分享webpack实例教程
May 18, 2018 pm 03:17 PMWebpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具
1 |
|
1 2 3 |
|
在项目目录下创建app文件夹,并创建index.js文件,写入如下代码
1 |
|
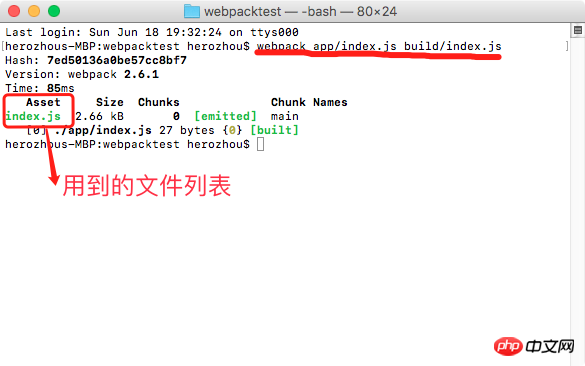
在项目文件夹下打开命令行,输入如下命令
1 |
|
出现如下代码即为成功

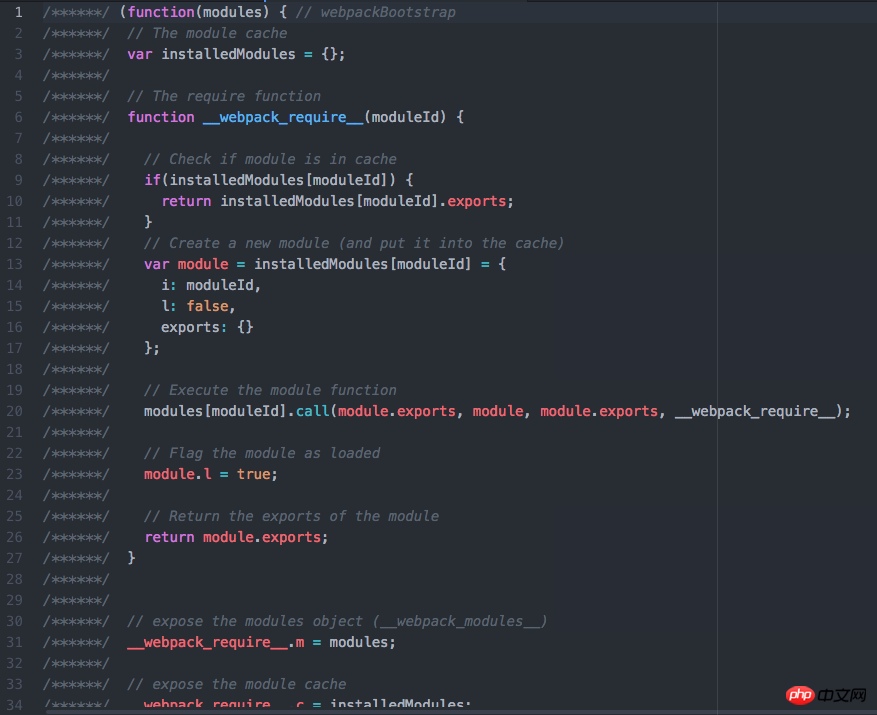
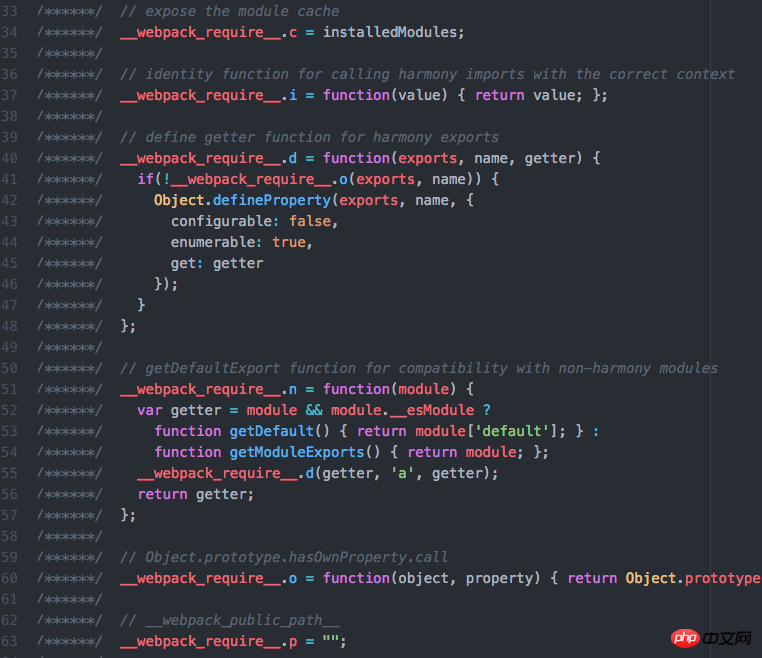
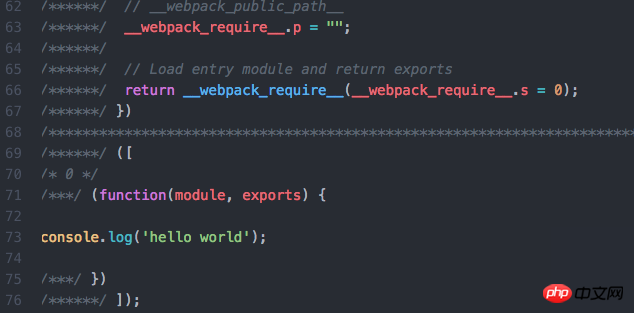
看下build/index.js文件的代码:



可以看到73行就是我们app/index.js 文件的代码
具体源码等改天我们再分析,今天我们主要的目的是体验。
这样一个一个代码敲效率太低,我们可以通过webpack.config.js文件来完成更高级的功能。
Atas ialah kandungan terperinci 分享webpack实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
Tutorial tentang cara mematikan bunyi pembayaran di WeChat
 Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Tutorial DisplayX (perisian ujian monitor).
 Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
 Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
 Tutorial PHP: Bagaimana untuk menukar jenis int kepada rentetan
Mar 27, 2024 pm 06:03 PM
Tutorial PHP: Bagaimana untuk menukar jenis int kepada rentetan
Mar 27, 2024 pm 06:03 PM
Tutorial PHP: Bagaimana untuk menukar jenis int kepada rentetan
 Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Pada musim panas, anda mesti cuba menembak pelangi
 Cara potong gambar dalam ps - tutorial potong gambar dalam ps
Mar 04, 2024 pm 12:07 PM
Cara potong gambar dalam ps - tutorial potong gambar dalam ps
Mar 04, 2024 pm 12:07 PM
Cara potong gambar dalam ps - tutorial potong gambar dalam ps







