Enter键登录的实例详解

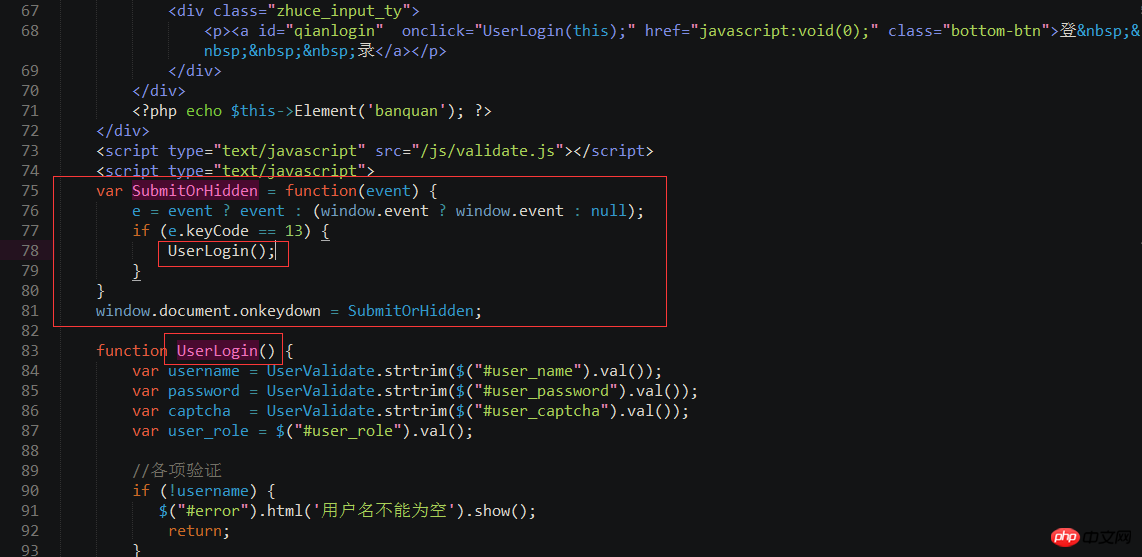
<div class="zhuce_input_ty"> <p><a id="qianlogin" onclick="UserLogin(this);" href="javascript:void(0);" class="bottom-btn">登 录</a></p> </div>
var SubmitOrHidden = function(event) {
e = event ? event : (window.event ? window.event : null);
if (e.keyCode == 13) {
UserLogin();
}
}
window.document.onkeydown = SubmitOrHidden;
function UserLogin() {
var username = UserValidate.strtrim($("#user_name").val());
var password = UserValidate.strtrim($("#user_password").val());
var captcha = UserValidate.strtrim($("#user_captcha").val());
var user_role = $("#user_role").val();
}Atas ialah kandungan terperinci Enter键登录的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah yang perlu saya lakukan jika saya memuat turun kertas dinding orang lain selepas log masuk ke akaun lain pada mesin kertas dinding?
Mar 19, 2024 pm 02:00 PM
Apakah yang perlu saya lakukan jika saya memuat turun kertas dinding orang lain selepas log masuk ke akaun lain pada mesin kertas dinding?
Mar 19, 2024 pm 02:00 PM
Apabila anda log masuk ke akaun stim orang lain pada komputer anda, dan akaun orang lain itu kebetulan mempunyai perisian kertas dinding, stim akan memuat turun kertas dinding yang dilanggan ke akaun orang lain secara automatik selepas bertukar kembali ke akaun anda sendiri Pengguna boleh menyelesaikan masalah ini dengan mematikan penyegerakan awan wap. Apa yang perlu dilakukan jika enjin kertas dinding memuat turun kertas dinding orang lain selepas log masuk ke akaun lain 1. Log masuk ke akaun stim anda sendiri, cari penyegerakan awan dalam tetapan, dan matikan penyegerakan awan stim. 2. Log masuk ke akaun Steam orang lain yang anda log masuk sebelum ini, buka Bengkel Kreatif Kertas Dinding, cari kandungan langganan, dan kemudian batalkan semua langganan. (Sekiranya anda tidak dapat mencari kertas dinding pada masa hadapan, anda boleh mengumpulnya dahulu dan kemudian membatalkan langganan) 3. Tukar semula ke wap anda sendiri
 Bagaimanakah saya boleh log masuk ke akaun saya sebelum ini di Xiaohongshu? Apakah yang perlu saya lakukan jika nombor asal hilang selepas ia ditukar?
Mar 21, 2024 pm 09:41 PM
Bagaimanakah saya boleh log masuk ke akaun saya sebelum ini di Xiaohongshu? Apakah yang perlu saya lakukan jika nombor asal hilang selepas ia ditukar?
Mar 21, 2024 pm 09:41 PM
Dengan perkembangan pesat media sosial, Xiaohongshu telah menjadi platform popular untuk ramai anak muda untuk berkongsi kehidupan mereka dan meneroka produk baharu. Semasa penggunaan, kadangkala pengguna mungkin menghadapi kesukaran untuk log masuk ke akaun sebelumnya. Artikel ini akan membincangkan secara terperinci cara menyelesaikan masalah log masuk ke akaun lama di Xiaohongshu, dan cara menangani kemungkinan kehilangan akaun asal selepas menukar pengikatan. 1. Bagaimana untuk log masuk ke akaun sebelumnya Xiaohongshu? 1. Dapatkan kata laluan dan log masuk. Jika anda tidak log masuk ke Xiaohongshu untuk masa yang lama, akaun anda mungkin dikitar semula oleh sistem. Untuk memulihkan hak akses, anda boleh cuba log masuk ke akaun anda sekali lagi dengan mendapatkan semula kata laluan anda. Langkah-langkah operasi adalah seperti berikut: (1) Buka Aplikasi Xiaohongshu atau laman web rasmi dan klik butang "Log Masuk". (2) Pilih "Retrieve Password". (3) Masukkan nombor telefon bimbit yang anda gunakan semasa mendaftar akaun anda
 Kulit koleksi Ibaraki Douji 'Onmyoji' boleh diperolehi sebaik sahaja anda log masuk, dan kulit Zen Heart Cloud Mirror baharu akan dilancarkan tidak lama lagi!
Jan 05, 2024 am 10:42 AM
Kulit koleksi Ibaraki Douji 'Onmyoji' boleh diperolehi sebaik sahaja anda log masuk, dan kulit Zen Heart Cloud Mirror baharu akan dilancarkan tidak lama lagi!
Jan 05, 2024 am 10:42 AM
Beribu-ribu hantu menjerit di pergunungan dan padang, dan bunyi penyerahan senjata hilang. Jeneral hantu yang bergegas ke atas pergunungan, dengan semangat juang yang berkobar-kobar di dalam hati mereka, menggunakan api sebagai sangkakala mereka untuk memimpin ratusan hantu untuk menyerang. ke dalam pertempuran. [Blazing Flame Bairen·Kulit Koleksi Doji Ibaraki kini dalam talian] Tanduk hantu berkobar-kobar dengan nyala api, mata yang disepuh dipenuhi dengan semangat juang yang sukar dikawal, dan kepingan perisai jed putih menghiasi baju, menunjukkan momentum yang tidak terkawal dan liar yang hebat. syaitan. Pada lengan baju yang berkibar-kibar seputih salji, nyala api merah melekat dan berjalin, dan corak emas dicetak pada mereka, menyalakan warna merah lembayung dan ajaib. Wasiat-o'-the-wips yang dibentuk oleh kuasa syaitan pekat meraung, dan api yang ganas menggoncang gunung Iblis dan hantu yang telah kembali dari api penyucian, mari kita menghukum penceroboh itu bersama-sama. [Bingkai avatar dinamik eksklusif·Blazing Flame Bailian] [Ilustrasi eksklusif·Firework General Soul] [Penghargaan Biografi] [Cara mendapatkan] Kulit koleksi Ibaraki Doji·Blazing Flame Bailian akan tersedia di kedai kulit selepas penyelenggaraan pada 28 Disember.
 Discuz penyelesaian masalah log masuk latar belakang didedahkan
Mar 03, 2024 am 08:57 AM
Discuz penyelesaian masalah log masuk latar belakang didedahkan
Mar 03, 2024 am 08:57 AM
Penyelesaian masalah log masuk latar belakang Discuz didedahkan. ramai webmaster. Walau bagaimanapun, dengan tepat kerana fungsinya yang berkuasa, kadangkala kami menghadapi beberapa masalah semasa menggunakan Discuz, seperti masalah log masuk latar belakang. Hari ini, kami akan mendedahkan penyelesaian kepada masalah log masuk latar belakang Discuz dan memberikan contoh kod khusus, dengan harapan dapat membantu mereka yang memerlukan
 Cara log masuk ke versi PC Kuaishou - Cara log masuk ke versi PC Kuaishou
Mar 04, 2024 pm 03:30 PM
Cara log masuk ke versi PC Kuaishou - Cara log masuk ke versi PC Kuaishou
Mar 04, 2024 pm 03:30 PM
Baru-baru ini, beberapa rakan telah bertanya kepada saya bagaimana untuk log masuk ke versi komputer Kuaishou Berikut adalah kaedah log masuk untuk versi komputer Kuaishou Rakan yang memerlukannya boleh datang dan mengetahui lebih lanjut. Langkah 1: Mula-mula, cari tapak web rasmi Kuaishou di Baidu dalam penyemak imbas komputer anda. Langkah 2: Pilih item pertama dalam senarai hasil carian. Langkah 3: Selepas memasuki halaman utama laman web rasmi Kuaishou, klik pada pilihan video. Langkah 4: Klik pada avatar pengguna di sudut kanan atas. Langkah 5: Klik kod QR untuk log masuk dalam menu log masuk pop timbul. Langkah 6: Kemudian buka Kuaishou pada telefon anda dan klik pada ikon di sudut kiri atas. Langkah 7: Klik pada logo kod QR. Langkah 8: Selepas mengklik ikon imbasan di penjuru kanan sebelah atas antara muka kod QR Saya, imbas kod QR pada komputer anda. Langkah 9: Akhirnya log masuk ke versi komputer Kuaishou
 Bagaimana untuk log masuk ke dua peranti pada Quark
Feb 23, 2024 pm 10:55 PM
Bagaimana untuk log masuk ke dua peranti pada Quark
Feb 23, 2024 pm 10:55 PM
Bagaimana untuk log masuk ke dua peranti dengan Quark Browser menyokong log masuk ke dua peranti pada masa yang sama, tetapi kebanyakan rakan tidak tahu cara untuk log masuk ke dua peranti dengan Quark Browser Seterusnya, editor membawa pengguna Quark untuk log masuk kepada dua peranti tutorial grafik kaedah, pengguna yang berminat datang dan lihat! Tutorial penggunaan Pelayar Quark Cara log masuk ke dua peranti 1. Mula-mula buka APP Pelayar Quark dan klik [Cakera Rangkaian Quark] pada halaman utama 2. Kemudian masukkan antara muka Cakera Rangkaian Quark dan pilih fungsi perkhidmatan [My Backup]. ; 3. Akhir sekali, pilih [Tukar Peranti] untuk log masuk ke dua peranti baharu.
 Bagaimana untuk memasukkan versi web Baidu Netdisk? Pintu masuk log masuk versi web Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Bagaimana untuk memasukkan versi web Baidu Netdisk? Pintu masuk log masuk versi web Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk bukan sahaja boleh menyimpan pelbagai sumber perisian, tetapi juga berkongsinya dengan orang lain Ia menyokong penyegerakan berbilang terminal Jika komputer anda tidak memuat turun klien, anda boleh memilih untuk memasuki versi web. Jadi bagaimana untuk log masuk ke versi web Baidu Netdisk? Mari kita lihat pengenalan terperinci. Pintu masuk masuk versi web Baidu Netdisk: https://pan.baidu.com (salin pautan ke pelayar untuk dibuka) Pengenalan perisian 1. Perkongsian Menyediakan fungsi perkongsian fail, pengguna boleh menyusun fail dan berkongsi dengan rakan-rakan yang memerlukan. 2. Awan: Ia tidak mengambil terlalu banyak memori Kebanyakan fail disimpan dalam awan, dengan berkesan menjimatkan ruang komputer. 3. Album foto: Menyokong fungsi album foto awan, mengimport foto ke cakera awan, dan kemudian menyusunnya untuk dilihat oleh semua orang. ,
 Cara memasang GitHub pada Windows 11/10 Copilot
Oct 21, 2023 pm 11:13 PM
Cara memasang GitHub pada Windows 11/10 Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot ialah tahap seterusnya untuk pengekod, dengan model berasaskan AI yang berjaya meramal dan melengkapkan kod anda secara automatik. Walau bagaimanapun, anda mungkin tertanya-tanya bagaimana untuk mendapatkan genius AI ini pada peranti anda supaya pengekodan anda menjadi lebih mudah! Walau bagaimanapun, menggunakan GitHub tidak begitu mudah, dan proses persediaan awal adalah rumit. Oleh itu, kami mencipta tutorial langkah demi langkah ini tentang cara memasang dan melaksanakan GitHub Copilot dalam VSCode pada Windows 11, 10. Cara memasang GitHubCopilot pada Windows Terdapat beberapa langkah untuk proses ini. Jadi, ikuti langkah di bawah sekarang. Langkah 1 – Anda mesti memasang versi terkini Visual Studio pada komputer anda




