浏览器兼容性问题的实例分析
兼容性问题是前端的一个重要部分。
在国内的浏览器中,360浏览器,QQ浏览器等绝大部分都是双核浏览器。双核浏览器即拥有IE兼容内核和非IE极速内核两个内核,分别对应兼容模式和极速模式。兼容模式时使用IE内核,极速模式采用webkit内核。而目前大部分网站为了性能和用户体验,默认使用极速模式。在极速模式出现问题时,使用兼容模式。
虽然极速模式是使用的webkit内核,但是浏览器的表现却还是有一定差异。平时使用Chrome调试,在极速模式下却表现的不正常。
好,进入正题。flex是目前前端布局中一个非常好的属性,这里不多说,可以看大神介绍
而在工作中发现了一个问题,flex和相对定位配合使用时:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Test</title><style>html,body{margin:0;padding:0;width: 100%;height: 100%;}
.wrapper{position: relative;width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;}
.flex-1{flex: 0 0 200px;background-color: #dfdfdf;}.flex-2{flex: 1;}.circle{position: relative;
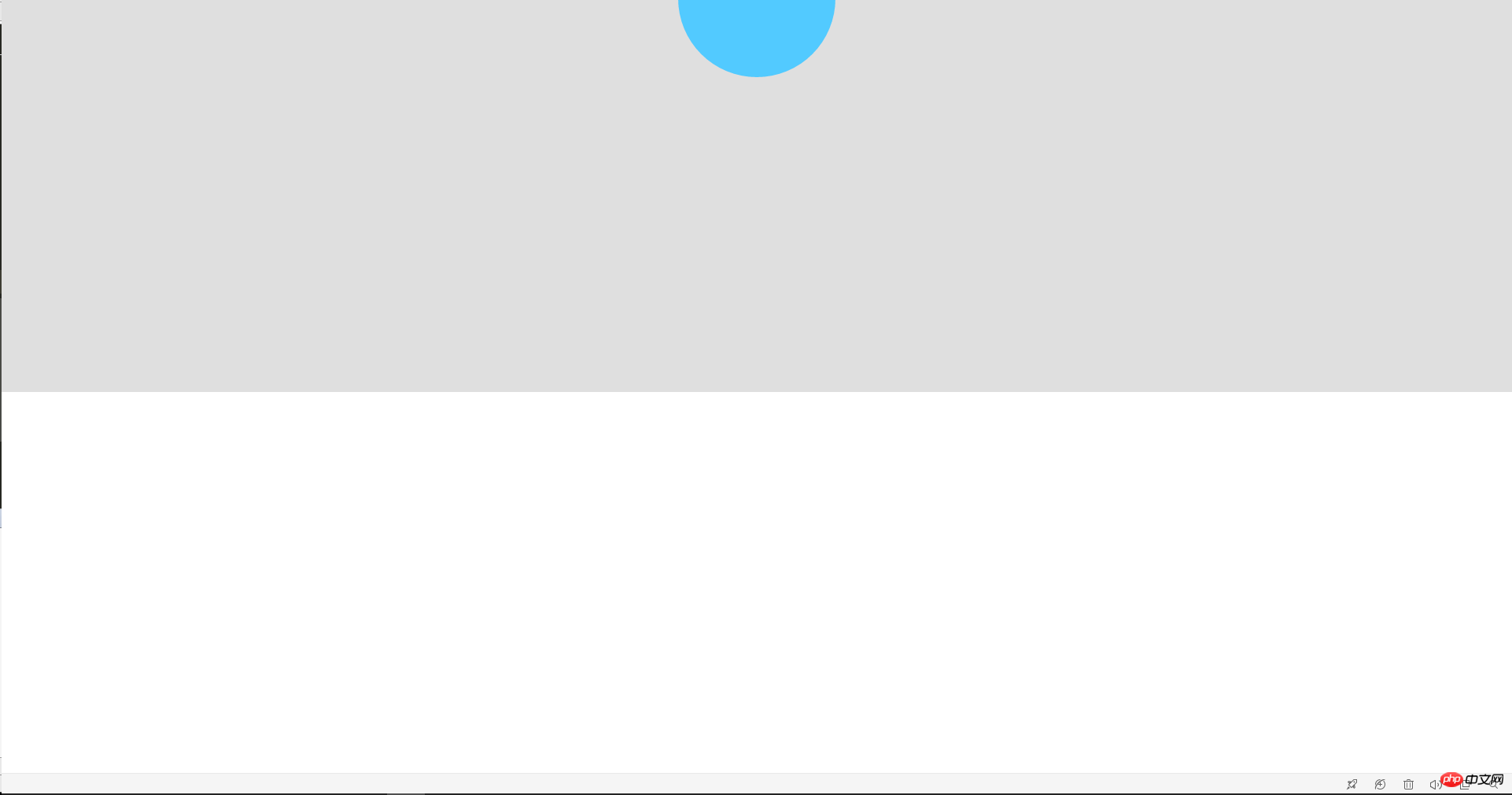
left: 50%;top: 50%;margin: -100px 0 0 -100px;width: 200px;height: 200px;border-radius: 100px;background-color: #52caff;}</style></head><body><div class="wrapper"><div class="flex-1"></div><div class="flex-2"><div class="circle"></div></div></div></body></html>代码在flex-2中居中画了一个圆,chrome表现很正常,如图

但是在360极速下,却是这样的:

找了一下原因,圆在 竖直方向上的相对定位没有生效,即:“top:50%”没起作用;
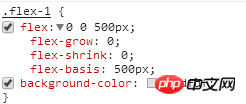
为什么没作用呢,我认为是div.flex-1没有显式的写出高度,"flex:0 0 500px"是flex属性的缩写,

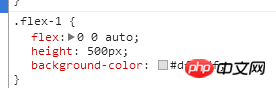
,换一种写法就可以搞定:

其实就是给div定个高度。而这个时候又在考虑,高度不定的情况下怎么办?
用css3 calc()?这样的话遇到flex子区域有相对定位时flex就没有使用必要了。虽然遇到的问题解决了,但似乎又来了新的问题。
国内浏览器兼容模式下为什么会表现的不一样。。。。。。。。。。。。。
Atas ialah kandungan terperinci 浏览器兼容性问题的实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah pelayan Apache? Apa itu pelayan Apache?
Apr 13, 2025 am 11:57 AM
Apakah pelayan Apache? Apa itu pelayan Apache?
Apr 13, 2025 am 11:57 AM
Apache Server adalah perisian pelayan web yang kuat yang bertindak sebagai jambatan antara penyemak imbas dan pelayan laman web. 1. Ia mengendalikan permintaan HTTP dan mengembalikan kandungan laman web berdasarkan permintaan; 2. Reka bentuk modular membolehkan fungsi lanjutan, seperti sokongan untuk penyulitan SSL dan laman web dinamik; 3. Fail konfigurasi (seperti konfigurasi tuan rumah maya) perlu ditetapkan dengan teliti untuk mengelakkan kelemahan keselamatan, dan mengoptimumkan parameter prestasi, seperti kiraan thread dan masa tamat, untuk membina aplikasi web berprestasi tinggi dan selamat.
 Petua untuk menggunakan sistem fail HDFS di CentOS
Apr 14, 2025 pm 07:30 PM
Petua untuk menggunakan sistem fail HDFS di CentOS
Apr 14, 2025 pm 07:30 PM
Panduan pemasangan, konfigurasi dan pengoptimuman untuk sistem fail HDFS di bawah sistem CentOS Artikel ini akan membimbing anda cara memasang, mengkonfigurasi dan mengoptimumkan Sistem Fail Hadoop diedarkan (HDFS) pada sistem CentOS. Pemasangan Alam Sekitar Java dan Konfigurasi HDFS: Pertama, pastikan persekitaran Java yang sesuai dipasang. Fail edit/etc/profil, tambahkan yang berikut, dan ganti /usr/lib/java-1.8.0/jdk1.8.0_144 dengan laluan pemasangan Java sebenar anda: Exportjava_home =/usr/lib/java-1.8.0/
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Pemantauan prestasi dan alat penyelesaian masalah nginx
Apr 13, 2025 pm 10:00 PM
Pemantauan prestasi dan alat penyelesaian masalah nginx
Apr 13, 2025 pm 10:00 PM
Pemantauan dan penyelesaian masalah prestasi Nginx terutamanya dilakukan melalui langkah-langkah berikut: 1. Gunakan Nginx-V untuk melihat maklumat versi, dan membolehkan modul Stub_status untuk memantau bilangan sambungan aktif, permintaan dan kadar hit cache; 2. Gunakan arahan atas untuk memantau pekerjaan sumber sistem, iostat dan vmstat monitor cakera I/O dan penggunaan memori masing -masing; 3. Gunakan TCPDUMP untuk menangkap paket untuk menganalisis trafik rangkaian dan menyelesaikan masalah sambungan rangkaian; 4. Konfigurasikan dengan betul bilangan proses pekerja untuk mengelakkan keupayaan pemprosesan serentak yang tidak mencukupi atau konteks proses yang berlebihan beralih ke atas; 5. Konfigurasikan cache Nginx dengan betul untuk mengelakkan tetapan saiz cache yang tidak betul; 6. Dengan menganalisis log nginx, seperti menggunakan arahan AWK dan GREP atau rusa
 Cara mengkonfigurasi pelayan https di debian openssl
Apr 13, 2025 am 11:03 AM
Cara mengkonfigurasi pelayan https di debian openssl
Apr 13, 2025 am 11:03 AM
Mengkonfigurasi pelayan HTTPS pada sistem Debian melibatkan beberapa langkah, termasuk memasang perisian yang diperlukan, menghasilkan sijil SSL, dan mengkonfigurasi pelayan web (seperti Apache atau Nginx) untuk menggunakan sijil SSL. Berikut adalah panduan asas, dengan mengandaikan anda menggunakan pelayan Apacheweb. 1. Pasang perisian yang diperlukan terlebih dahulu, pastikan sistem anda terkini dan pasang Apache dan OpenSSL: sudoaptDateSudoaptgradesudoaptinsta
 Cara Memantau Status HDFS di CentOS
Apr 14, 2025 pm 07:33 PM
Cara Memantau Status HDFS di CentOS
Apr 14, 2025 pm 07:33 PM
Terdapat banyak cara untuk memantau status HDFS (sistem fail diedarkan Hadoop) pada sistem CentOS. Artikel ini akan memperkenalkan beberapa kaedah yang biasa digunakan untuk membantu anda memilih penyelesaian yang paling sesuai. 1. Gunakan WebUI Hadoop sendiri, antara muka web Hadoop sendiri untuk menyediakan fungsi pemantauan status kluster. Langkah -langkah: Pastikan kluster Hadoop berjalan dan berjalan. Akses WebUI: Masukkan http: //: 50070 (Hadoop2.x) atau http: //: 9870 (Hadoop3.x) dalam penyemak imbas anda. Nama pengguna dan kata laluan lalai biasanya HDFS/HDFS. 2. Pemantauan alat baris arahan Hadoop menyediakan satu siri alat baris arahan untuk memudahkan pemantauan
 Pemasangan Pelayan Nginx dan Panduan Konfigurasi Cepat
Apr 13, 2025 pm 10:18 PM
Pemasangan Pelayan Nginx dan Panduan Konfigurasi Cepat
Apr 13, 2025 pm 10:18 PM
Artikel ini memperkenalkan kaedah pembinaan dan konfigurasi nginx. 1. Pasang nginx: Gunakan sudoyumininstallnginx pada centOS, gunakan sudoapt-getinstallnginx pada ubuntu, dan mulakan dengan sudosystemctlstartnginx selepas pemasangan. 2. 3. Konfigurasi Hos Maya: di nginx.co
 Cara melihat status thread dalam log tomcat
Apr 13, 2025 am 08:36 AM
Cara melihat status thread dalam log tomcat
Apr 13, 2025 am 08:36 AM
Untuk melihat status thread dalam log tomcat, anda boleh menggunakan kaedah berikut: TomcatmanagerWeb antara muka: Masukkan alamat pengurusan TOMCAT (biasanya http: // localhost: 8080/pengurus) di pelayar, dan anda boleh melihat status thread selepas log. kolam benang Tomcat. Pilih dalam JConsole






