
FlexBox简称“弹性盒子”,除了用于实现弹性布局,还可以用来居中内容,改变标记中的源码顺序。首先说明IE9及以下浏览器不支持FlexBox。
.flex{
display:flex;
flex:1;
justify-content:space-between;
}这里使用了比较新的语法。但是,要想支持安卓浏览器(v4及以下版本操作系统)和IE10,最终代码得这样写:
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}这些代码一个都不能少,因为近几年来浏览器不断以实验性特性推出新功能,而这些实验性特性都要加“厂商前缀”。每家浏览器厂商都有自己的前缀。比如-ms-是Microsoft, -webkit-是WebKit, -moz-是Mozilla。于是,每个新特性要在所有浏览器中生效,就得写好几遍。首先是带各家厂商前缀的,最后一行才是W3C标准规定的。 下面介绍的都是简写模式。
flex里主要的几个属性:
1、flex-direction:column垂直排列,column-reverse垂直反序排列,row横向排列,row-reverse,横向反序排列。
2、align-items:在交叉轴上对齐元素,center:居中定位。flex-start:从父元素起始边开始对齐。flex-end:与flex-start相反。baseline:让Flexbox元素中的所有项沿基线对齐。 stretch:让Flexbox中的所有项(没交叉轴)拉伸至与父元素一样大。
3、justify-content :在主轴上对齐元素,flex-start,flex-end,center跟上面差不多,不做过多解释,space-between和space-around处理盒子之间的间距,只是space-around在两侧都有间距而space-between中间有间距。
4、flex:1 1 100px,包含三个属性flex-grow、 flex-shrink和flex-basis,第一个属性指是相对于其他伸缩项,当前伸缩项在空间允许的情况下可以伸展的量。 第二个属性是在空间不够的情况下,当前伸缩项相对于其他伸缩项可以收缩的量。 第三个属性是是伸缩项伸缩的基准值。
5、align-self:单个元素对齐方式,属性与align-items属性一致。
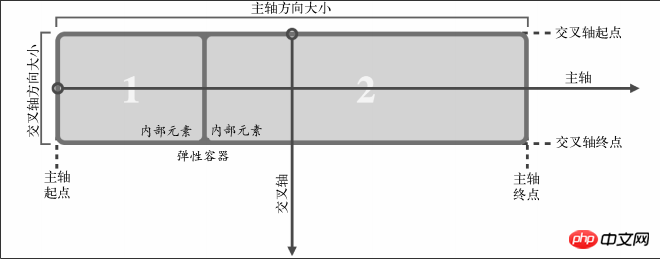
关于Flexbox的对齐,最重要的是理解坐标轴。有两个轴,“主轴”和“交叉轴”。这两个轴代表什么取决于Flexbox排列的方向。比如,如果将Flexbox的方向设置为row,则主轴就是横轴,而交叉轴就是纵轴。
反之,如果Flexbox的方向是column,则主轴就是纵轴,而交叉轴为横轴。

Atas ialah kandungan terperinci flexbox实现弹性布局的实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Platform manakah milik Tonglian Payment?
Platform manakah milik Tonglian Payment?
 Apakah perpustakaan yang biasa digunakan di golang?
Apakah perpustakaan yang biasa digunakan di golang?
 tingkap tidak boleh bermula
tingkap tidak boleh bermula
 Bagaimana untuk mencetuskan acara penekan kekunci
Bagaimana untuk mencetuskan acara penekan kekunci
 Penyelesaian ralat HTTP 503
Penyelesaian ralat HTTP 503
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 Cara membuat halaman web responsif
Cara membuat halaman web responsif




