
table
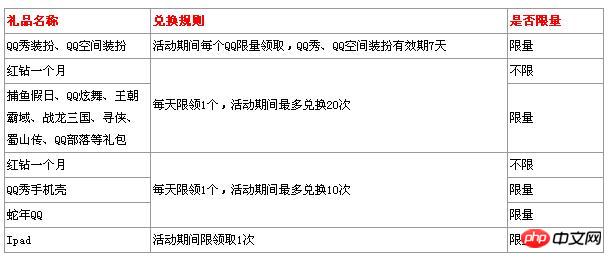
border-collapse:collapse; 表示边框合并在一起。
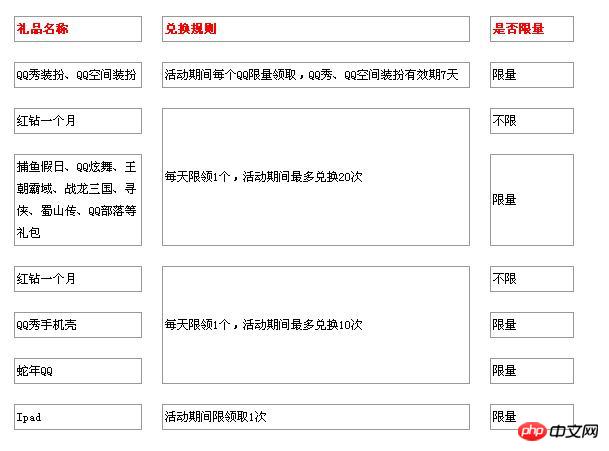
border-collapse:separate;表示边框之间的间距,间距的大小用border-spacing:px;定义大小。
CSS:
* { margin:0;
padding
:0;}
table {
border-collapse:separate; border-spacing:20px;
width:600px;
line-height
:22px;
font-size
:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one {
font-weight
:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
HTMl:
<table>
<tbody>
<tr class="one">
<td class="title">礼品名称</td>
<td class="title2">兑换规则</td>
<td class="title3">是否限量</td>
</tr>
<tr>
<td>QQ秀装扮、QQ空间装扮</td>
<td>活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="2">每天限领1个,活动期间最多兑换20次</td>
<td>不限</td>
</tr>
<tr>
<td>捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="3">每天限领1个,活动期间最多兑换10次</td>
<td>不限</td>
</tr>
<tr>
<td>QQ秀手机壳</td>
<td>限量</td>
</tr>
<tr>
<td>蛇年QQ</td>
<td>限量</td>
</tr>
<tr>
<td>Ipad</td>
<td>活动期间限领取1次</td>
<td>限量</td>
</tr>
</tbody>
</table>效果图:

当
CSS:
* { margin:0; padding:0;}
table {
border-collapse:collapse;
width:600px; line-height:22px; font-size:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one { font-weight:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
效果图:

Atas ialah kandungan terperinci css属性border-collapse与border-spacing的区别详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 sempadan-runtuh
sempadan-runtuh
 Bagaimana untuk menyelesaikan masalah akses ditolak semasa boot Windows 10
Bagaimana untuk menyelesaikan masalah akses ditolak semasa boot Windows 10
 Penggunaan PathFileExists
Penggunaan PathFileExists
 Adakah kertas A5 lebih besar atau kertas B5 lebih besar?
Adakah kertas A5 lebih besar atau kertas B5 lebih besar?
 Bagaimana untuk mengkonfigurasi persekitaran pycharm
Bagaimana untuk mengkonfigurasi persekitaran pycharm
 Tag HTML biasa
Tag HTML biasa
 Apakah perbezaan antara cellpadding dan cellpacing?
Apakah perbezaan antara cellpadding dan cellpacing?
 apa itu html
apa itu html




