
【实例介绍】
css caption-side属性(表格标题位置)
【基本语法】
fcaption-side:top|right|bottom|left
【语法介绍】
该属性指定了表格标题相对于表框的放置位置。表格标题显示为好像它是表之前(或之后)
的一个块级元素。
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
caption
{caption-side:bottom}
</style>
</head>
<body>
<table border="1">
<caption>
标题
</caption>
<tr>
<td>李敏</td>
<td>小莉</td>
</tr>
<tr>
<td>国良</td>
<td>秀秀</td>
</tr>
</table>
</body>
</html>
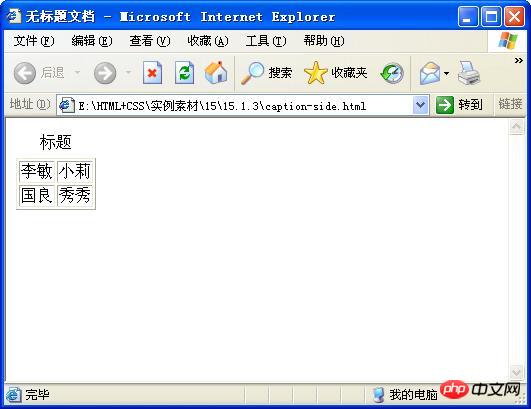
【代码分析】在代码中,加粗部分是设置标题的位置在底部,如图15.3所示。

Atas ialah kandungan terperinci css:caption-side属性(表格标题位置)的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




