3,5.8,0.1 c1.9-0.2,3.6-0.7,5.3-1.5l0.7,0.1l-4,38.3c-0.1,1,0.1,1.7,0.6,2.3c0.5,0.5-1,1-0.1,1.1l7.1,1.2l-0.4,2.2l-24.9-4.4l0.4-2.2l9.2,1.8 c1.1,0.1,2,0,2.5-0.5c0.5-0.4,0.8-1.1,0.9-2.1L148.4,48.3z M153.9,18.5c1.1,0.1,2.2,2.9,3,3.8c0.8,0.9,1.2,2,1,3.2 c-0.1,1.2-0.7,2.3-1.7,3.1c-1,0.9-2.6,2.8-3.7,2.7c-1.1-0.1-1.6-2.2-2.4-3.3c-0.8-1.1-6.3-2.6-6.1-3.8c0.1-1.2,5.8-1.8,6.8-2.6 C151.8,20.9,152.8,18.4,153.9,18.5z"/><path id="t" class="st3" d="M191.8,71.6c-0.2,3.4,0.2,5.8,1.2,7.1c1.1,1.3,2.7,2,5,2.2c2.3,0.2,4.2-0.5,5.6-2 c1.5-1.5,2.5-3.7,3.2-6.6l1.7,0.9c-0.7,3.4-2.1,6.1-4.2,8.2c-2.1,2.1-4.7,3-7.9,2.8c-3.4-0.2-5.9-1.5-7.4-3.8 c-1.6-2.3-2.2-5.8-1.8-10.4l1.8-25.6l-10.2-0.7l0.2-2.2l2.7,0.2c2.7,0.2,5-0.6,6.8-2.3c1.8-1.7,3.1-4.5,3.8-8.4l0.5-2.9l2,0.1 l-1,14.3l13.7,1l-0.2,2.2l-13.7-1L191.8,71.6z"/><path id="u" class="st4" d="M236,80.1c2.7,0,4.9-0.7,6.9-2.2c1.9-1.5,3.1-3.8,4.1-7V47.9c0-1-0.1-1.6-0.5-2.2 c-0.5-0.6-1.1-0.7-2.3-0.7H242v-3h2.2c1.4,0,2.6,0,3.8-0.3c1.1-0.2,2.3-0.7,3.4-1.7h0.6v36.1c0,1,0.3,1.7,0.9,2.2 c0.6,0.5,1.3,0.7,2.3,0.7h1.8v2h-1.8c-1.1,0-2.3,0.1-3.4,0.5c-1.1,0.4-2.4,1.5-3.8,1.5h-1v-7.3c-1,2.7-2.7,4.7-5,6 c-2.3,1.3-4.8,2-7.8,2c-3.7,0-6.5-1.1-8.3-3.3c-1.8-2.2-2.9-5.7-2.9-10.6v-22c0-1-0.1-1.6-0.5-2.2c-0.5-0.6-1.1-0.7-2.2-0.7H218v-3 h2.3c1.4,0,2.6,0,3.8-0.3c1.1-0.2,2.3-0.7,3.4-1.7h0.6v30.6c0,3.4,0.7,5.9,2.1,7.3C231.5,79.4,233.5,80.1,236,80.1z"/></g></svg></div>
js代码
var btn = document.querySelector("#btn");var logo = document.querySelector("#logo");var paths = document.querySelectorAll("#g1 path");btn.addEventListener("click", function(){logo.classList.toggle("animate");});var count = 0;for (var i = 0, l = paths.length; i < l;i++) {paths[i].addEventListener("webkitAnimationEnd",function(){count++;if(count>5){logo.classList.toggle("animate");count = 0;}})};SVG有什么优势?
文件体积小,能够被大量的压缩
图片可无限放大而不失真(矢量图的基本特征)
在视网膜显示屏上效果极佳
能够实现互动和滤镜效果
Atas ialah kandungan terperinci svg的案例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.
 Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
H5 POPU-UP Window Penciptaan Langkah: 1. Tentukan kaedah pencetus (klik, masa, keluar, tatal); 2. Kandungan reka bentuk (tajuk, teks, butang tindakan); 3. Set gaya (saiz, warna, fon, latar belakang); 4. Melaksanakan Kod (HTML, CSS, JavaScript); 5. Ujian dan penempatan.
 Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
H5 bukan bahasa pengaturcaraan yang mandiri, tetapi koleksi HTML5, CSS3 dan JavaScript untuk membina aplikasi web moden. 1. HTML5 mentakrifkan struktur dan kandungan laman web, dan menyediakan tag dan API baru. 2. CSS3 mengawal gaya dan susun atur, dan memperkenalkan ciri -ciri baru seperti animasi. 3. JavaScript melaksanakan interaksi dinamik dan meningkatkan fungsi melalui operasi DOM dan permintaan tak segerak.






