布局中常用的三种标签介绍
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
内联元素(行内元素)
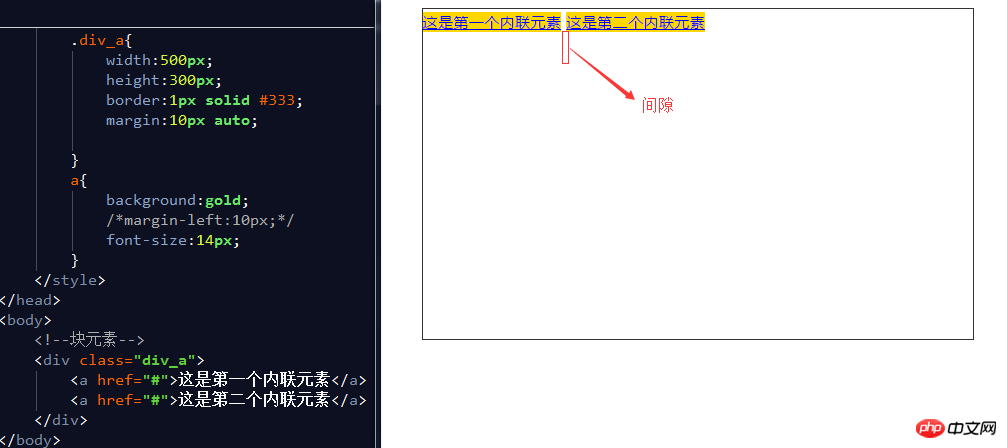
布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
a、支持部分样式(不支持宽、高、margin上下、padding上下)
b、宽高由内容决定。
c、盒子并在一起
d、代码换行,盒子之间会产生间距。
e、子元素是内联元素,父元素可以用text-align属性设置子元素的水平对齐方式,用line-height属性值设置垂直对齐方式
块元素
也称为行元素,布局中常用的标签如:div p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
a、支持全部的样式
b、如果没有设置宽度,默认宽度为父级宽度的100%
c、盒子占据一行、即使设置了宽度
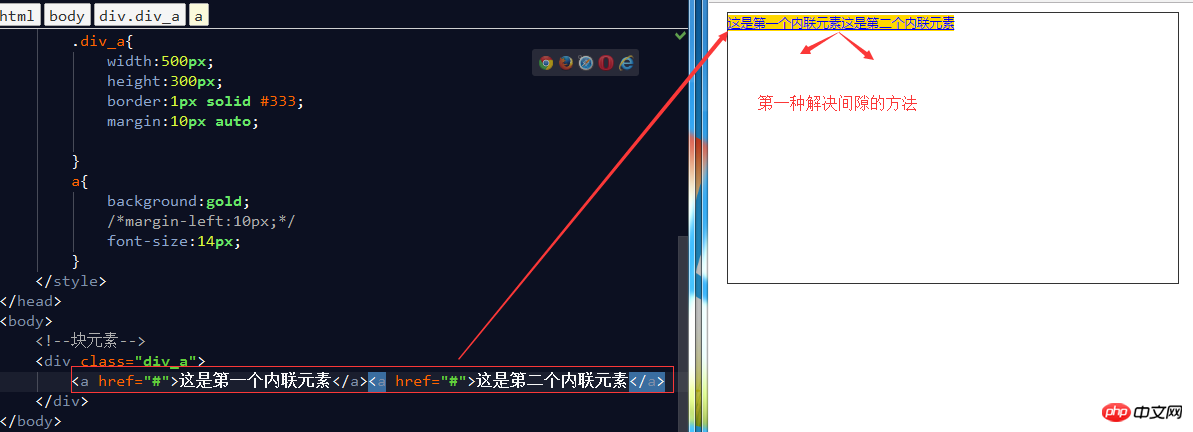
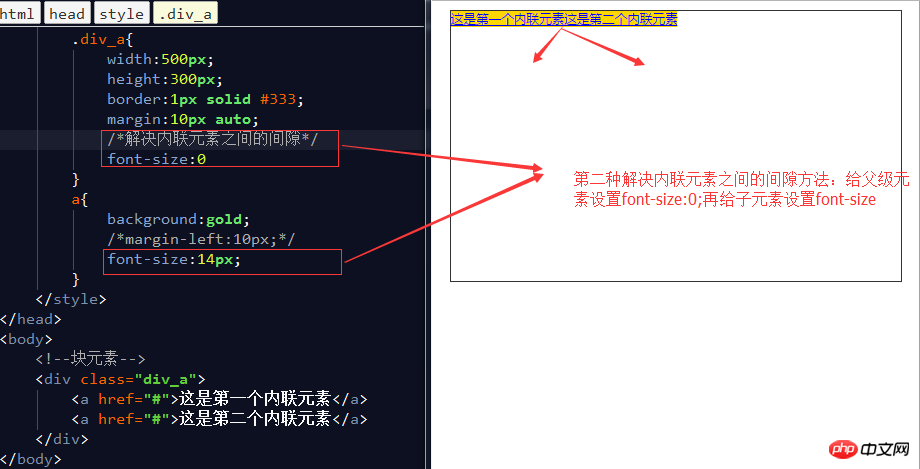
解决内联元素间隙的方法:
a、去掉内联元素之间的换行
b、将内联元素的父级设置font-size为0,内联元素自身再设置font-size



内联块元素
也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用dispaly属性将块元素或者内联元素转换为这种元素。它们在布局中的表现行为:
a、支持全部样式
b、如果没有设置宽高,宽高由内容决定
c、代码换行,盒子会产生间距
d、子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置子元素的垂直对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接将内联元素,而不用块元素转化了。
display属性
用来设置元素的类型及隐藏,常用的属性有:
a、none 元素隐藏且不占位置
b、block 元素以块元素显示
c、inline 元素以内联元素显示
d、inline-block 元素以内联块元素显示。
元素类型实际应用

Atas ialah kandungan terperinci 布局中常用的三种标签介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Bagaimana untuk membuat akaun matriks video? Apakah jenis akaun matriks yang ada padanya?
Mar 21, 2024 pm 04:57 PM
Bagaimana untuk membuat akaun matriks video? Apakah jenis akaun matriks yang ada padanya?
Mar 21, 2024 pm 04:57 PM
Dengan populariti platform video pendek, pemasaran akaun matriks video telah menjadi kaedah pemasaran yang baru muncul. Dengan mencipta dan mengurus berbilang akaun pada platform yang berbeza, perniagaan dan individu boleh mencapai matlamat seperti promosi jenama, pertumbuhan peminat dan jualan produk. Artikel ini akan membincangkan cara menggunakan akaun matriks video dengan berkesan dan memperkenalkan pelbagai jenis akaun matriks video. 1. Bagaimana untuk membuat akaun video matriks? Untuk membuat akaun matriks video yang baik, anda perlu mengikuti langkah berikut: Pertama, anda mesti menjelaskan matlamat akaun matriks video anda, sama ada untuk komunikasi jenama, pertumbuhan peminat atau jualan produk. Mempunyai matlamat yang jelas membantu membangunkan strategi dengan sewajarnya. 2. Pilih platform: Pilih platform video pendek yang sesuai berdasarkan khalayak sasaran anda. Platform video pendek arus perdana termasuk Douyin, Kuaishou, Huoshan Video, dsb.
 Apakah resolusi Savior y7000p semasa bermain CF (Cara melaraskan skrin penuh semasa bermain CF pada Savior Y7000)
Jan 07, 2024 am 10:13 AM
Apakah resolusi Savior y7000p semasa bermain CF (Cara melaraskan skrin penuh semasa bermain CF pada Savior Y7000)
Jan 07, 2024 am 10:13 AM
Apakah resolusi Savior Y7000P semasa bermain CF? Resolusi Savior Y7000P semasa bermain CF ialah 1920*1080. Disebabkan komputer ini dilengkapi dengan kad grafik GTX1650 dan pemproses i5-9300H, prestasinya agak baik dan mencukupi untuk memenuhi keperluan permainan seperti CF. Pada masa yang sama, 1920*1080 ialah resolusi semasa monitor e-sukan arus perdana, dan kualiti imej serta kejelasan adalah mencukupi. Di samping itu, jika terdapat pemain yang mempunyai keperluan yang lebih tinggi, anda boleh menurunkan tetapan kualiti imej permainan dengan sewajarnya untuk mendapatkan pengalaman permainan yang lebih lancar. Untuk menikmati pengalaman visual yang lebih jelas, anda boleh melaraskan peleraian Savior y7000p kepada 2560*1400. Dengan cara ini, anda akan dapat menikmati paparan imej yang lebih berkualiti. Dilengkapi dengan model Saviour Y7000P2022
 Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Nov 21, 2023 pm 01:16 PM
Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Nov 21, 2023 pm 01:16 PM
Kesan peralihan CSS: Bagaimana untuk mencapai kesan gelongsor elemen Pengenalan: Dalam reka bentuk web, kesan dinamik elemen boleh meningkatkan pengalaman pengguna, antaranya kesan gelongsor adalah kesan peralihan yang biasa dan popular. Melalui sifat peralihan CSS, kita boleh mencapai kesan animasi gelongsor elemen dengan mudah. Artikel ini akan memperkenalkan cara menggunakan sifat peralihan CSS untuk mencapai kesan gelongsor elemen dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Pengenalan kepada peralihan atribut CSS peralihan atribut peralihan CSS tra
 Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Nov 21, 2023 pm 06:36 PM
Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Nov 21, 2023 pm 06:36 PM
Transformasi CSS: Cara untuk mencapai kesan putaran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, dan animasi putaran adalah salah satu yang lebih klasik. Dalam CSS, anda boleh menggunakan atribut "transform" untuk mencapai pelbagai kesan ubah bentuk elemen, termasuk putaran. Artikel ini akan memperkenalkan secara terperinci cara menggunakan "transform" CSS untuk mencapai kesan putaran elemen, dan memberikan contoh kod khusus. 1. Cara menggunakan "transf" CSS
 Apakah jenis nilai pulangan fungsi Golang?
Apr 13, 2024 pm 05:42 PM
Apakah jenis nilai pulangan fungsi Golang?
Apr 13, 2024 pm 05:42 PM
Fungsi Go boleh mengembalikan berbilang nilai jenis yang berbeza Jenis nilai pulangan ditentukan dalam tandatangan fungsi dan dikembalikan melalui penyata pulangan. Sebagai contoh, fungsi boleh mengembalikan integer dan rentetan: funcgetDetails()(int,string). Dalam amalan, fungsi yang mengira luas bulatan boleh mengembalikan kawasan dan ralat pilihan: funccircleArea(radiusfloat64)(float64,error). Nota: Jika tandatangan fungsi tidak menyatakan jenis, nilai nol dikembalikan; adalah disyorkan untuk menggunakan penyataan pulangan dengan pengisytiharan jenis eksplisit untuk meningkatkan kebolehbacaan.
 Saya akan pergi ke Tibet dengan beg galas ① Berapa liter beg yang sesuai untuk saya bawa.
Jan 07, 2024 am 10:06 AM
Saya akan pergi ke Tibet dengan beg galas ① Berapa liter beg yang sesuai untuk saya bawa.
Jan 07, 2024 am 10:06 AM
Saya bercadang untuk pergi melancong di Tibet ① Berapa liter beg yang perlu saya bawa? liter atau lebih. Jumlah mendaki adalah kurang daripada 60 liter Sepanjang perjalanan adalah dengan kereta Anda tidak memerlukan beg galas, jika anda benar-benar perlu membawa sesuatu, 25-40 liter Bekalan yang diperlukan untuk perjalanan Tibet: cermin mata hitam, topi matahari, pelindung matahari, krim kulit, balsem bibir, baju lengan panjang, Sweater untuk perjalanan khas atau perjalanan ke Ali, utara Tibet, dan garisan Sichuan-Tibet; disyorkan untuk membawa: beg tidur (perlindungan sejuk), cadar (perlindungan kotor), jaket bawah, kasut kembara atau kasut hiking, selipar, berus gigi, ubat gigi, tuala, kertas rolling , seluar dalam kertas, kain lap pembasmi kuman, lampu suluh, mancis kalis air, pisau , tali. Bolehkah komputer dibawa ke dalam beg hadapan?
 Cara melaksanakan susun atur dengan menu navigasi tetap menggunakan HTML dan CSS
Oct 26, 2023 am 11:02 AM
Cara melaksanakan susun atur dengan menu navigasi tetap menggunakan HTML dan CSS
Oct 26, 2023 am 11:02 AM
Cara menggunakan HTML dan CSS untuk melaksanakan susun atur dengan menu navigasi tetap Dalam reka bentuk web moden, menu navigasi tetap adalah salah satu susun atur biasa. Ia boleh memastikan menu navigasi sentiasa berada di bahagian atas atau sisi halaman, membolehkan pengguna menyemak imbas kandungan web dengan mudah. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak dengan menu navigasi tetap dan memberikan contoh kod khusus. Mula-mula, anda perlu mencipta struktur HTML untuk membentangkan kandungan halaman web dan menu navigasi. Berikut adalah contoh mudah
 Cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan elemen
Nov 21, 2023 pm 01:38 PM
Cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan elemen
Nov 21, 2023 pm 01:38 PM
Cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan unsur Dalam pembangunan web, menambah kesan peralihan pada elemen halaman web adalah salah satu cara penting untuk meningkatkan pengalaman pengguna. Kesan kecerunan ketelusan bukan sahaja boleh menjadikan halaman lebih lancar, tetapi juga menyerlahkan kandungan utama elemen tersebut. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan unsur dan memberikan contoh kod khusus. Menggunakan atribut peralihan CSS Untuk mencapai kesan kecerunan ketelusan sesuatu elemen, kita perlu menggunakan atribut peralihan CSS. t




