DOM对象的ajax应用实例详解
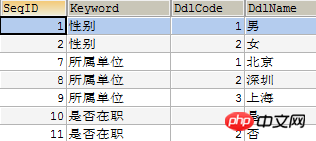
需求:点击下拉选项框,选择一个数据类型,在表单中自动显示该类型下所有的数据项的名称,即数据库中同一keyword对应的所有不重复的ddlName。




1.在dictionaryIndex.jsp中添加:
<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js?1.1.11"></script>2.调用js的代码:


function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{ var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr; /**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中*/Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}其中submitActionWithForm方法在pub.js中进行定义。
3.在pub.js中定义5种方法:
(1)Pub.submitActionWithForm方法
/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称 */Pub.submitActionWithForm=function(domId,action,sForm){ /**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest(); /**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction; /**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器 req.send(str);
}(2)Pub.newXMLHttpRequest方法
/**
* 用于创建ajax引擎 */Pub.newXMLHttpRequest=function newXMLHttpRequest() { var xmlreq = false; if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert(e2);
}
}
} return xmlreq;
} xmlreq = new XMLHttpRequest()是Ajax操作的核心对象
(3)Pub.getParams2Str方法
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数 */Pub.getParams2Str=function getParams2Str(sForm){ var strDiv="";
try {var objForm=document.forms[sForm]; if (!objForm)return strDiv; var elt,sName,sValue; for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value; if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+""; else
strDiv=strDiv + sName+"="+sValue+"&";
}
} catch (ex) {return strDiv;
}
return strDiv;
}(4)Pub.getReadyStateHandler方法
= (req.readyState == 4 (req.status == 200"HTTP error: "+
(5)Pub.handleResponse方法
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称 */Pub.handleResponse= function handleResponse(data,eleid){ //获取表单Form2的对象 var ele =document.getElementById(eleid); //将返回的结果放置到表单Form2的元素中 ele.innerHTML = data;
}接下来就是对Action类的操作,需要到数据库根据keyword查询相应的ddlName。操作:

4.在ElecSystemDDLAction中添加Edit()方法
/**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp*/public String edit(){//1.获取数据类型String keyword = elecSystemDDL.getKeyword();//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);return "edit";
}5.IElecSystemDDLService中声明
List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
6.ElecSystemDDLServiceImpl中重写方法
/**
* @Name: findSystemDDLListByKeyword
* @Description: 根据数据类型名称查询数据字典
* @Parameters: keyword:数据类型名称
* @Return: List:存储ElecSystemDDL对象集合*/@Overridepublic List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword) {//查询条件String condition="";//查询条件对应的参数List<Object> paramsList = new ArrayList<Object>();if(StringUtils.isNotBlank(keyword)){
condition=" and o.keyword=?";
paramsList.add(keyword);
}//传递可变参数Object[] params = paramsList.toArray();//排序Map<String, String> orderby = new LinkedHashMap<String, String>();
orderby.put("o.ddlCode", "asc");
List<ElecSystemDDL> list = elecSystemDDLDao.findCollectionByConditionNoPage(condition, params, orderby);return list;
}其中findCollectionByConditionNoPage(condition, params, orderby)方法是commonDao实现的根据指定条件,返回查询结果集(不分页)的方法
7.dictionaryEdit.jsp遍历对象的值
<%@taglib uri="/struts-tags" prefix="s"%>
<s:if test="#request.list!=null && #request.list.size()>0">
<s:iterator value="#request.list">
<tr>
<td class="ta_01" align="center" width="20%"><s:property value="ddlCode"/></td>
<td class="ta_01" align="center" width="60%">
<input id="<s:property value="ddlCode"/>" name="itemname" type="text" value="<s:property value="ddlName"/>" size="45" maxlength="25"></td>
<td class="ta_01" align="center" width="20%">
<a href="#" onclick="delTableRow('<s:property value="ddlCode"/>')">
<img src="${pageContext.request.contextPath }/images/delete.gif" width="16" height="16" border="0" style="CURSOR:hand"></a>
</td>
</tr>
</s:iterator>
</s:if>
<s:else>
<tr>
<td class="ta_01" align="center" width="20%">1</td>
<td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25">
</td>
<td class="ta_01" align="center" width="20%"></td>
</tr>
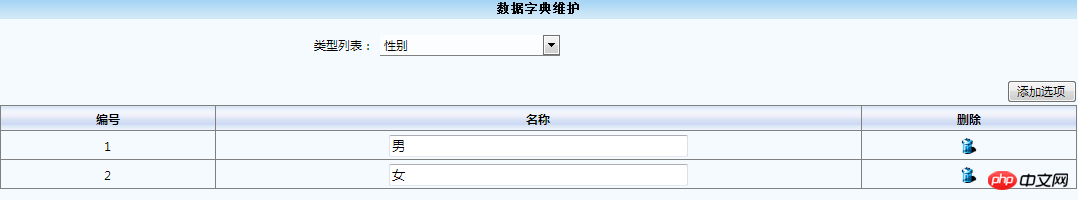
</s:else>效果展示:

完成选择类型列表,实现Form2表单的内容替换。

Atas ialah kandungan terperinci DOM对象的ajax应用实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Menurut berita pada 4 Mac, Kubi Rubik's Cube akan melancarkan komputer tablet "Xiaoku Tablet 2Lite" pada 5 Mac, dengan harga permulaan 649 yuan. Dilaporkan bahawa tablet baharu itu dilengkapi dengan pemproses T606 Unisoc, yang menggunakan proses 12nm dan terdiri daripada dua CPU ArmCortex-A75 1.6GHz dan enam pemproses ArmCortex-A55. Skrin ini menggunakan skrin pelindung mata IPS 10.95 inci dengan resolusi 1280x800 dan kecerahan setinggi 350 nits. Dari segi pengimejan, Xiaoku Tablet 2Lite mempunyai kamera utama 13 megapiksel di belakang dan lensa selfie 5 megapiksel di hadapan Ia juga menyokong akses/panggilan Internet 4G, Bluetooth 5.0 dan Wi-Fi5. Selain itu, pegawai itu mendakwa bahawa tablet&l ini
 ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
Menurut berita pada 26 April, Wi-Fi U50S mudah alih 5G ZTE kini dijual secara rasmi, bermula pada 899 yuan. Dari segi reka bentuk penampilan, Wi-Fi Mudah Alih ZTE U50S adalah ringkas dan bergaya, mudah dipegang dan dibungkus. Saiznya ialah 159/73/18mm dan mudah dibawa, membolehkan anda menikmati rangkaian berkelajuan tinggi 5G pada bila-bila masa dan di mana-mana, mencapai pengalaman pejabat mudah alih dan hiburan tanpa halangan. Wi-Fi U50S mudah alih ZTE 5G menyokong protokol Wi-Fi 6 lanjutan dengan kadar puncak sehingga 1800Mbps Ia bergantung pada platform 5G berprestasi tinggi Snapdragon X55 untuk menyediakan pengalaman rangkaian yang sangat pantas. Ia bukan sahaja menyokong persekitaran rangkaian SA+NSA dwi-mod 5G dan jalur frekuensi Sub-6GHz, kelajuan rangkaian yang diukur malah boleh mencapai 500Mbps yang menakjubkan, yang mudah memuaskan.
 Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Menurut berita pada 17 April, HMD bekerjasama dengan jenama bir terkenal Heineken dan syarikat kreatif Bodega untuk melancarkan telefon selip yang unik - The Boring Phone. Telefon ini bukan sahaja penuh dengan inovasi dalam reka bentuk, tetapi juga kembali kepada alam semula jadi dari segi kefungsian, bertujuan untuk membawa orang ramai kembali kepada interaksi interpersonal yang sebenar dan menikmati masa yang murni untuk minum bersama rakan-rakan. Telefon mudah alih yang membosankan menggunakan reka bentuk flip lutsinar yang unik, menunjukkan estetika yang ringkas namun elegan. Ia dilengkapi dengan paparan QVGA 2.8 inci di dalam dan paparan 1.77 inci di luar, memberikan pengguna pengalaman interaksi visual asas. Dari segi fotografi, walaupun hanya dilengkapi dengan kamera 30 megapiksel, ia sudah cukup untuk mengendalikan tugasan harian yang mudah.
 Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Menurut berita pada 12 Julai, siri Honor Magic V3 telah dikeluarkan secara rasmi hari ini, dilengkapi dengan skrin perlindungan mata Honor Vision Soothing Oasis yang baharu Walaupun skrin itu sendiri mempunyai spesifikasi tinggi dan kualiti tinggi, ia juga mempelopori pengenalan perlindungan mata aktif AI teknologi. Dilaporkan bahawa cara tradisional untuk mengurangkan rabun adalah "kaca mata rabun". Kuasa cermin mata rabun diagihkan secara sama rata untuk memastikan kawasan pusat penglihatan diimej pada retina, tetapi kawasan persisian digambarkan di belakang retina. Retina merasakan bahawa imej berada di belakang, menggalakkan arah paksi mata berkembang kemudian, dengan itu mendalamkan darjah. Pada masa ini, salah satu cara utama untuk mengurangkan perkembangan rabun adalah "kanta nyahfokus". Kawasan pusat mempunyai kuasa biasa, dan kawasan persisian diselaraskan melalui partition reka bentuk optik, supaya imej di kawasan persisian jatuh ke dalam. hadapan retina.
 Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Menurut berita pada 3 April, komputer tablet M50 Mini Taipower yang akan datang ialah peranti dengan fungsi yang kaya dan prestasi yang berkuasa. Tablet kecil 8 inci baharu ini dilengkapi dengan skrin IPS 8.7 inci, memberikan pengguna pengalaman visual yang sangat baik. Reka bentuk badan logamnya bukan sahaja cantik tetapi juga meningkatkan ketahanan peranti. Dari segi prestasi, M50Mini dilengkapi dengan pemproses lapan teras Unisoc T606, yang mempunyai dua teras A75 dan enam teras A55, memastikan pengalaman berjalan yang lancar dan cekap. Pada masa yang sama, tablet ini juga dilengkapi dengan penyelesaian storan 6GB+128GB dan menyokong pengembangan memori 8GB, yang memenuhi keperluan pengguna untuk storan dan berbilang tugas. Dari segi hayat bateri, M50Mini dilengkapi dengan bateri 5000mAh dan menyokong Ty
 Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Di tempat kerja, ppt ialah perisian pejabat yang sering digunakan oleh para profesional. Ppt yang lengkap mesti mempunyai halaman penghujung yang baik. Keperluan profesional yang berbeza memberikan ciri pengeluaran ppt yang berbeza. Mengenai penghasilan halaman akhir, bagaimana kita boleh mereka bentuknya dengan lebih menarik? Mari kita lihat cara mereka bentuk halaman akhir ppt! Reka bentuk halaman akhir ppt boleh dilaraskan dari segi teks dan animasi, dan anda boleh memilih gaya yang ringkas atau mempesonakan mengikut keperluan anda. Seterusnya, kami akan memberi tumpuan kepada cara menggunakan kaedah ekspresi inovatif untuk mencipta halaman akhir ppt yang memenuhi keperluan. Jadi mari kita mulakan tutorial hari ini. 1. Untuk penghasilan halaman akhir, apa-apa teks dalam gambar boleh digunakan yang penting tentang halaman akhir ialah ia bermakna pembentangan saya telah tamat. 2. Selain perkataan ini,
 Telefon Vivo dengan isyarat paling kuat! vivo X100s dilengkapi dengan sistem penguatan isyarat universal: 21 antena, reka bentuk sekeliling 360°
Jun 03, 2024 pm 08:41 PM
Telefon Vivo dengan isyarat paling kuat! vivo X100s dilengkapi dengan sistem penguatan isyarat universal: 21 antena, reka bentuk sekeliling 360°
Jun 03, 2024 pm 08:41 PM
Menurut berita pada 13 Mei, vivoX100s telah dikeluarkan secara rasmi malam ini Selain imej yang sangat baik, telefon baharu ini juga menunjukkan prestasi yang sangat baik dari segi isyarat. Menurut pengenalan rasmi vivo, vivoX100s menggunakan sistem penguatan isyarat universal yang inovatif, yang dilengkapi dengan sehingga 21 antena. Reka bentuk ini telah dioptimumkan semula berdasarkan skrin langsung untuk mengimbangi banyak keperluan isyarat seperti 5G, 4G, Wi-Fi, GPS dan NFC. Ini menjadikan vivoX100s sebagai telefon mudah alih dengan keupayaan penerimaan isyarat terkuat dalam sejarah vivo. Telefon baharu ini juga menggunakan reka bentuk keliling 360° yang unik, dengan antena diedarkan di sekeliling badan. Reka bentuk ini bukan sahaja meningkatkan kekuatan isyarat, tetapi juga mengoptimumkan pelbagai postur pegangan harian untuk mengelakkan masalah yang disebabkan oleh kaedah pegangan yang tidak betul.
 Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Begini cara untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek: Cipta tatasusunan objek kosong. Gelung melalui tatasusunan yang terhasil dan buat objek baharu untuk setiap baris. Gunakan gelung foreach untuk menetapkan pasangan nilai kunci setiap baris kepada sifat yang sepadan bagi objek baharu. Menambah objek baharu pada tatasusunan objek. Tutup sambungan pangkalan data.




