 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Asas JavaScript (6) Penutupan Ungkapan Fungsi_Kemahiran Javascript
Asas JavaScript (6) Penutupan Ungkapan Fungsi_Kemahiran Javascript
Asas JavaScript (6) Penutupan Ungkapan Fungsi_Kemahiran Javascript
Sebenarnya, sebab utama js menyokong penutupan fungsi adalah kerana js memerlukan fungsi untuk dapat menyimpan data. Data yang disimpan di sini ialah hanya nilai pembolehubah dalam fungsi akan disimpan selepas fungsi tamat. Mengenai mengapa js perlu dapat menyimpan data dalam fungsi, iaitu js ialah bahasa berfungsi. Menyimpan data dalam fungsi adalah ciri khas bahasa berfungsi.
Semak semula tiga kaedah mentakrifkan fungsi yang diperkenalkan sebelum ini
functiosu(numnumreturnunum//Takrifan sintaks pengisytiharan fungsi
vasufunction(numnum)returnunum}//Takrif ungkapan fungsi
vasuneFunction("num""num""returnunum")//Functio constructor
Sebelum menganalisis penutupan, mari kita lihat dahulu kesilapan biasa dalam mentakrif dan memanggil fungsi.
Contoh 1:
sayHi(); //错误:函数还不存在
var sayHi = function () {
alert("test");
};Contoh 2:
if (true) {
function sayHi() {
alert("1");
}
} else {
function sayHi() {
alert("2");
}
}
sayHi();//打印结果并不是我们想要的Contoh 3:
var fun1 = function fun2() {
alert("test");
}
fun2();//错误:函数还不存在Dalam Contoh 1, kita tidak boleh memanggil fungsi sebelum mentakrifkannya menggunakan sintaks deklaratif fungsi. Penyelesaian:
1 Jika anda menggunakan ungkapan fungsi untuk mentakrifkan fungsi, ia perlu dipanggil selepas ungkapan itu ditakrifkan.
var sayHi = function () {
alert("test");
};
sayHi()2. Gunakan pengisytiharan fungsi. (Di sini enjin penyemak imbas akan mempromosikan pengisytiharan fungsi dan membaca pengisytiharan fungsi sebelum semua kod dilaksanakan)
sayHi();
function sayHi () {
alert("test");
};Dalam Contoh 2, hasil jangkaan kami sepatutnya mencetak 1, tetapi hasil sebenar ialah mencetak 2.
if (true) {
function sayHi() {
alert("1");
}
} else {
function sayHi() {
alert("2");
}
}
sayHi();//打印结果并不是我们想要的Mengapa ini berlaku? Kerana promosi pengisytiharan fungsi, penyemak imbas tidak akan menilai keadaan if semasa pra-penghuraian, dan secara langsung menimpa yang pertama apabila menghuraikan definisi fungsi kedua.
Penyelesaian:
var sayHi;
if (true) {
sayHi = function () {
alert("1");
}
} else {
sayHi = function () {
alert("2");
}
}
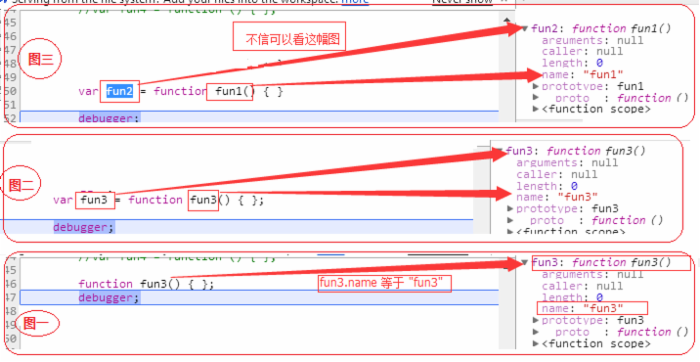
sayHi();Dalam Contoh 3, kami mendapati bahawa kami hanya boleh menggunakan fun1() untuk memanggil, tetapi bukan fun2().
Dari pemahaman saya sendiri, saya tidak tahu sebab sebenar. Tiada maklumat ditemui.
Kerana 1: function fun3() { }; adalah bersamaan dengan var fun3 = function fun3() { };
 Jadi anda hanya boleh menggunakan fun1() untuk memanggil, tetapi bukan fun2().
Jadi anda hanya boleh menggunakan fun1() untuk memanggil, tetapi bukan fun2().
Sebenarnya, saya masih ada soalan di sini? Jika sesiapa tahu, sila beritahu saya.
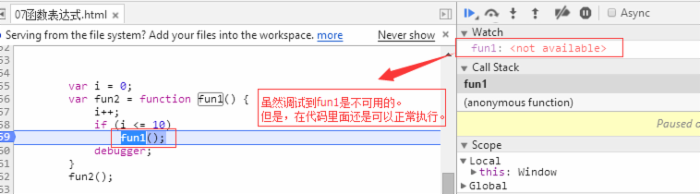
Memandangkan fun2 tidak boleh dipanggil dari luar, mengapa ia boleh dipanggil dari dalam fungsi? Walaupun saya masih tidak boleh mendapatkan fun1 dalam penyahpepijat.
 Baiklah, mari kita hangat dengan tiga soalan di atas. Mari kita teruskan dengan topik "penutupan" hari ini.
Baiklah, mari kita hangat dengan tiga soalan di atas. Mari kita teruskan dengan topik "penutupan" hari ini.
Definisi: Ia ialah fungsi yang mempunyai akses kepada pembolehubah dalam skop fungsi lain
Mari mulakan dengan fungsi contoh:
Contoh 1:
function fun() {
var a = "张三";
}
fun();//在我们执行完后,变量a就被标记为销毁了
function fun() {
var a = "张三";
return function () {
alert("test");
}
}
var f = fun();//同样,在我们执行完后,变量a就被标记为销毁了
function fun() {
var a = "张三";
return function () {
alert(a);
}
}
var f = fun();//【现在情况发生变化了,如果a被销毁,显然f被调用的话就不能访问到变量a的值了】
f();//【然后变量a的值正常的被访问到了】
//这就是闭包,当函数A 返回的函数B 里面使用到了函数A的变量,那么函数B就使用了闭包。
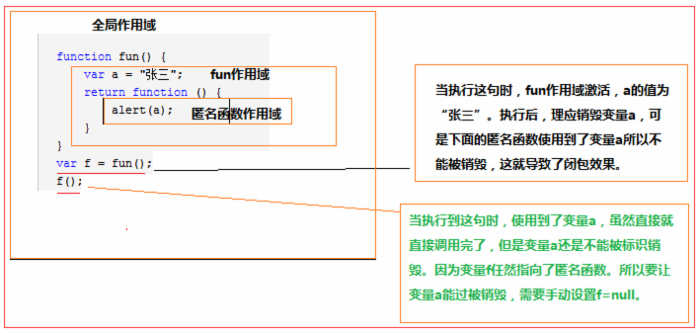
示例:
function fun() {
var a = "张三";
return function () {
alert(a);
}
}
var f = fun();//【现在情况发生变化了,如果a被销毁,显然f被调用的话就不能访问到变量a的值了】
f();//【然后变量a的值正常的被访问到了】Ilustrasi: (Pelajar yang tidak memahami rantaian skop, sila baca artikel sebelum ini Skop dan Rantaian Skop dahulu)

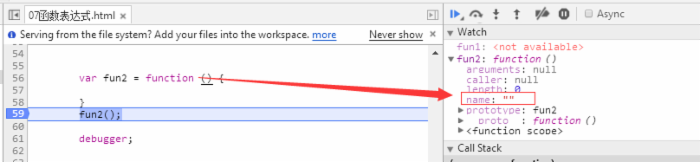
Contohnya: (iaitu fungsi tanpa nama)
 Mengenai fenomena aneh ini apabila nilai pulangan fungsi dalam objek ialah fungsi tanpa nama
Mengenai fenomena aneh ini apabila nilai pulangan fungsi dalam objek ialah fungsi tanpa nama
Sebelum menerangkan, sila bersihkan kepala anda dahulu dan jangan bertambah keliru semasa anda membaca. Jika anda keliru, abaikan sahaja perkara berikut.
var name1 = "张三";
var obj = {
name1: "李四",
fun2: function () {
alert(this.name1);
},
fun3: function () {
return function () {
alert(this.name1);
}
}
}
//Ia benar-benar mengelirukan. Apakah maksud ini kepada keadaan keseluruhan?
Kami berkata sebelum ini bahawa "mana-mana objek yang mengklik kaedah, ini ialah objek", kemudian obj.fun3()() kami mencetak "Zhang San", yang bermaksud ini melaksanakan skop global.
Kita mungkin faham sebabnya dengan melihat contoh di bawah.
Mari menguraikan obj.fun3()(). Mula-mula, obj.fun3() mengembalikan fungsi tanpa nama kepada skop tetingkap, dan kemudian memanggilnya untuk menunjuk ke tetingkap. (Saya rasa penjelasannya agak terpaksa, dan saya tidak tahu sama ada betul atau tidak. Beginilah cara saya memahaminya buat masa ini)
Punca pembentukan penutupan: masalah pelepasan ingatan
Secara amnya, apabila fungsi itu dilaksanakan, objek aktif tempatan akan dimusnahkan, dan hanya skop global disimpan dalam ingatan, tetapi situasi dengan penutupan adalah berbeza.
Objek aktif penutupan masih akan disimpan dalam ingatan, jadi dalam contoh di atas, selepas panggilan fungsi kembali, pembolehubah i tergolong dalam objek aktif, yang bermaksud kawasan tindanannya belum dikeluarkan, tetapi anda memanggil c() Apabila rantaian skop yang disimpan oleh pembolehubah i pergi dari b()->a()-> ; hasil dalam penutupan, dan akhirnya Nilai output ialah 2;
Di atas ialah penutupan ungkapan fungsi dalam Asas JavaScript Bahagian 6 yang dikongsi oleh editor dengan anda.
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



