CSS自定义滚动条scrollbar-face-color的实例案例分享
CSS-scrollbar-face-color自定义滚动条
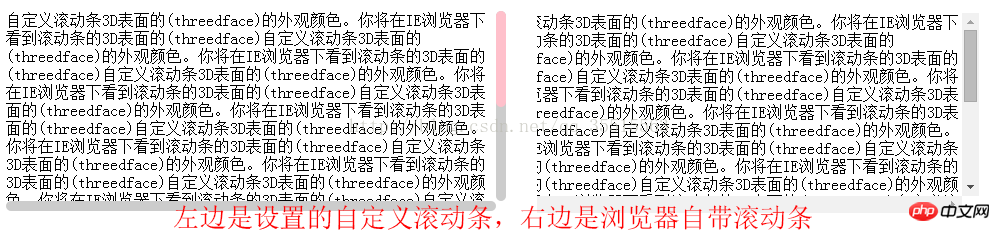
因网站需求,或者是页面的美观等特定需求下可以使用自定义滚动条的方式进行设置,下图是当前源码渲染的效果。
源码效果:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps:直接拷贝即可实现^_^
另附IE下的滚动条样式:
IE:
scrollbar-arrow-color: rgba(0,0,0,0.3); /*三角箭头的颜色*/
scrollbar-face-color: rgba(0,0,0,0.5); /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: rgba(0,0,0,0.3); /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: rgba(0,0,0,0.5); /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: rgba(0,0,0,0.3); /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: rgba(0,0,0,0.3); /*立体滚动条外阴影的颜色*/
scrollbar-track-color: rgba(0,0,0,0.5); /*立体滚动条背景颜色*/
scrollbar-base-color:rgba(0,0,0,0.5); /*滚动条的基色*/
scrollbar-base-color:#666; /*滚动条的基本颜色*/
scrollbar-arrow-color: #fff; /*三角箭头的颜色*/
scrollbar-face-color: #666; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: #666; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: #666; /*立 体滚动条背景颜色*/
scrollbar-base-color:#666; /*滚动条的基色*/
Atas ialah kandungan terperinci CSS自定义滚动条scrollbar-face-color的实例案例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11? Dalam sistem win11 yang baru dikeluarkan, terdapat banyak fungsi tersuai, tetapi ramai rakan tidak tahu cara menggunakan fungsi ini. Sesetengah rakan berpendapat bahawa imej latar belakang agak monoton dan ingin menyesuaikan imej latar belakang, tetapi tidak tahu bagaimana untuk menyesuaikan imej latar belakang Jika anda tidak tahu bagaimana untuk menentukan imej latar belakang, editor telah menyusun langkah-langkah untuk sesuaikan imej latar belakang dalam Win11 di bawah Jika anda berminat Jika ya, lihat di bawah! Langkah-langkah untuk menyesuaikan imej latar belakang dalam Win11: 1. Klik butang menang pada desktop dan klik Tetapan dalam menu pop timbul, seperti yang ditunjukkan dalam rajah. 2. Masukkan menu tetapan dan klik Pemperibadian, seperti yang ditunjukkan dalam rajah. 3. Masukkan Pemperibadian dan klik pada Latar Belakang, seperti yang ditunjukkan dalam gambar. 4. Masukkan tetapan latar belakang dan klik untuk menyemak imbas gambar
 Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Gambar rajah Venn ialah gambar rajah yang digunakan untuk mewakili hubungan antara set. Untuk mencipta rajah Venn kita akan menggunakan matplotlib. Matplotlib ialah perpustakaan visualisasi data yang biasa digunakan dalam Python untuk mencipta carta dan graf interaktif. Ia juga digunakan untuk mencipta imej dan carta interaktif. Matplotlib menyediakan banyak fungsi untuk menyesuaikan carta dan graf. Dalam tutorial ini, kami akan menggambarkan tiga contoh untuk menyesuaikan gambar rajah Venn. Terjemahan Bahasa Cina Contoh ialah: Contoh Ini adalah contoh mudah untuk mencipta persilangan dua gambar rajah Venn terlebih dahulu, kami mengimport perpustakaan yang diperlukan dan venn yang diimport; Kemudian kami mencipta set data sebagai set Python, selepas itu kami menggunakan fungsi "venn2()" untuk mencipta
 Bagaimana untuk membuat penomboran tersuai dalam CakePHP?
Jun 04, 2023 am 08:32 AM
Bagaimana untuk membuat penomboran tersuai dalam CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ialah rangka kerja PHP yang berkuasa yang menyediakan pembangun dengan banyak alat dan ciri berguna. Salah satu daripadanya ialah penomboran, yang membantu kami membahagikan sejumlah besar data kepada beberapa halaman, menjadikan penyemakan imbas dan manipulasi lebih mudah. Secara lalai, CakePHP menyediakan beberapa kaedah penomboran asas, tetapi kadangkala anda mungkin perlu mencipta beberapa kaedah penomboran tersuai. Artikel ini akan menunjukkan kepada anda cara membuat penomboran tersuai dalam CakePHP. Langkah 1: Cipta kelas penomboran tersuai Pertama, kita perlu mencipta kelas penomboran tersuai. ini
 Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse? Sebagai pembangun, menguasai kekunci pintasan ialah salah satu kunci untuk meningkatkan kecekapan semasa pengekodan dalam Eclipse. Sebagai persekitaran pembangunan bersepadu yang berkuasa, Eclipse bukan sahaja menyediakan banyak kekunci pintasan lalai, tetapi juga membenarkan pengguna untuk menyesuaikannya mengikut keutamaan mereka sendiri. Artikel ini akan memperkenalkan cara untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse dan memberikan contoh kod khusus. Buka Eclipse First, buka Eclipse dan masukkan
 Cara mendayakan dan menyesuaikan silang pudar dalam Apple Music pada iPhone dengan iOS 17
Jun 28, 2023 pm 12:14 PM
Cara mendayakan dan menyesuaikan silang pudar dalam Apple Music pada iPhone dengan iOS 17
Jun 28, 2023 pm 12:14 PM
Kemas kini iOS 17 untuk iPhone membawa beberapa perubahan besar kepada Apple Music. Ini termasuk bekerjasama dengan pengguna lain pada senarai main, memulakan main balik muzik daripada peranti berbeza apabila menggunakan CarPlay dan banyak lagi. Salah satu ciri baharu ini ialah keupayaan untuk menggunakan silang pudar dalam Apple Music. Ini akan membolehkan anda beralih dengan lancar antara trek, yang merupakan ciri hebat apabila mendengar berbilang lagu. Crossfading membantu meningkatkan keseluruhan pengalaman mendengar, memastikan anda tidak terkejut atau terkeluar daripada pengalaman apabila trek berubah. Jadi, jika anda ingin memanfaatkan sepenuhnya ciri baharu ini, berikut ialah cara menggunakannya pada iPhone anda. Cara Mendayakan dan Menyesuaikan Crossfade untuk Muzik Apple Anda Memerlukan Yang Terkini
 fungsi render dalam Vue3: fungsi rendering tersuai
Jun 18, 2023 pm 06:43 PM
fungsi render dalam Vue3: fungsi rendering tersuai
Jun 18, 2023 pm 06:43 PM
Vue ialah rangka kerja JavaScript popular yang menyediakan banyak fungsi dan API yang mudah untuk membantu pembangun membina aplikasi bahagian hadapan interaktif. Dengan keluaran Vue3, fungsi render telah menjadi kemas kini penting. Artikel ini akan memperkenalkan konsep dan tujuan fungsi render dalam Vue3 dan cara menggunakannya untuk menyesuaikan fungsi rendering. Apakah fungsi render? Dalam Vue, templat ialah kaedah rendering yang paling biasa digunakan, tetapi dalam Vue3, anda boleh menggunakan kaedah lain: r
 Bagaimana untuk melaksanakan perisian tengah tersuai dalam CodeIgniter
Jul 29, 2023 am 10:53 AM
Bagaimana untuk melaksanakan perisian tengah tersuai dalam CodeIgniter
Jul 29, 2023 am 10:53 AM
Cara melaksanakan middleware tersuai dalam CodeIgniter Pengenalan: Dalam pembangunan web moden, middleware memainkan peranan penting dalam aplikasi. Ia boleh digunakan untuk melaksanakan beberapa logik pemprosesan yang dikongsi sebelum atau selepas permintaan sampai kepada pengawal. CodeIgniter, sebagai rangka kerja PHP yang popular, juga menyokong penggunaan middleware. Artikel ini akan memperkenalkan cara untuk melaksanakan perisian tengah tersuai dalam CodeIgniter dan memberikan contoh kod mudah. Gambaran keseluruhan Middleware: Middleware ialah sejenis permintaan