
这篇文章主要为大家详细介绍了SignalR Self Host+MVC等多端消息推送服务的第二篇,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、概述
上次的文章中我们简单的实现了SignalR自托管的服务端,今天我们来实现控制台程序调用SignalR服务端来实现推送信息,由于之前我们是打算做审批消息推送,所以我们的demo方向是做指定人发送信息,至于做聊天消息和全局广播,这里就不在进行演示了。
二、创建控制台客户端
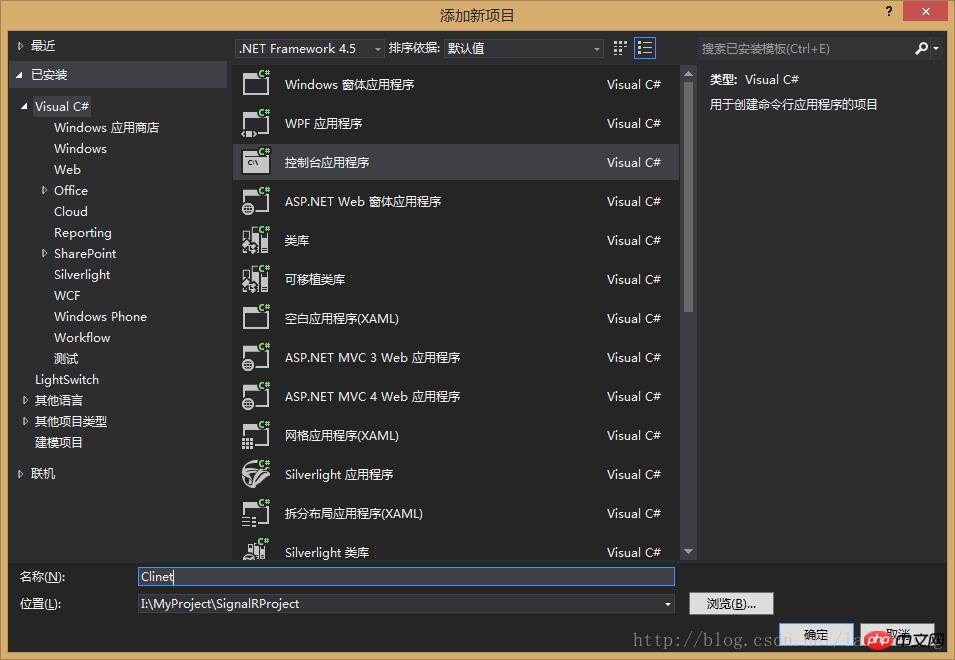
1、在SignalRProject解决方案下新建一个名为Clinet的控制台

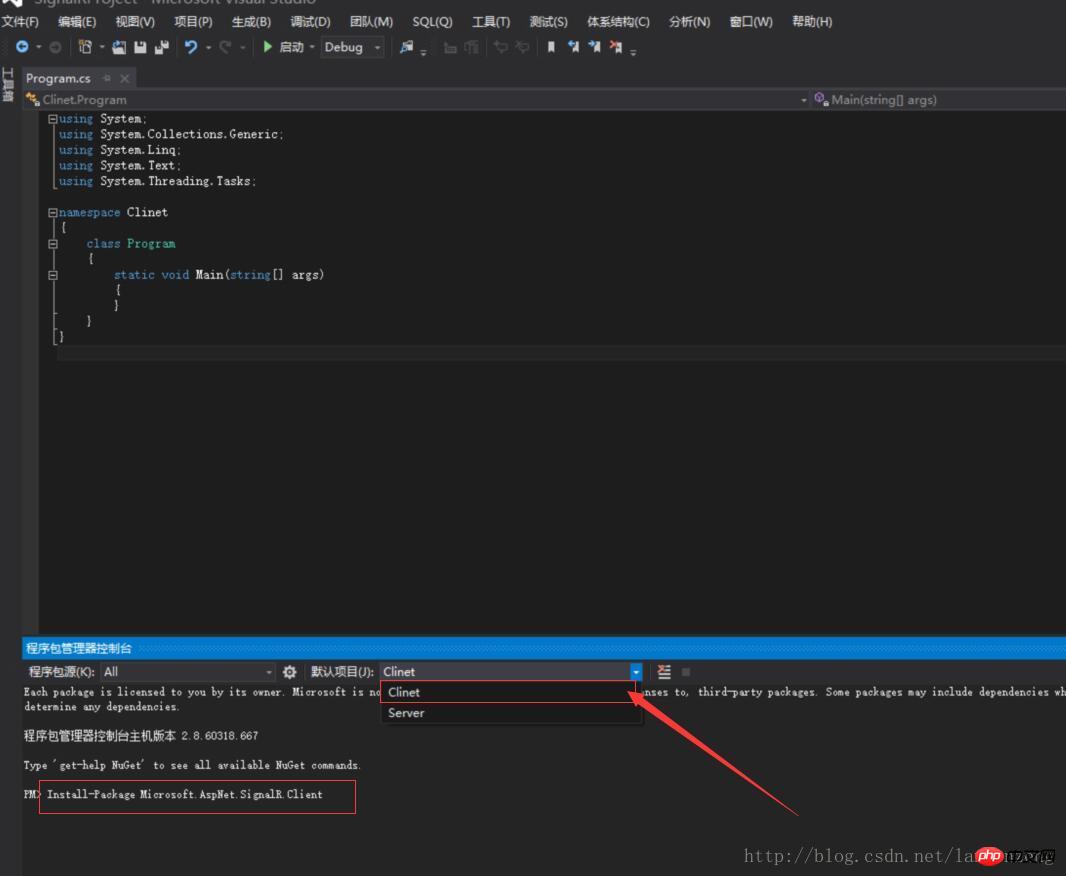
2、在程序包管理控制台中输入以下命令
Install-Package Microsoft.AspNet.SignalR.Client

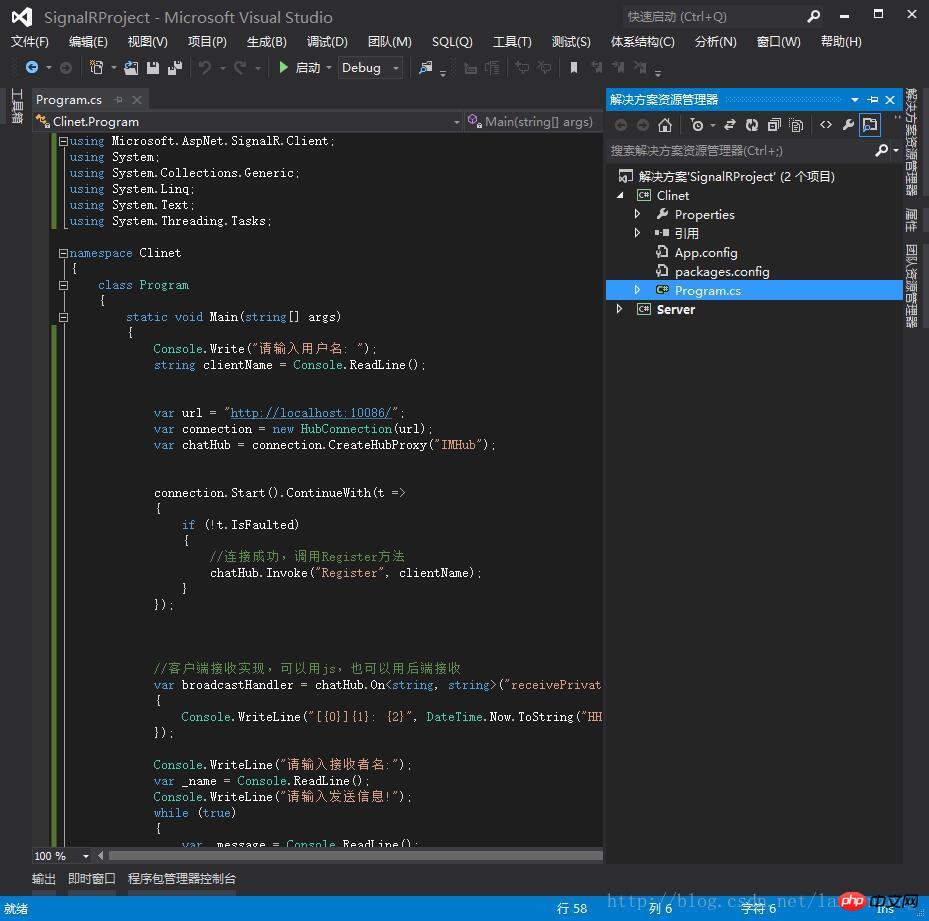
3、修改Clinet项目中的Program.cs代码
using Microsoft.AspNet.SignalR.Client;
using System;
namespace Clinet
{
class Program
{
static void Main(string[] args)
{
Console.Write("请输入用户名: ");
string clientName = Console.ReadLine();
var url = "http://localhost:10086/";
var connection = new HubConnection(url);
var chatHub = connection.CreateHubProxy("IMHub");
connection.Start().ContinueWith(t =>
{
if (!t.IsFaulted)
{
//连接成功,调用Register方法
chatHub.Invoke("Register", clientName);
}
});
//客户端接收实现,可以用js,也可以用后端接收
var broadcastHandler = chatHub.On<string, string>("receivePrivateMessage", (name, message) =>
{
Console.WriteLine("[{0}]{1}: {2}", DateTime.Now.ToString("HH:mm:ss"), name, message);
});
Console.WriteLine("请输入接收者名:");
var _name = Console.ReadLine();
Console.WriteLine("请输入发送信息!");
while (true)
{
var _message = Console.ReadLine();
chatHub.Invoke("SendPrivateMessage", _name, _message).ContinueWith(t =>
{
if (t.IsFaulted)
{
Console.WriteLine("连接失败!");
}
});
Console.WriteLine("请输入接收者名:");
_name = Console.ReadLine();
Console.WriteLine("请输入发送信息!");
}
}
}
}
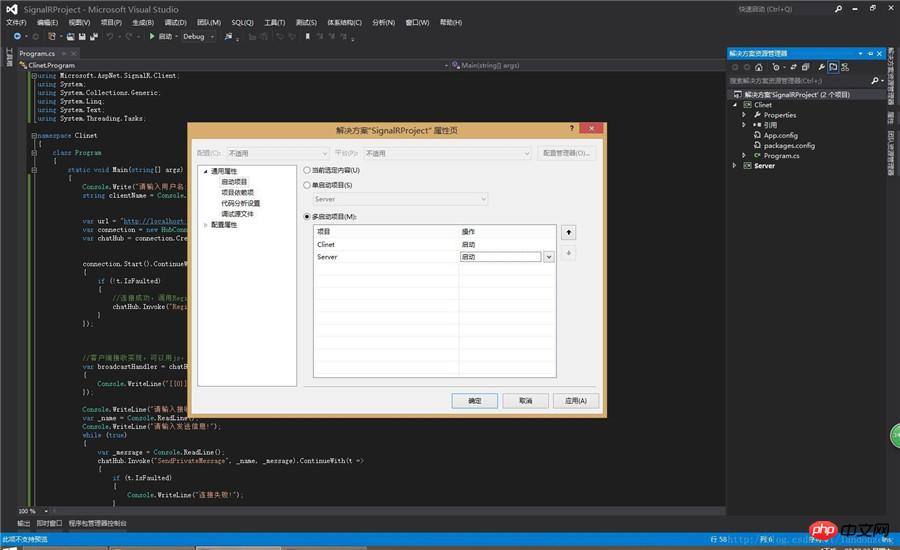
4、右键单击解决方案——>选择属性——>启动项目——>多启动项目——>将Clinet和Server设置为启动,如下:

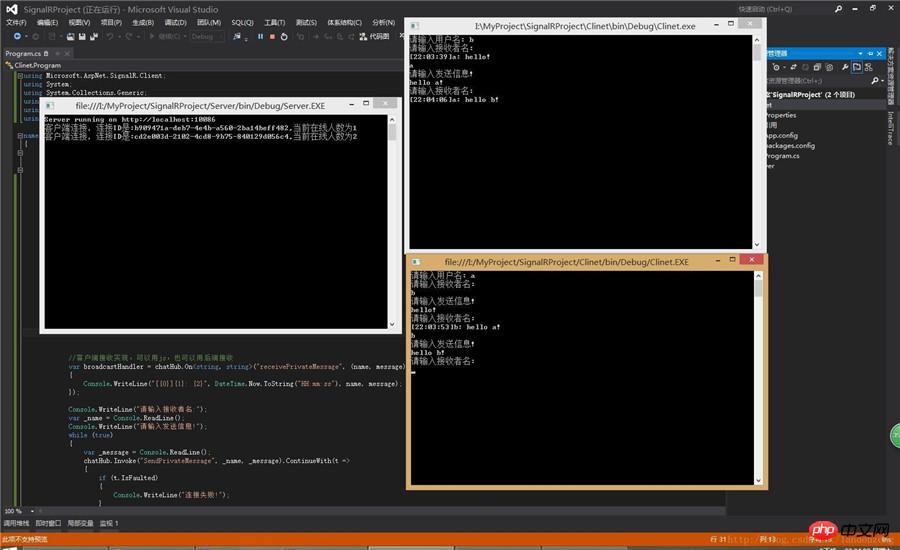
5、F5运行后,再开一个Clinet,在第一个Client中输入用户名为a,登录后Server中显示出登录a的ID,在另一个Clinet中输入用户名为b,登录后Server中显示出登录b的ID,然后根据提示信息,a Clinet中输入接收信息的人为b,输入hello后按Enter后,b Client显示出了a输入的信息,如下图:

自此控制台调用SignalR服务端,实现消息推送的Demo就完成了,今天先写到这,下一章我们实现B/S端调用SignalR服务来推送消息
Atas ialah kandungan terperinci SignalR Self Host多端消息推送服务介绍(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara tuan dan tuan rumah
Perbezaan antara tuan dan tuan rumah
 Bagaimana untuk menyelesaikan tiada laluan ke hos
Bagaimana untuk menyelesaikan tiada laluan ke hos
 mata wang digital maya
mata wang digital maya
 Kedudukan APP platform dagangan mata wang maya
Kedudukan APP platform dagangan mata wang maya
 Apakah yang perlu saya lakukan jika video web tidak boleh dibuka?
Apakah yang perlu saya lakukan jika video web tidak boleh dibuka?
 Penyelesaian kepada laporan java bahawa entri laluan binaan adalah kosong
Penyelesaian kepada laporan java bahawa entri laluan binaan adalah kosong
 Bagaimana untuk membuka fail format csv
Bagaimana untuk membuka fail format csv
 Penggunaan Padam Pangkalan Data
Penggunaan Padam Pangkalan Data




