
<br></p>
 </p>
</p>
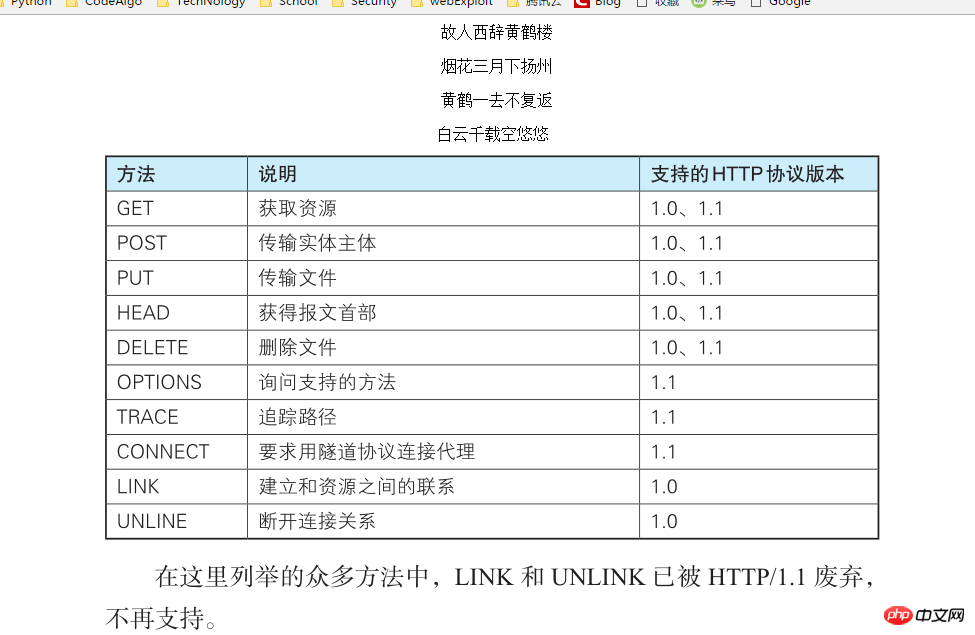
如图出现的不对齐现象:</p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img align=center src= "1.png">
</body>
</html> </p>
</p>
如图已修正
解决方法很多
但都差不多奉行的原则是语法标准问题
1. 将p标签补齐,p标签可以单独存在,但是规范写的话尽量还是补齐
2. p标签的text-align属性设置为center也可以解决
3. 由1发现的其实<br>标签并没有实现换行,而是像给了p的后标签做了一个补全一样,当将最后一个p标签换为</p>时,明显发现图片与文字之间多了一个空行,这个空行可以理解为p标签的功能补全或者说是br标签的功能执行?</p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png">
</body>
</html>此外一个大佬说过:</p>
<br> 写在行头的话,如果前面一行正好显示到末尾,有可能会在两行间多空出来一行。把 <br> 标签写在行尾比较好。</p>
Atas ialah kandungan terperinci html中关于p标签不对齐问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




